I am stuck with an issue that puzzled me. Basically i have a custom file *.ascx that is a user control i am writing. By now it's written as follow
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="MyUserControl.ascx.cs" Inherits="...." %>
<div role="group">
<button type="button" style="height:35px;" runat="server" onserverclick ="Delete_ServerClick" >
<i ></i>
</button>
</div>
In the server side code i have written the following code :
protected void Delete_ServerClick(object sender, EventArgs e)
{
// ---> BREAK POINT HERE FIRST INSTRUCTION <---
//deletion logic
}
In my page i have many instances of such user control and the first thing i note is that the delete button does not have any ID, here the code as it's rendered in the browser (each instance is equal to others) :
<div role="group">
<button onclick="__doPostBack('ctl00','')" type="button" style="height:35px;" ><i ></i></button>
</div>
When i click on the button, postback is fired, page reload, but the breackpoint in the code behind does not fire. I think the issue is the fact that each button come without ID (even if i put "AutoID"), but it's not clear to me what's wrong here.
CodePudding user response:
Well, be it a plain jane asp.net button, or a simple button?
In BOTH cases, you still ALWAYS BUT ALWAYS want to add a "id" to that control. There no reason to think of omitting the "id" in such cases.
So, for buttons say due to wanting bootstrap icons?
Then this:
<button id="cmdSave" runat="server" type="button"
onserverclick="cmdSave_Click">
<span aria-hidden="true" >Save</span>
</button>
<button id="cmdCancel" runat="server" style="margin-left: 15px"
type="button"
onclick="MyClose();return false">
<span aria-hidden="true" >Back/Cancel</span>
</button>
<button id="cmdDelete" runat="server" style="margin-left: 15px"
type="button"
onserverclick="cmdDelete_ServerClick"
onclick="if (!confirm('Delete Record?')) {return false};">
<span aria-hidden="true" >Delete</span>
</button>
Only real issue to note?
the standard of the client side click that returns true (or false) AGAIN works the same as a standard asp.net button. But there are 2 noteworthy differences.
Note the 2 events used:
onserverclick="cmdDelete_ServerClick"
onclick="if (!confirm('Delete Record?')) {return false};"
So, compared to a standard asp.net button you have this:
<asp:Button ID="Button1" runat="server" Text="Button"
OnClick=""
OnClientClick=""
/>
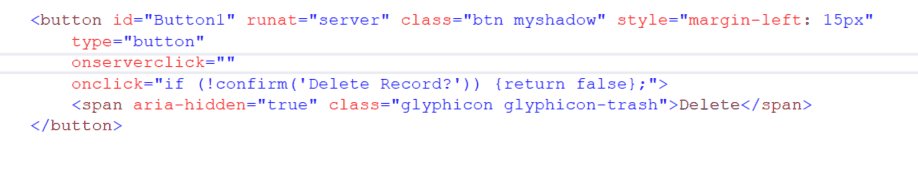
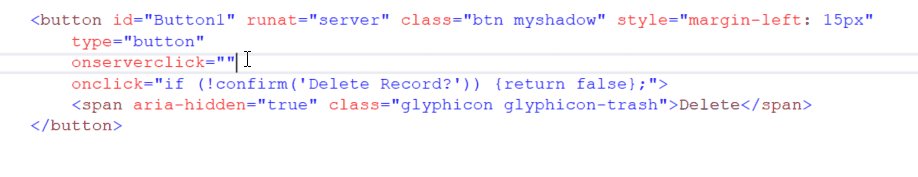
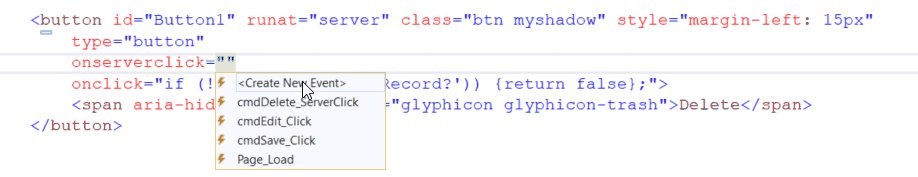
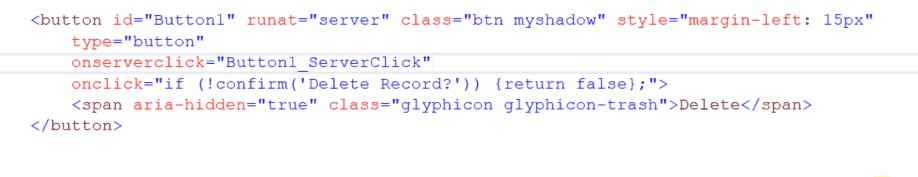
Also note that you can (with both buttons) always generate the click event code stub by simple typing in
OnClick= (for asp.net button)
or
onserverclick= (for button)
In both cases, then intel-sense will kick in, and "offer" to create the code stub. (but in both cases, we ALWAYS assume a "id" for the control has be set/used/created like always.
