I have a task that prints html pages into pdf, I am struggling in building this table footer. Colspan and other functions are not working and it destroys the table.
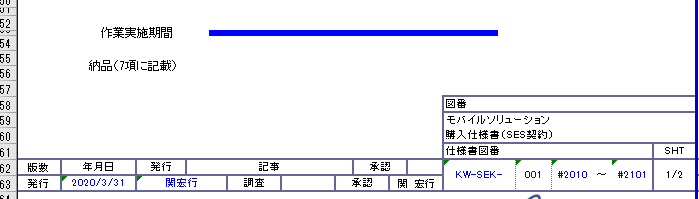
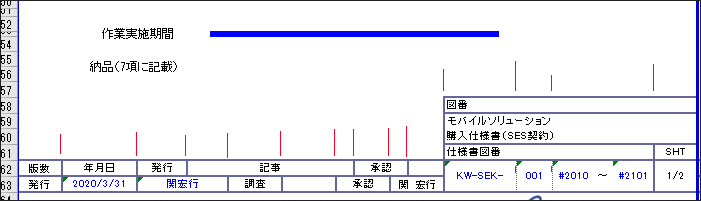
What I got is this one
<table class="floating simpletable" border style="width: 100%">
<col width=100>
<col width=100>
<col width=100>
<tbody>
<tr>
<td colspan="12" style="border-top-style: hidden;"></td>
<td colspan="10">図番</td>
</tr>
<tr>
<td colspan="12" style="border-top-style: hidden;"></td>
<td colspan="10">{{$record->workname}}</td>
</tr>
<tr>
<td colspan="12" style="border-top-style: hidden;"></td>
<td style="border-top-style: hidden" colspan="10">購入仕様書(SES契約)</td>
</tr>
<tr>
<td colspan="12" style="border-top-style: hidden;"></td>
<td style="border-top-style: " colspan="8">仕様書図番</td>
<td colspan="2">SHT</td>
</tr>
<tr>
<td colspan="1">版数</td>
<td colspan="5">年月日</td>
<td colspan="1">発行</td>
<td colspan="2">記事</td>
<td colspan="2">承認</td>
<td colspan="1"></td>
<td style="border-right-style: hidden" colspan="12">1/2</td>
</tr>
<tr>
<td colspan="1">発行</td>
<td colspan="1">{{$record->createdate1}}</td>
<td colspan="2">{{$record->sdc_manager_name}}</td>
<td colspan="5"></td>
<td colspan="1">承認</td>
<td colspan="1">承認</td>
<td colspan="1">{{$record->sdc_manager_name}}</td>
<td colspan="1">{{$record->sesnum1}}</td>
<td colspan="1">001</td>
<td colspan="1">2010</td>
<td colspan="1">~</td>
<td colspan="1">2101</td>
<td colspan="4">1/2/
<td>
</tr>
</tbody>
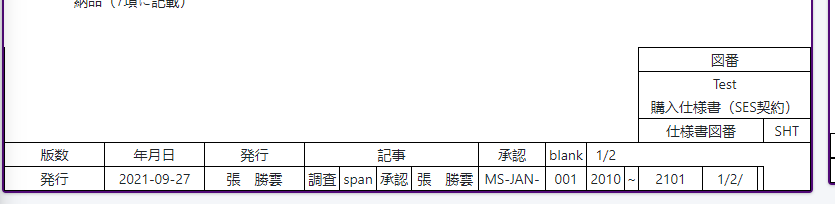
</table>Here is my jsfiddle so you can test it. (make sure to maximize the output of the window) 
.sample-table {
width: 100%;
border-collapse:collapse;
border: 1px solid #000;
}
.sample-table td{
border: 1px solid #000;
}<table class="sample-table">
<tr>
<td colspan="10" rowspan="3"></td>
<td colspan="4">text</td>
</tr>
<tr>
<td colspan="4">text<br>
text</td>
</tr>
<tr>
<td colspan="3">text</td>
<td>SHT</td>
</tr>
<tr>
<td>text11</td>
<td>text12</td>
<td>text13</td>
<td colspan="4">colspan 4</td>
<td colspan="2">colspan 2</td>
<td>empty</td>
<td rowspan="2">KW-SEK</td>
<td rowspan="2">001</td>
<td rowspan="2">2010 ~ 2101</td>
<td rowspan="2">1/2</td>
</tr>
<tr>
<td>text21</td>
<td>2020/3/31</td>
<td colspan="2">colspan 2</td>
<td>text24</td>
<td>empty</td>
<td colspan="2">colspan 2</td>
<td colspan="2">colspan 2</td>
</tr>
</table>