I'm trying to create a simple table in Vue.js and with Bootstrap. After clicking the arrow, the child row is displayed, I would like the child row to be displayed below the parent row. Which i solved by setting
display:flexbox; flex-direction:column;
HTML table: `
<thead>
<tr>
<th scope="col"></th>
<th scope="col">ID</th>
<th scope="col">Name</th>
<th scope="col">Gender</th>
<th scope="col">Ability</th>
<th scope="col">Minimal distance</th>
<th scope="col">Weight</th>
<th scope="col">Born</th>
<th scope="col">In space since</th>
<th scope="col">Beer consumption (l/y)</th>
<th scope="col">Knows the answer?</th>
<th scope="col">Actions</th>
</tr>
</thead>
<tbody>
<tr v-for="item in data" :key="item.data.ID">
<td>
<button @click="toggleChildren(item)"><i ></i></button>
</td>
<td>{{ item.data.ID }}</td>
<td>{{ item.data.Name }}</td>
<td>{{ item.data.Gender }}</td>
<td>{{ item.data.Ability }}</td>
<td>{{ item.data['Minimal distance'] }}</td>
<td>{{ item.data.Weight }}</td>
<td>{{ item.data.Born }}</td>
<td>{{ item.data['In space since'] }}</td>
<td>{{ item.data['Beer consumption (l/y)'] }}</td>
<td>{{ item.data['Knows the answer?'] }}</td>
<td>
<button @click="removeItem(item,null)">Remove</button>
</td>
<template v-if="item.children && item.children.has_nemesis && Array.isArray(item.children.has_nemesis.records) && item.children.has_nemesis.records.length && item.childrenVisible">
<tr v-for="child in item.children.has_nemesis.records" :key="child.data.ID">
<td scope="row">{{ child.data.ID }}</td>
<td >{{ child.data['Character ID'] }}</td>
