I am trying to make a listview for a forum page but for the row under trailing and under the row where forumdata.getnop and the other data cannot be displayed under the list tile how do I fix this? there is no error with the class as removing the sized box with height 19 will just make it have an overflow error.
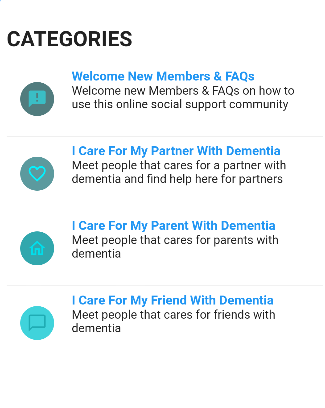
image of current app : -

Code : -
Container(
margin: const EdgeInsets.symmetric(vertical: 20.0),
height: 900.0,
child: ListView.separated(
physics: NeverScrollableScrollPhysics(),
itemCount: forumdata.getfLength(),
separatorBuilder: (BuildContext context, int index) =>
const Divider(),
itemBuilder: (BuildContext context, int index) {
return ListTile(
onTap: () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => ThreadPageScreen(
index: index,
)),
);
},
visualDensity: VisualDensity(vertical: 4),
leading: CircleAvatar(
backgroundColor:
Color(forumdata.getfcolor(index)),
child: Icon(
forumdata.getIcon(index),
color: Color(forumdata.geticolor(index)),
),
),
trailing: SizedBox(
width: 300,
height: 300,
child: Padding(
padding:
EdgeInsets.only(left: 20),
child: Column(
children: [
Container(
child: Align(
alignment: Alignment.centerLeft,
child: Text(
forumdata.getTitle(index),
maxLines: 1,
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 15,
color: Colors.blue),
),
),
),
Container(
child: Align(
alignment: Alignment.centerLeft,
child: Text(
forumdata.getDesc(index),
maxLines: 2,
),
),
),
Padding(
padding: EdgeInsets.only(left: 20),
child: SizedBox(
width: 300,
height: 19,
child: Row(
children: [
Container(
child: Padding(
padding:
EdgeInsets.only(
bottom: 20),
child: Row(
children: [
Text(
forumdata
.getnop(
index)
.toString()
" posts "
" ",
style:
TextStyle(
color: Colors
.grey,
fontSize: 3,
),
),
CircleAvatar(
child: Image
.network(
userdata.getProfileIcon(
forumdata
.getuser(index)),
),
),
Text(
" "
forumdata
.getDateTime(
index),
style:
TextStyle(
color: Colors
.grey,
),
),
],
),
),
),
],
),
),
),
],
),
),
),
);
CodePudding user response:
On a quick view, From this section of code:
SizedBox(
width: 300,
height: 19,
child: Row(children: [
Container(
child:
Padding(padding: EdgeInsets.only(bottom: 20),
child: Row(
Height of the SizedBox is 19 and the padding above second Row is 20. Thus the bottom padding completely hide the row.
CodePudding user response:
trailing: SizedBox(
width: 300,
height: 300,
child: Padding(
/// replace with this
title: SizedBox(
width: MediaQuery.of(context).size.width,
child: Padding(
