Now I am not a worker, but a student, I now as a brief introduction of a student's identity has just come into contact with Ajax sends a request to the server of 2 types of request: the GET and POST,
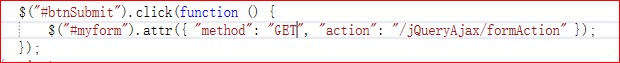
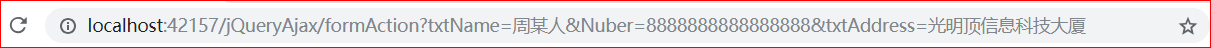
The first is the GET method, it is used to send data to the server and request, is the most common used for Form data submitted, but also the default Form Form submission, the submit method is risky, as it will Form when sending data needed in the submitted data added to attribute the action points to address the URL, and between the data and address them using "? "Symbol for connection, and the data of various variables between the use of" & amp; "Symbol for Mosaic (example shown below the GET type),


正是因为它在发送数据的时候会把数据显示在请求的地址URL上面,所以它是存在风险的,所以它也是属于不安全的提交方式,因为在发送数据的那个过程中,如果把发送的信息添加在请求的action属性所指向的地址URL值的后面,这样可以让用户直接在浏览器上面就可以看到提交的全部数据,还有可能连同一些公司系统的内部秘密信息也一同暴露在用户眼前,也正是因为它会把提交的全部数据直接拼接在请求的action属性所指向的地址URL值的后面,所以它的提交的信息也是有限制的,不能用于发送较大的数据,这是因为受浏览器对URL的字符限制,所以它的数据量也随之被限制了,它发送数据的时候会把数据拼接在请求的地址URL上面,这样数据也会占用浏览器赋予URL的字符长度,所以浏览器对于URL的字符长度的限制从而限制了发送的数据的数据量,而且每个浏览器对于URL的字符长度的限制都不一样,所以在每个浏览器里面能够发送的数据量也会不一样,当然,它有缺点但也肯定有优点,既然它能够发送数据,那也肯定可以获取数据,与另一种POST方式相比,它拥有更快的执行速度,执行方式也比较单纯简单,在大部分情况下都能够使用,虽然它在发送数据方面受制于浏览器对URL的长度会有些负面影响,但是它在获取数据方面它只是单纯的获取数据,获取完数据后对于刷新页面是没有负面影响的,
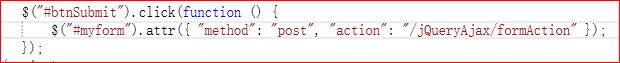
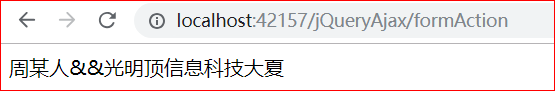
The other is a POST request type, it is also can send data and requests to the server, commonly used in Ajax submit data (as far as I am concerned at present I'm learning when I was often used in Ajax submit data), relative to the GET method, the safety of the POST method is higher, when it sends data or request, data is not as part of the URL, will not be cached, stored in the server logs, and recorded in the browser, it won't like the GET when sending data, the data is added to the URL above, and POST to submit data is through HTTP protocol mechanism of POST, to form the inside have to submit all the data content in the HTML header tags together sent to the action attribute value in the URL address, the address are invisible to the user, and the header is not a can form the content of the paragraph element, so it does not need to show out, because it does not need to display, all users can't see the inside of the content, so the security is higher, and the sending contains unknown user input data of the characters, POST method is better than the GET method is more stable and more reliable,


Again compared with the GET method, its data is efficient, it is not like the GET method is limited by the browser to the URL's length and the influence to send the amount of data, it is can transmit large amount of data, so when uploading files and large data, we usually use the POST method, though its execution speed is slower than the GET method, but relative to our people, they are relatively fast, we are not feel, only through the computer precision calculations to find their speed, so the speed of this can be ignored, and then compared with the GET method, GET access to refresh the page after the data is not adversely affected, and the POST method is having a negative effect, on the POST method to refresh the page to repeat and submit data may have adverse consequences,
