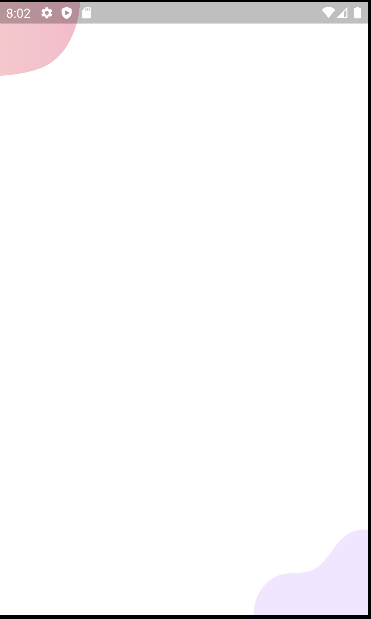
when i press login ,it triggered this body file,but it only show background png. It's not showing content of body file.
background.dart
class Login_Background extends StatelessWidget {
const Login_Background({required this.size, required Column child});
final Size size;
@override
Widget build(BuildContext context) {
return Stack(
children: [
Positioned(
top: 0,
left: 0,
child: Image.asset(
"android/assets/images/login_top.png",
width: size.width * .22,
)),
Positioned(
bottom: 0,
right: 0,
child: Image.asset(
"android/assets/images/login_bottom.png",
width: size.width * 0.31,
)),
],
);
}
}
body.dart
class body extends StatelessWidget {
const body({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Login_Background(
size: size,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"login",
style: TextStyle(fontWeight: FontWeight.bold),
),
SizedBox(height: size.height*0.03),
Image.asset(
"android/assets/images/12085707_20944201.jpg",
height: 400,
width: 100,
),
RoundedInputField(
hintText: 'Your Email',
onChanged: (String value) {},
icon: Icons.person,
),
Rounded_password_field(
onChanged: (String value) {},
),
Roundedbutton(
text: "login",
press: () {},
color: kPrimaryColor,
textColor: kPrimaryColor,
),
already_have_an_accountcheck(press: (){},)
]));
}
}
i want to see body component when i hit login.
CodePudding user response:
You forgot to add child to stack inside your Login_Background:
return Stack(
children: [
Positioned(
top: 0,
left: 0,
child: Image.asset(
"android/assets/images/login_top.png",
width: size.width * .22,
)),
Positioned(
bottom: 0,
right: 0,
child: Image.asset(
"android/assets/images/login_bottom.png",
width: size.width * 0.31,
)),
// add this
Positioned.fill(
child : child
)
],
);
CodePudding user response:
You have not used child param passed in constructor of Login_Background in its build method.