So you get this effect:
the next REALLY BIG important FYI?
While for a asp.net button, as noted, above also works, and as noted, you ALSO have both events. However, for the asp.net button, you can say go:
<asp:Button ID="Button2" runat="server" Text="Button"
OnClick="Button2_Click"
OnClientClick="return confirm('really delete');"
/>
So, if you don't hit ok to confirm, then the server side code stub will not run.
However, WHEN you use the "non" asp button, then BOTH the client side and server side code "generated" behind the scenes is COMBINED!!!!
That means, if the "client" side js code you put in the onclick event "exists", then the server side click code will NEVER run.
So, you have to re-write the above simple "return false" like this:
onclick="if (!confirm('Delete Record?')) {return false};"
So, if you don't return false, think of that "js" expression as having to continue for the 2nd part of the button (the server side click event) to run.
However, if you not using the true/false ability of js to "control" or determine if the server side click runs, then the above does not apply to you.
And if you say drop a button (either kind) into a grid view, repeater etc.?
Then you are Still 100% free to add the click events using the above intel-sense, and in fact for buttons dropped into a grid, you can't double click on the button in the designers to generate the click stub for code behind, and thus you HAVE to use the above "mark-up" example and let inte-sense pop up that context menu and choose "create new event"/
So, your buttons? Yes, they can work, really work much the same as a asp.net button, but in all cases, such buttons need a "id". In fact, even without any server side code, the JavaScript standard is that any such controls should have a "id" assigned to them. The designer does not add the "id" for you, but in most cases one will change/edit the "id" to something more meaningful then the default, and thus in both cases, you tend to wind up having to type in that id by hand anyway.
More FYI:
While the above buttons above look like this:
Do be careful, since due to a lawsuit and ownership issue in regards to those glyph icons?
Versions after bootstrap 4 don't include the glyph icons, and thus you have to grab a set from some place else, or consider say fontawsome, or some such.
In other words, if you decide to "update" your bootstrap version, you find all of a sudden, those icons and the "classes" that define them are no longer included in newer versions of bootstrap.
One more FYI:
i strong but VERY strong suggest that you adopt the habit of adding type="button" when using the standard button. While in "most" cases, they work, and work the SAME as a asp.net button?
in some cases, I think update panels, and other cases? if you do NOT add the type="button", they don't fire the server side code. I don't know the details as to when/why/where/how/what causes this, but it is a wide spread reported issue. So, do keep this in mind.
So, those buttons I posted above?
Note how I added type="button" to them.
As noted, in most cases they just work, but often they might not, so, wrap a string around your finger for this issue - I often attempted to debug a page, only to realize the issue was leaving out the type="button".
Other this the above issue (of using js code to conditional control the post-back, and type="button", both button choices from what I can tell work the same anyway (assuming the runat="server" tag).
So, typing in markup (and there is no button control to drag from the tool box?). They are not generated buttons, but are in fact markup typed by YOU, and thus you need to add/have/use a "ID" for such controls, and you should adopt this for most non asp.net controls (not just buttons), let alone the built in controls.