// Add tasks to my todo list
let inputTask = document.getElementById('add-task').value;
let inputStatus = document.getElementById('add-status').value;
const addtasks = document.getElementById('task-add-btn').addEventListener('click', (event)=>{
let newEntry = {
title : inputTask,
status : inputStatus
}
console.log(newEntry);
});<input type='text', id='add-task', placeholder="Add TODO Task">
<input type="text", id ='add-status', placeholder="Status True/False">
<div id="task-add">
<button id='task-add-btn' class="btn">Add Tasks</button>
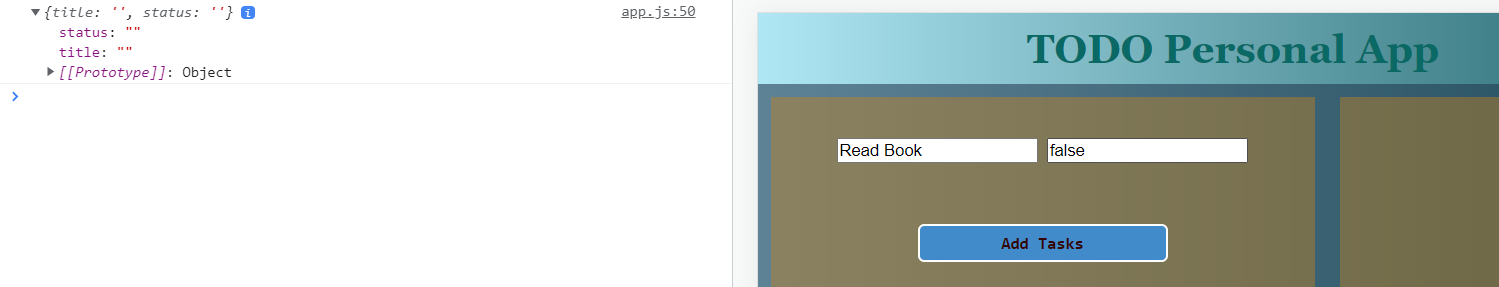
</div>Here I want to access values in the input field. But I am getting results as empty strings. Can Someone help??
CodePudding user response:
You are storing the values of the inputs before anything has been typed into them. You need to get the values when the button is clicked.
// Add tasks to my todo list
let inputTask = document.getElementById('add-task');
let inputStatus = document.getElementById('add-status');
const addtasks = document.getElementById('task-add-btn').addEventListener('click', (event)=>{
let newEntry = {
title : inputTask.value,
status : inputStatus.value
}
console.log(newEntry);
});<input type='text', id='add-task', placeholder="Add TODO Task">
<input type="text", id ='add-status', placeholder="Status True/False">
<div id="task-add">
<button id='task-add-btn' class="btn">Add Tasks</button>
</div>CodePudding user response:
value is in the wrong place.
// Add tasks to my todo list
const inputTask = document.getElementById('add-task')
const inputStatus = document.getElementById('add-status')
const addtasks = document.getElementById('task-add-btn').addEventListener('click', (event)=>{
let newEntry = {
title : inputTask.value,
status : inputStatus.value,
}
console.log(newEntry);
});<input type='text', id='add-task', placeholder="Add TODO Task">
<input type="text", id ='add-status', placeholder="Status True/False">
<div id="task-add">
<button id='task-add-btn' class="btn">Add Tasks</button>
</div>