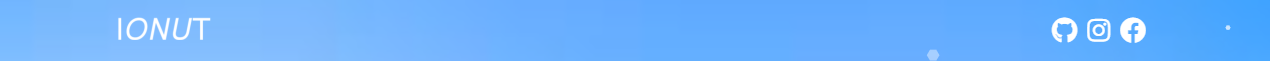
The other elements of the navbar do not appear on my mobile devices, only the logo.


NavBar HTML Code:
.navbar-logo {
width: 93.75px;
height: 23.5px;
margin-left: 10rem;
}
.navbar-right-space {
margin-right: 10rem;
}
.nav-icon {
color: #fff;
text-decoration: none;
font-size: 26px;
transition: 0.5s;
}
.nav-icon:hover {
font-size: 28px;
color: #fff;
}
#navRight .nav-item {
margin-left: 10px;
}
#navElements {
margin-top: 0.75rem;
}
#navRight {
margin-right: 10rem;
}<!-- NavBar -->
<nav data-aos="fade-down" class="navbar navbar-expand-lg navbar-light bg-transparent">
<a class="navbar-brand" href="https://ionut.app/"><img src="assets/img/logo_light.png" alt="Ionut Logo" class="navbar-logo"></a>
<div class="collapse navbar-collapse" id="navElements">
<ul class="navbar-nav ms-auto mb-2 mb-lg-0" id="navRight">
<li class="nav-item">
<a class="fab fa-github nav-icon" target="_blank" href="https://github.com/wIonut"></a>
</li>
<li class="nav-item">
<a class="fab fa-instagram nav-icon" target="_blank" href="https://www.instagram.com/patrascu.ionut.2008/"></a>
</li>
<li class="nav-item">
<a class="fab fa-facebook nav-icon" target="_blank" href="https://www.facebook.com/patrascu.ionut.2008/"></a>
</li>
</ul>
</div>
</nav>
<!-- End of Nav Bar -->CodePudding user response:
Anything inside the collapsible element gets hidden for mobile. It's presumed that you'll show it with a toggle button (which you don't have). See the docs.
.navbar-logo {
width: 93.75px;
height: 23.5px;
margin-left: 10rem;
}
.navbar-right-space {
margin-right: 10rem;
}
.nav-icon {
/* color: #fff; */
text-decoration: none;
font-size: 26px;
transition: 0.5s;
}
.nav-icon:hover {
font-size: 28px;
color: #fff;
}
#navRight .nav-item {
margin-left: 10px;
}
#navElements {
margin-top: 0.75rem;
}
#navRight {
margin-right: 10rem;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<nav data-aos="fade-down" class="navbar navbar-expand-lg navbar-light bg-transparent">
<a class="navbar-brand" href="https://ionut.app/"><img src="https://via.placeholder.com/80" alt="Ionut Logo" class="navbar-logo"></a>
<ul class="navbar-nav ms-auto mb-2 mb-lg-0" id="navRight">
<li class="nav-item">
<a class="fab fa-github nav-icon" target="_blank" href="https://github.com/wIonut">Github</a>
</li>
<li class="nav-item">
<a class="fab fa-instagram nav-icon" target="_blank" href="https://www.instagram.com/patrascu.ionut.2008/">Instagram</a>
</li>
<li class="nav-item">
<a class="fab fa-facebook nav-icon" target="_blank" href="https://www.facebook.com/patrascu.ionut.2008/">Facebook</a>
</li>
</ul>
</nav>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>