I have a simple gridview and code behind to conditionally format some rows. It runs but nothing gets colored. I've tried various autoformatting and finally removed all in the hope that there was some magic but to no avail
protected void GridviewRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
int CellValue = Convert.ToInt32(e.Row.Cells[2].Text);
if (CellValue >= 0)
{
e.Row.Cells[2].BackColor = System.Drawing.Color.Green;
}
if (CellValue < 0)
{
e.Row.Cells[2].BackColor = System.Drawing.Color.Red;
}
}
}
<%@ Page Language="VB" CodeBehind="TrainPurch.aspx.vb" %>
<!DOCTYPE html>
<html lang="en" xmlns=http://www.w3.org/1999/xhtml>
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="D:\Inetpub/wwwroot\dealerinfo\oracledealerinfo.mdb" SelectCommand=" SELECT tblDealerMifTrained.R12Account, tblDealerMifTrained.GroupOwner, tblDealerMifTrained.Units AS Units, tblDealerMifTrained.ProductCode, ProdToEDP.Model, qry6aTrainedPurchase.Trained FROM (ProdToEDP INNER JOIN tblDealerMifTrained ON ProdToEDP.ProductCode = tblDealerMifTrained.ProductCode) INNER JOIN qry6aTrainedPurchase ON (tblDealerMifTrained.ProductCode = qry6aTrainedPurchase.ProductCode) AND (tblDealerMifTrained.R12Account=qry6aTrainedPurchase.R12Account) WHERE (((tblDealerMifTrained.Type)='Purchase')) GROUP BY tblDealerMifTrained.R12Account, tblDealerMifTrained.GroupOwner, tblDealerMifTrained.Units, tblDealerMifTrained.ProductCode, ProdToEDP.Model, qry6aTrainedPurchase.Trained;"></asp:AccessDataSource>
<div style="height:750px; overflow:auto">
<asp:GridView
id="GridView2"
runat="server"
AllowSorting="True"
DataSourceID="AccessDataSource1" Caption="Trained Purchased" PageSize="25" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="R12Account" HeaderText="R12Account" SortExpression="R12Account" />
<asp:BoundField DataField="GroupOwner" HeaderText="GroupOwner" SortExpression="GroupOwner" />
<asp:BoundField DataField="Units" HeaderText="Units" SortExpression="Units" />
<asp:BoundField DataField="ProductCode" HeaderText="ProductCode" SortExpression="ProductCode" />
<asp:BoundField DataField="Model" HeaderText="Model" SortExpression="Model" />
<asp:BoundField DataField="Trained" HeaderText="Trained" SortExpression="Trained" />
</Columns>
</asp:GridView> </div>
</form>
</body>
</html>
CodePudding user response:
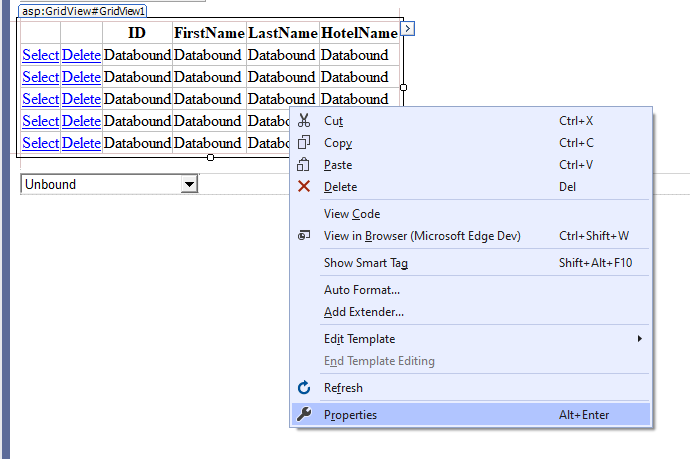
Display the page in design mode, right click on the gridview, and display the property sheet.
Like this:
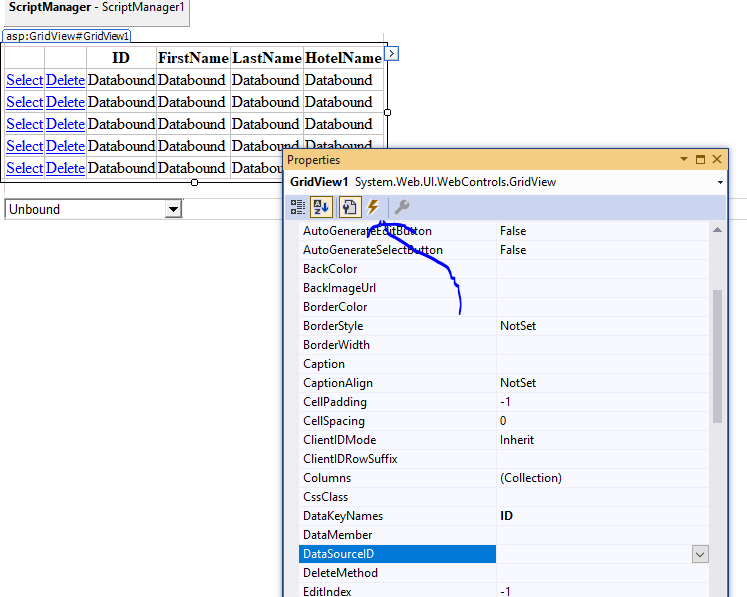
Now that you display the property sheet, eg this:
In above, click on the event icon (lighting bolt).
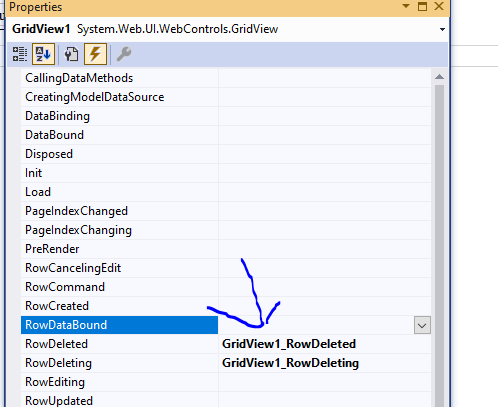
You now see this:
So, double click on the Row data bound text area, and that should jump you to your code behind editor, and you can now type in code for that event.
However, I do note that the page you have has the code behind set for VB, and not c#. So I would REALLY suggest that you create a blank new page, and then copy the parts of the old web form into the new one - don't copy the WHOLE page markup, but JUST the parts inside of the form tags that you require. And then try the above set of steps to create the row data bound event.
CodePudding user response:
In your code RowDataBound event missing.
<asp:GridView id="GridView2" runat="server" AllowSorting="True" OnRowDataBound= "GridviewRowDataBound"