I have below list view , how can i hide column by code behind ?
<asp:ListView ID="AuditLogListView" runat="server" OnItemCreated="AuditLogListView_ItemCreated">
<LayoutTemplate>
<table class="table table-striped table-bordered small">
<tr class="table-secondary">
<th id="BlockHeader" runat="server" style="white-space: normal;">
<asp:Literal ID="BlockHeaderLiteral" runat="server" Text="<%$ Resources:AppResources, AuditInformationBlockHeader %>" />
</th>
</tr>
<asp:PlaceHolder runat="server" ID="ItemPlaceholder"></asp:PlaceHolder>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td id="BlockStatus" runat="server">
<%# Eval("BlockStatus")%>
</td>
</tr>
</ItemTemplate>
After binding data with list view i tried below code behind but with this header text only hide but column still can still visible
if (groupOrBlockValue == 'W')
{
AuditLogListView.FindControl("BlockHeader").Visible = false;
AuditLogListView.FindControl("BlockHeaderLiteral").Visible = false;
//AuditLogListView.FindControl("BlockStatus").Visible = false;
}
CodePudding user response:
Missing part of the list view?
With this:
<asp:ListView ID="LstMarks" runat="server" DataKeyNames="ID" >
<ItemTemplate>
<tr style="">
<td><asp:Textbox ID="Course" runat="server" Text='<%# Eval("Course") %>' /></td>
<td><asp:Textbox ID="Mark" runat="server" Text='<%# Eval("Mark") %>' Width="30px"/></td>
<td>
<asp:CheckBox ID="DoneLabs" runat="server" Checked = '<%# Eval("DoneLabs") %>' Width="30px"/>
</td>
</tr>
</ItemTemplate>
<LayoutTemplate>
<table id="itemPlaceholderContainer" runat="server" border="0" class="table">
<tr runat="server" style="">
<th runat="server" >Course</th>
<th runat="server">Mark</th>
<th id= "LabW" runat="server" >Completed Lab Work</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
</asp:ListView>
<br />
<br />
<asp:Button ID="cmdHide" runat="server" Text="Hide Lab check box" OnClick="cmdHide_Click" />
So note in the layout, we added a "id" = LabW - that lets you hide the header.
so, a simple button that would toggle (hide/show) the lvColum, then this works:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
using (SqlCommand cmdSQL = new SqlCommand("SELECT * from StudentCourses",
new SqlConnection(Properties.Settings.Default.TEST4)))
{
cmdSQL.Connection.Open();
LstMarks.DataSource = cmdSQL.ExecuteReader();
LstMarks.DataBind();
}
}
}
protected void cmdHide_Click(object sender, EventArgs e)
{
Control ctrHeader = LstMarks.FindControl("LabW");
ctrHeader.Visible = !ctrHeader.Visible;
foreach (ListViewItem lvRow in LstMarks.Items)
{
CheckBox ckBox = (CheckBox)lvRow.FindControl("DoneLabs");
ckBox.Visible = !ckBox.Visible;
}
}
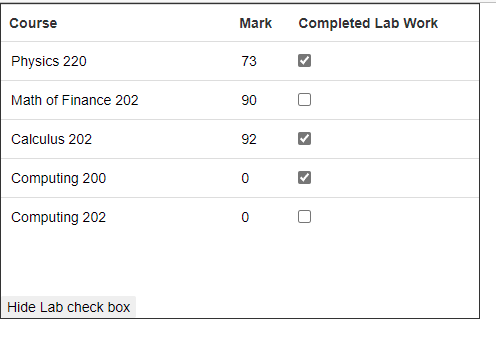
So, we get this:
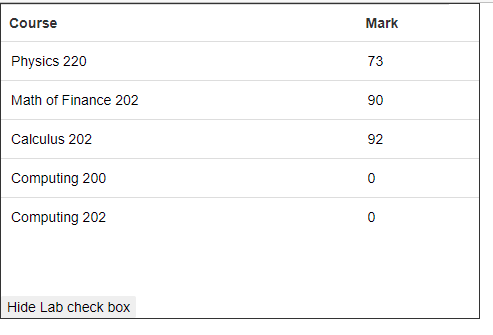
And clicking on the button, we get this:
And both the values changed - they persist - even when you click again (to toggle and show the hidden columns).
Edit: =====================================================
So, say this markup:
<asp:ListView ID="AuditLogListView" runat="server"
OnItemCreated="AuditLogListView_ItemCreated">
<LayoutTemplate>
<table class="table table-striped table-bordered small">
<tr class="table-secondary">
<th id="BlockHeader" runat="server" style="white-space: normal;">
<asp:Literal ID="BlockHeaderLiteral" runat="server" Text="Hotel Name" />
</th>
</tr>
<asp:PlaceHolder runat="server" ID="ItemPlaceholder"></asp:PlaceHolder>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td id="BlockStatus" runat="server">
<%# Eval("BlockStatus")%>
</td>
</tr>
</ItemTemplate>
</asp:ListView>
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
And code behind button to hide is this:
protected void Button1_Click(object sender, EventArgs e)
{
Control ctrHeader = AuditLogListView.FindControl("BlockHeaderLiteral");
ctrHeader.Visible = !ctrHeader.Visible;
foreach (ListViewItem lvRow in AuditLogListView.Items)
{
Control BlockStat = (Control)lvRow.FindControl("BlockStatus");
BlockStat.Visible = !BlockStat.Visible;
}
}
CodePudding user response:
At which event have you written this code?
Required this code in the OnDataBound event. And in your code this event missing.
<asp:ListView ID="AuditLogListView" runat="server" OnItemCreated="AuditLogListView_ItemCreated" OnDataBound="AuditLogListView_DataBound"> <asp:Literal ID="BlockHeaderLiteral" runat="server" Text="<%$ Resources:AppResources, AuditInformationBlockHeader %>" /><asp:PlaceHolder runat="server" ID="ItemPlaceholder"></asp:PlaceHolder>
C# Code:
protected void AuditLogListView_DataBound(object sender, EventArgs e) {AuditLogListView.FindControl("BlockHeaderLiteral").Visible = false;}