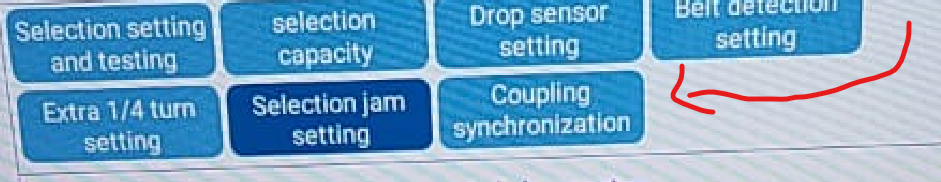
I have been using flutter for past few months and now I have stuck in a problem where i have to design a ui to show the button to user as the image given below.
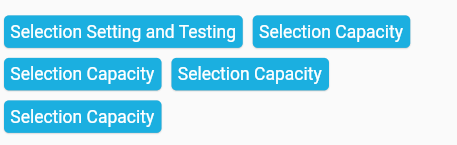
I want to go to new row inside a listview, anyone know how to make it ?
Container(
width: double.infinity,
height: 35,
child: ListView(
scrollDirection: Axis.horizontal,
children: [
GestureDetector(
onTap: () async {
setState(() {
category2 = 1;
});
print("Selection Setting and Testing");
},
child: Card(
color: Color.fromARGB(255, 27, 175, 224),
child: Padding(
padding: EdgeInsets.all(5),
child: Column(
children: [
Text(
"Selection Setting and Testing",
style: TextStyle(color: Colors.white),
),
],
),
)),
),
GestureDetector(
onTap: () async {
setState(() {
category2 = 2;
});
print("Selection Capacity");
},
child: Card(
color: Color.fromARGB(255, 27, 175, 224),
child: Padding(
padding: EdgeInsets.all(5),
child: Column(
children: [
Text(
"Selection Capacity",
style: TextStyle(color: Colors.white),
),
],
),
)),
),
CodePudding user response: