return Scaffold(
body: Container(
height: MediaQuery.of(context).size.height,
child: Column(
children: [
Padding(
padding: const EdgeInsets.only(top: 50),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Padding(
padding: EdgeInsets.only(top: 2),
child: FaIcon(
FontAwesomeIcons.compass,
color: orange,
size: 26,
),
),
],
),
),
SizedBox(
height: 25,
),
Text(
'The final step for exploration.',
style: homepageSubtitle,
),
SizedBox(
height: 50,
),
TextFormWidget(
onChanged: () => null,
controller: _usernameController,
labelText: 'Username',
hintText: '[email protected]'),
TextFormWidget(
onChanged: () => (value) => _checkPassword(value),
controller: _passwordController,
labelText: 'Password',
hintText: 'Min. 8 characters'),
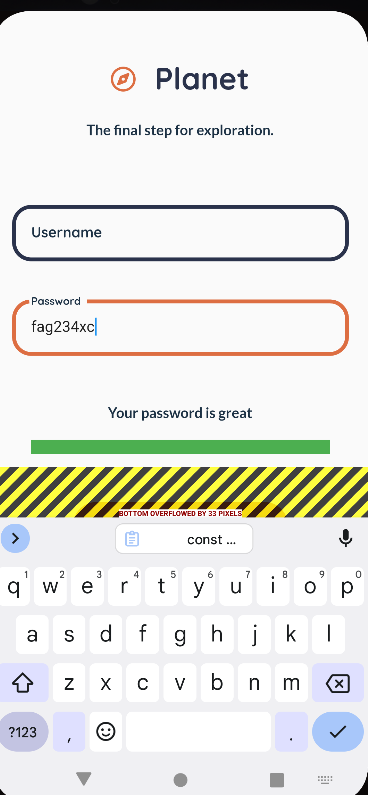
Here, I created the page you see in the image.
return Column(
children: [
Padding(
padding: const EdgeInsets.symmetric(
horizontal: 20,
vertical: 20,
),
child: TextFormField(
onChanged: onChanged(),
keyboardType: TextInputType.text,
controller: controller,
decoration: InputDecoration(
contentPadding:
const EdgeInsets.symmetric(horizontal: 20, vertical: 20),
labelText: labelText,
hintText: hintText,
labelStyle: labelTextStyle,
hintStyle: hintTextStyle,
),
),
),
],
);
Here is the TextFormWidget I created.
If I click on a TextFormField to enter a value, I get an overflowed error. What should I wrap the widget I created or the place where I show this widget so that I don't get this error?
CodePudding user response:
Because keyboard appear make your Column doesn't has enough space. Try wrap your Column with SingleChildScrollView:
SingleChildScrollView(
child : Column(
children: [
// your children
]
);
)
CodePudding user response:
Set this in your Scaffold:
resizeToAvoidBottomInset: false,
CodePudding user response:
When the keyboard opens you have less space on the screen, and now your Column doesn't fit in the space you have.
Simple solution is to wrap it with SingleChildScrollView which will make it scrollable and therefore remove overflow.