<td>{{ child.data['Is alive?'] }}</td>
<td>{{ child.data.Years }}</td>
<td>
<button @click="toggleChildren(child)" ><i ></i></button>
</td>
<td>
<button @click="removeItem(child, item)">Remove</button>
</td>
<template v-if="child.childrenVisible">
<tr v-for="secret in child.children.has_secrete.records" :key="secret.data.ID">
<td >{{ secret.data.ID }}</td>
<td >{{ secret.data['Nemesis ID'] }}</td>
<td >{{ secret.data['Secrete Code'] }}</td>
</tr>
</template>
</tr>
</template>
</tr>
</tbody>
</table>
</div>`
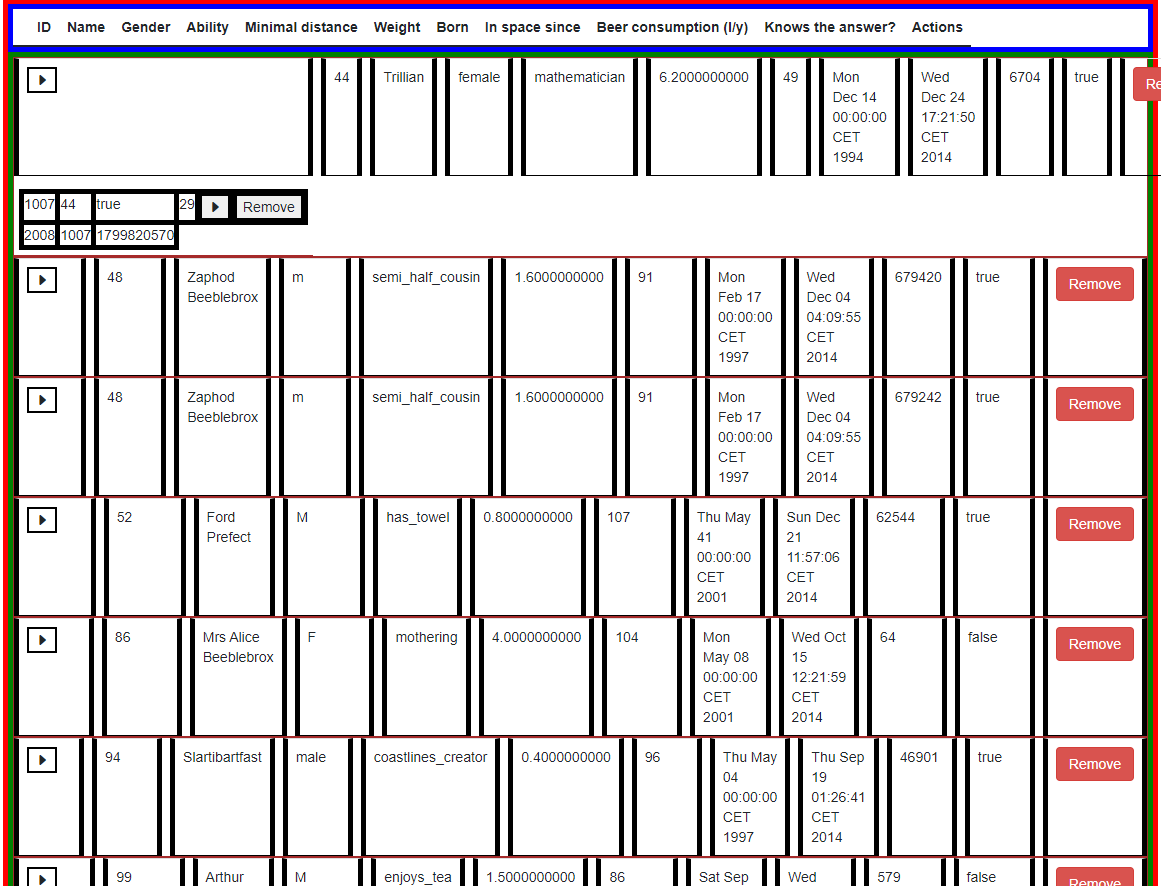
However, this caused the parent rows to not extend the full length of the row(see image)

CSS:
table {
border: 5px solid red !important;
display: flex;
flex-direction: column;
}
thead{
border: 5px solid blue;
}
tbody{
border: 5px solid green;
grid-template-columns: repeat(12, 1fr);
grid-gap: 8px;
}
.parent{
border: 1px solid brown;
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-gap: 8px;
}
td{
border: 5px solid black;
}
CodePudding user response:
You don't want to use flex in the table. You can use table-layout: fixed;. Since the table is relatively complex you could use id on the headers and headers for the rows. Like so:
<table>
<thead>
<tr>
<th id="col"></th>
<th id="id">ID</th>
<th id="name">Name</th>
<th id="gender">Gender</th>
<th id="ability">Ability</th>
<th id="min-distance">Minimal distance</th>
<th id="weight">Weight</th>
<th id="born">Born</th>
<th id="in-space-since">In space since</th>
<th id="beer-consumption">Beer consumption (l/y)</th>
<th id="answer">Knows the answer?</th>
