first experience with react, the script return a list of Promise.
how i can update uploadedImages ?
const [uploadedImages, setUploadedImages] = useState<CustomImage[]>([]);
...
const fileToImagePromises = liste.map(fileToImageURL);
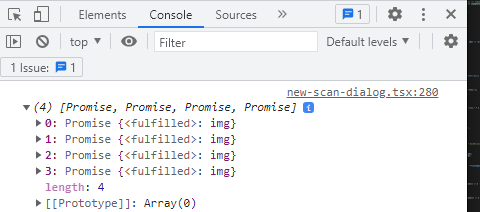
console.log(fileToImagePromises) // return liste of Promise objet
Promise.all(fileToImagePromises).then(setUploadedImages);
CodePudding user response:
It's not specific to react, it is JavaScript,
Using the callback as
Promise.all(fileToImagePromises).then(data => setUploadedImages(data))
But the point would be where you are setting the state, if you do it unconditionally in function component body it would infinitely re-render