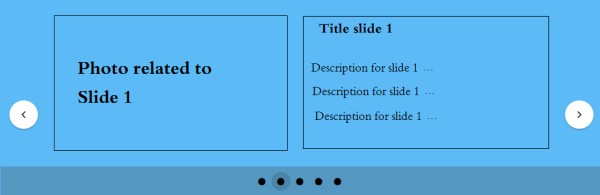
I want to implement the below carousel in vuetify3? How can I do that?

CodePudding user response:
Use the Grid component inside of the Carousel.
<v-carousel
cycle
height="400"
hide-delimiter-background
show-arrows="hover"
>
<v-carousel-item
v-for="(color, i) in colors"
:key="color"
>
<v-sheet
:color="color"
height="100%"
tile
>
<v-row
style="height:100%;"
align="center"
justify="center"
>
<v-col v-for="(i, index) in 2" :key="index">
<div >Column</div>
</v-col>
</v-row>
</v-sheet>
</v-carousel-item>
</v-carousel>
Docs: https://next.vuetifyjs.com/en/components/grids/
Example: https://codepen.io/alexpetergill/pen/oNMoQae/1641f83dbebd5c4718061481e5684cd6