<th id="action">Actions</th>
</tr>
</thead>
<tbody>
<tr v-for="item in data" :key="item.data.ID">
<td headers="col">
<button @click="toggleChildren(item)"><i ></i></button>
</td>
<td headers="id">{{ item.data.ID }}</td>
<td headers="name">{{ item.data.Name }}</td>
<td headers="gender">{{ item.data.Gender }}</td>
<td headers="ability">{{ item.data.Ability }}</td>
<td headers="min-distance">{{ item.data['Minimal distance'] }}</td>
<td headers="weight">{{ item.data.Weight }}</td>
<td headers="born">{{ item.data.Born }}</td>
<td headers="in-space-since">{{ item.data['In space since'] }}</td>
<td headers="beer-consumption">{{ item.data['Beer consumption (l/y)'] }}</td>
<td headers="answer">{{ item.data['Knows the answer?'] }}</td>
<td headers="action">
<button @click="removeItem(item,null)">Remove</button>
</td>
</tr>
</tbody>
</table>
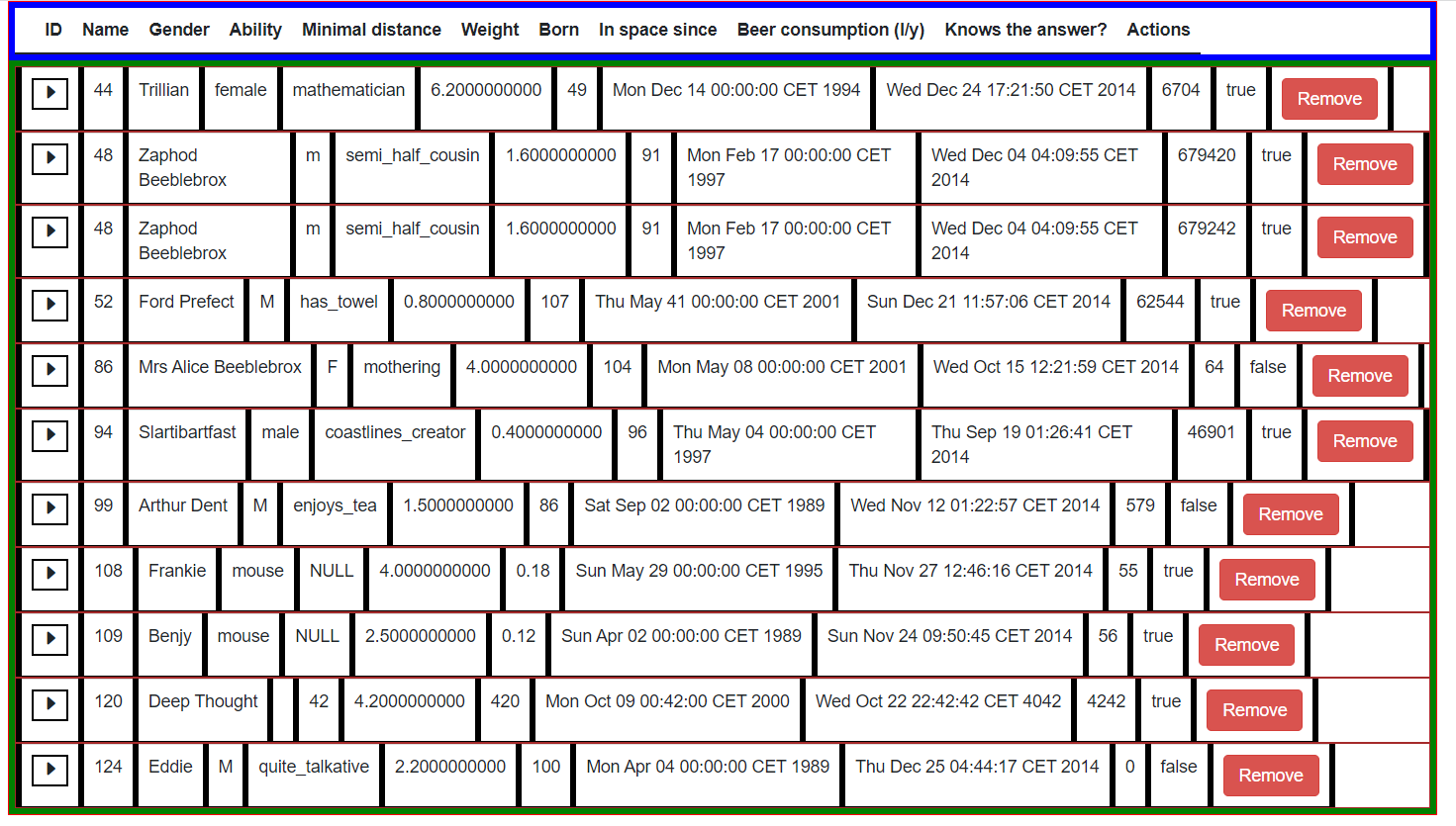
Then use thead th:nth-child(n) to set the widths for the column. Here's a start for you.
table {
table-layout: fixed;
width: 100%;
border: 1px solid;
border-collapse: collapse;
}
thead th:nth-child(1) {
width: 8%;
}
thead th:nth-child(2) {
width: 8%;
}
thead th:nth-child(3) {
width: 12%;
}
thead th:nth-child(4) {
width: 8%;
}
thead th:nth-child(5) {
width: 8%;
}
thead th:nth-child(6) {
width: 8%;
}
thead th:nth-child(7) {
width: 8%;
}
thead th:nth-child(8) {
width: 8%;
}
thead th:nth-child(9) {
width: 8%;
}
thead th:nth-child(10) {
width: 8%;
}
thead th:nth-child(11) {
width: 8%;
}
thead th:nth-child(12) {
width: 8%;
}
th, td {
padding: 0.5rem;
border: 1px solid;
}