Here's my code:
editForm = (p, value, placeholder, name ) => {
if (this.state.isEditing && p.id === this.state.idEditing){
return (
<form>
<input type="text" name={name} className = {"form-control " ((placeholder !== "Id") ? "editForm":"editId" ) } placeholder={placeholder} defaultValue={(placeholder === "Tên") ? p.name:value} onChange = {(event) => this.realtimeUser(event)}></input>
<button type="reset" className="btn btn-success" value="Reset" onClick = {(event) => this.resetDefaultValue(event)}>Reset</button>
</form>)
}else return value;
}
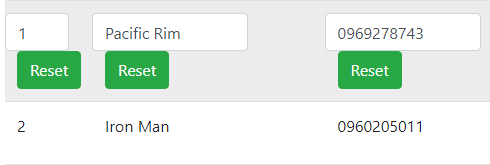
I don't know what should I write in resetDefaultValue(event) or is there any way to reset defaultValue = [1, Pacific Rim, 0969278743] in input tags. Or is there another way to reset it? Thanks
CodePudding user response:
you should have value attribute on your input and control it with react state. see documentation https://reactjs.org/docs/forms.html#controlled-components
Then this.resetDefaultValue(event) function can setState of the value to be whatever you like.