I'm trying to create a gallery-style layout with a ScrollViewer and a WrapPanel in WPF, but the WrapPanel is extending beyond the boundaries of the ScrollViewer. I've tried setting the HorizontalAlignment and VerticalAlignment properties of the WrapPanel to "Left" and "Top" respectively, but it still doesn't stay within the boundaries of the ScrollViewer.
I've also tried setting the height of the WrapPanel to specific values and set the MaxHeight properties of the WrapPanel to limit the size, but it still doesn't stay within the boundaries of the ScrollViewer, and is no longer scrollable. I've also tried wrapping the WrapPanel inside a Grid and set the height of the Grid to the size I want and set the ClipToBounds property of the Grid as "True", but it still doesn't work.
I'm not sure what else I can do to keep the WrapPanel within the boundaries of the ScrollViewer. Can anyone help me figure out how to contain the WrapPanel within the ScrollViewer?
This is my xaml code:
<ScrollViewer Grid.Row="0">
<WrapPanel x:Name="Preview_WrapPanel"></WrapPanel>
</ScrollViewer>
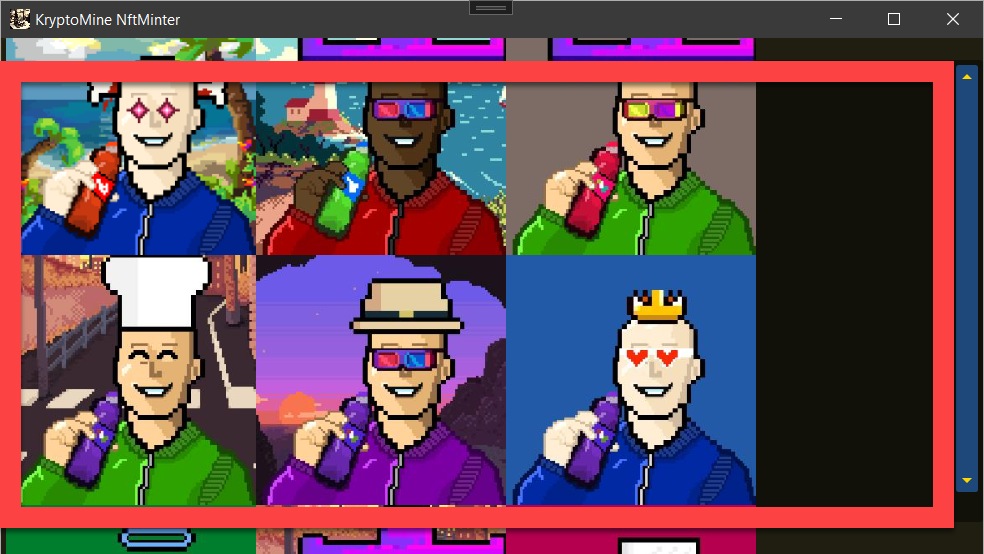
and this is my result in my app, in the beginning, the distance from top is correct but the bottom not. I scrolled a little up to show that the height is not respected in the top region as well:

the width is respected, but i think only because this is the application width.
The thick red border is the area, which the scrollviewer occupies. The wrappanel should be contained inside, kind of like a window, where you can only see whats behind the window and not the trees behind the wall.
the wrappanel gets filled with WebView2 Media, each image around 200x200px:
WebView2 media = new WebView2();
media.Source = new Uri(nftFile.FullName);
media.Width = 200;
media.Height = 200;
this.Preview_WrapPanel.Children.Add(media);
I use Webview2 because the content could pretty much be anything, image, video, pdf, whatever. Also it supports webp For now though, im only adding images.
CodePudding user response:
There was a known bug with webview2 and it seems it has not been fixed.
Basically, renders on top so cannot be clipped.
https://github.com/MicrosoftEdge/WebView2Feedback/issues/2579
https://github.com/MicrosoftEdge/WebView2Feedback/issues/286
You need a different plan.
Maybe ensure it doesn't matter when they don't clip.
Maybe use images.
Or hope it gets fixed soon.
CodePudding user response:
Andy was correct, this is a known issue. Microsoft knows about it since .net framework Times (>10 years) but refuses to fix the issue so far.
I solved the issue by Installing the Nuget Package CefSharp which uses the chromium engine as well.
What a pitty.
