I call stored procedure and then store given data in this datatable variable
DataTable data = CallToSP();
In this DataTable there are 3 columns -> CustomerId, CustomerName, CustomerSecondaryId;
I am displaying two of them -> CustomerId and CustomerName.
My goal is to make a hidden field in .aspx file and get it's value from CodeBehind. What's unclear to me is that I do not understand how data is mapped.
Project I'm currently working on uses TelerikUI. It has RadGrid.
RadGridViewCustomer.DataSource = data;
RadGridViewCustomer.DataBind();
foreach (GridDataItem dataItem in RadGridViewCustomer.MasterTableView.Items)
{
PutDataInGridView(dataItem); //At some point in this method, I need to take CustomerSecondaryId
}
I tried to put this in aspx but it says that it's not a known element
<telerik:GridClientSelectColumn UniqueName="CustomerSecondaryId" Visible="false" />
Planned to get data from CodeBehind like this :
string customerSecondaryId = dataItem["CustomerSecondaryId"].Text;
As a result I am getting "  ;" every time for each dataItem.
I do not want to use DataRowCollection. I only want to put data in hidden field and get it's value when needed. Any ideas?
CodePudding user response:
Well I not used the telerick grid, but I am betting that it follows both GridView, and listview.
And VERY common goal is to display some data, but NOT have to expose the PK id from the database.
However, GridView and Listview BOTH have built-in provisions for this need (easy of getting, grabbing the PK row of data, but NOT exposing that PK ID.
The asp.net repeater does NOT have this desired ability, but there are some nice cool tricks to get the PK or row ID from a repeater, and again not having to send the PK id to the client side, nor expose it.
So, lets do a really simple example
SELECT ID, HotelName, City, Province, Description, Active
So, we want to display (send) to say client side the HotelName, City, Province but say we click on a row, and want to get the hotel row PK id? (quite common need).
So, we drop in a grid, and have this markup:
(and lets drop is a plane jane asp.net button for the row click). (and I actually perfer listview since it allows plane jane asp.net controls for the grid without that silly "template" tag set - but lets just go with GridView.
So, we have this markup:
<div style="width:50%;padding:25px">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ID" CssClass="table">
<Columns>
<asp:BoundField DataField="HotelName" HeaderText="HotelName" ItemStyle-Width="200" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:BoundField DataField="Province" HeaderText="Province" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:CheckBoxField DataField="Active" HeaderText="Active" />
<asp:TemplateField HeaderText="Select">
<ItemTemplate>
<asp:Button ID="cmdRowFun" runat="server" Text="Row Click" OnClick="cmdRowFun_Click" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
And this code to fill the grid:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
LoadGrid
End If
End Sub
Sub LoadGrid()
Using cmdSQL As _
New SqlCommand("SELECT ID, HotelName, City, Province, Description, Active FROM tblHotels " &
"ORDER BY HotelName",
New SqlConnection(My.Settings.TEST4))
cmdSQL.Connection.Open()
GridView1.DataSource = cmdSQL.ExecuteReader
GridView1.DataBind()
End Using
End Sub
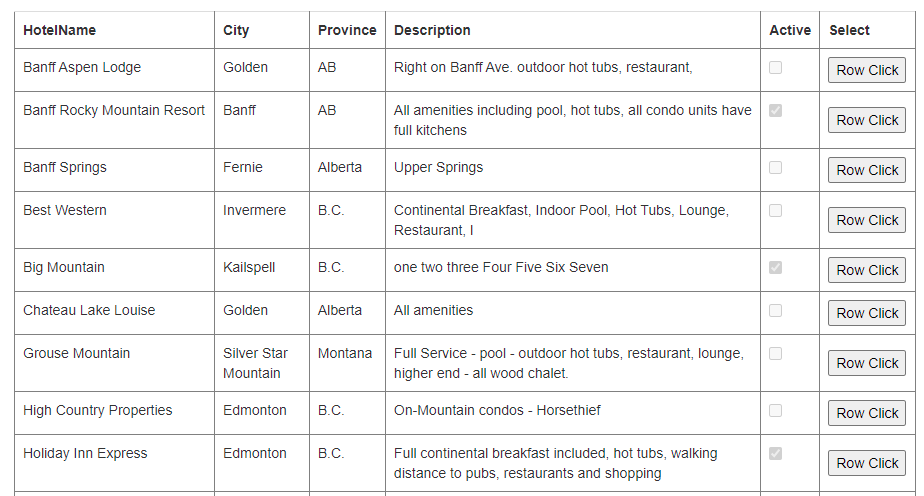
output:
Ok, so now the row click button:
Protected Sub cmdRowFun_Click(sender As Object, e As EventArgs)
Dim btn As Button = sender
Dim gRow As GridViewRow = btn.Parent.Parent
Dim intPK As Integer
intPK = GridView1.DataKeys(gRow.RowIndex).Item("ID")
Debug.Print("Row clicked = " & gRow.RowIndex)
Debug.Print("PK Value = " & intPK)
Debug.Print("Hotel = " & gRow.Cells(0).Text)
End Sub
Output for a row click:
Row clicked = 1
PK Value = 72
Hotel = Banff Rocky Mountain Resort
So, we get the Grid row clicked. We can now launch a form, or whatever and pull that whole record say for editing a form or whatever.
So, we get the row clicked on.
From that we can get the row index.
From that we get/grab from the control the DataKeys with row index and thus get the PK value.
Note VERY careful the setting called DataKeyNames.
So, we NEVER had to expose the PK client side.
You can certainly include a hidden field, or even make up (fake) attribute of the button, and do this:
<asp:Button ID="cmdRowFun" runat="server" Text="Row Click"
OnClick="cmdRowFun_Click"
MyPK = '<%# Eval("ID") %>'
/>
So, now we get PK with:
Dim btn As Button = sender
Debug.Print("Pk value = " & btn.Attributes.Item("MyPK").ToString)
So, you can add the PK value to buttons, labels or even just a hiddenfield in the grid. And you can even add the attribute to the button I dropped into the grid.
Now, of course in that last example, then you ARE exposing the PK id to the client side browser. I suppose in some cases, this might not matter, but I as a general rule try to avoid outright exposing or having database PK id exposed or even required in the client side markup. It is is a big security hold you should avoid.
You have to check the telerick docs, but I suspect they have some kind of DataKeys collection that is part of their grid control, since both GridView, ListView has this feature - and it designed exactly for your question and problem.
That problem is to display data, but not show the PK value, and in fact not even have to include it in the mark-up that is rendered to the browser client side.