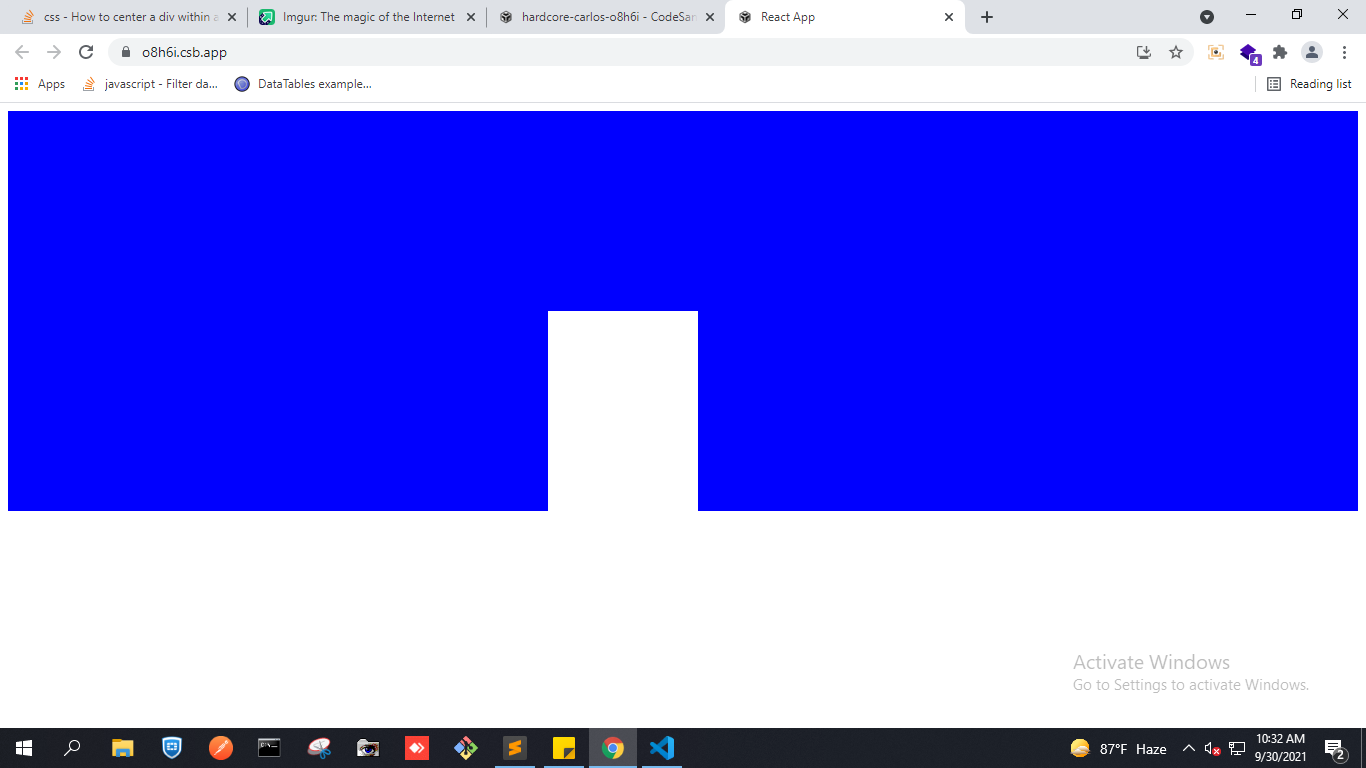
I have stacked small a div on top of another div and I want the small div to be at the bottom and centered, like this: 
CodePudding user response:
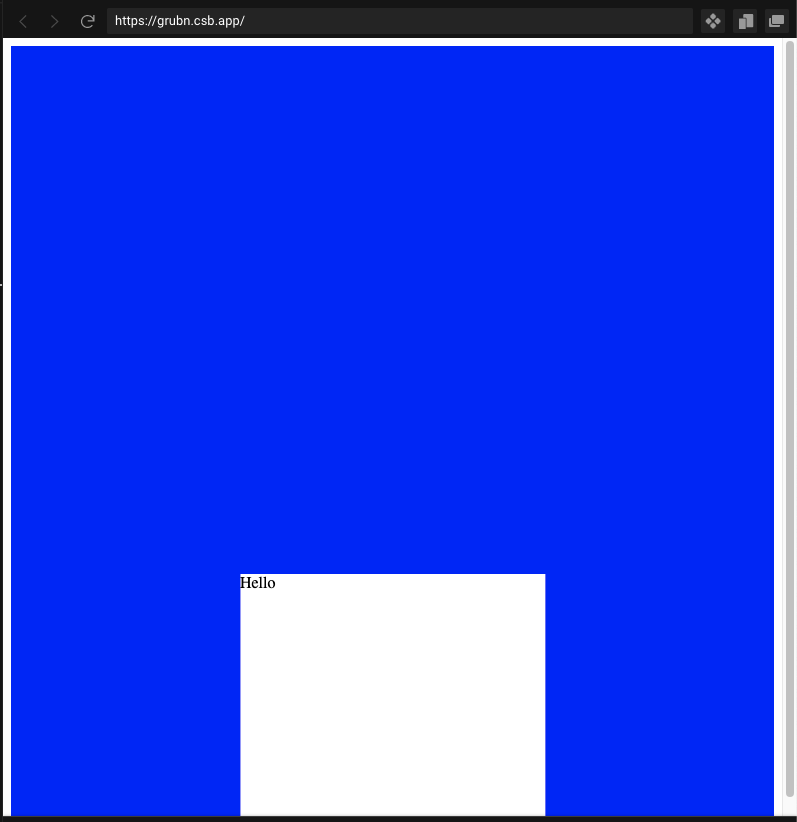
You can try this one. I hope it will be helpful for you.
import "./styles.css";
export default function App() {
return (
<div
style={{
position: "relative",
background: "blue",
width: "100%",
height: "400px",
margin: "0px",
padding: "0px"
}}
>
<div
style={{
position: "absolute",
background:"white",
zIndex:1,
height:"200px",
width:"150px",
bottom:"0",
left:"40%"
}}
></div>
</div>
);
}