Do you guys know how to give side color on dialog like picture below.
If you want to know my code, here I attach it:
Future<T?> showCustomDialog<T>(BuildContext context) {
return showDialog<T>(
context: context,
builder: (context) => Dialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16),
),
child: this,
),
);
}
Just assume the widget is in the child.
CodePudding user response:
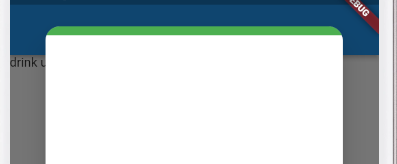
You can try this:
showDialog(
context: context,
builder: (BuildContext context) {
return Dialog(
clipBehavior: Clip.antiAlias,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(16),
),
child: Column(
children: [
Container(
color: Colors.green,
width: double.infinity,
height: 10,
),
],
),
);
});