I want to invert "icon: Icon(Icons.xxx)" in Flutter.
TopRight and bottmoLeft.
//TopLeft
Transform.rotate(
angle: 180 * pi / 180,
child: IconButton(
onPressed: () {
setState(() {});
},
icon: Icon(Icons.branding_watermark)),
),
//TopRight
IconButton(
onPressed: () {
setState(() {});
},
icon: Icon(Icons.branding_watermark)),
//bottomLeft
IconButton(
onPressed: () {
setState(() {});
},
icon: Icon(Icons.branding_watermark)),
//bottomRight
IconButton(
onPressed: () {
setState(() {});
},
icon: Icon(Icons.branding_watermark)),
i did try matrix4 , but I can not set it .

CodePudding user response:
Use the transform widget instead because it has more advanced property like matrix rotation.
Top right : -
Transform(
transform: Matrix4.rotationX(pi), // Invert Y-axis
alignment: Alignment.center,
child: IconButton(
onPressed: () {
setState(() {});
},
icon: const Icon(Icons.branding_watermark)),
),
Output : -
Bottom left : -
Transform(
transform: Matrix4.rotationY(pi), // Invert Y-axis
alignment: Alignment.center,
child: IconButton(
onPressed: () {
setState(() {});
},
icon: const Icon(Icons.branding_watermark)),
),
Output : -
CodePudding user response:
That should be what you ask:
Transform.rotate(
angle: pi,
child: IconButton(
onPressed: () {
setState(() {});
},
icon: Icon(Icons.branding_watermark)),
),
//TopRight
Transform.rotate(
angle: -pi / 2,
child: IconButton(
onPressed: () {
setState(() {});
},
icon: Icon(Icons.branding_watermark)),
),
//bottomLeft
Transform.rotate(
angle: pi / 2,
child: IconButton(
onPressed: () {
setState(() {});
},
icon: Icon(Icons.branding_watermark)),
),
//bottomRight
IconButton(
onPressed: () {
setState(() {});
},
icon: Icon(Icons.branding_watermark)),
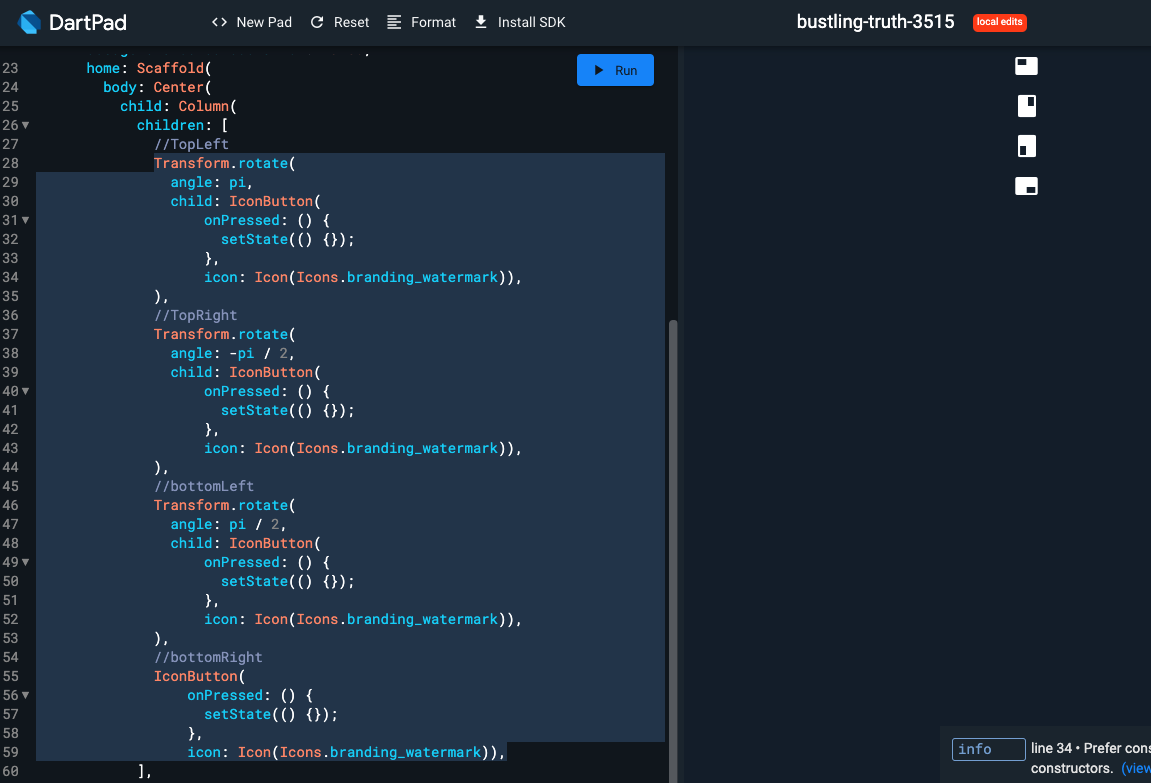
This is the result when I execute on dartpad:

CodePudding user response:
You could use scale instead of rotate:
//TopRight
Transform.scale(
scaleX: -1,
scaleY: 1,
child: IconButton(
onPressed: () {
setState(() {});
},
icon: Icon(Icons.branding_watermark)),
),
By making scaleX negative, you can flip it over horizontally, and by making scaleY negative, you can flip it over vertically.
CodePudding user response:
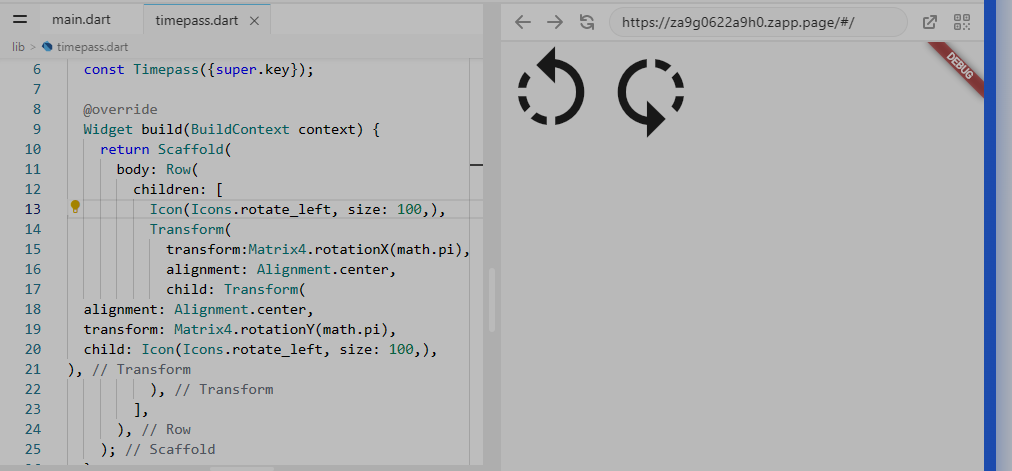
This can be done by using two transforms:

Transform(
transform:Matrix4.rotationX(math.pi),
alignment: Alignment.center,
child: Transform(
alignment: Alignment.center,
transform: Matrix4.rotationY(math.pi),
child: Icon(Icons.rotate_left, size: 100,),
),
),
CodePudding user response:
The 2 remaining button:
IconButton(
onPressed: () {},
icon: Transform(
alignment: Alignment.center,
transform: Matrix4.rotationY(pi),
child: Icon(Icons.branding_watermark))),
IconButton(
onPressed: () {},
icon: Transform(
alignment: Alignment.center,
transform: Matrix4.rotationY(math.pi)..rotateZ(pi),
child: Icon(Icons.branding_watermark))),