My div alignment is being thrown off by the default .row class. It has a margin_left and right call that adds gutters that make borders go off my div. I've turned off gutters in this element, but it causes issues elsewhere on the site.
Here is an example of code that causes an issue.
<div class="row border-top border-bottom">
<p id="body">
</p>
</div>
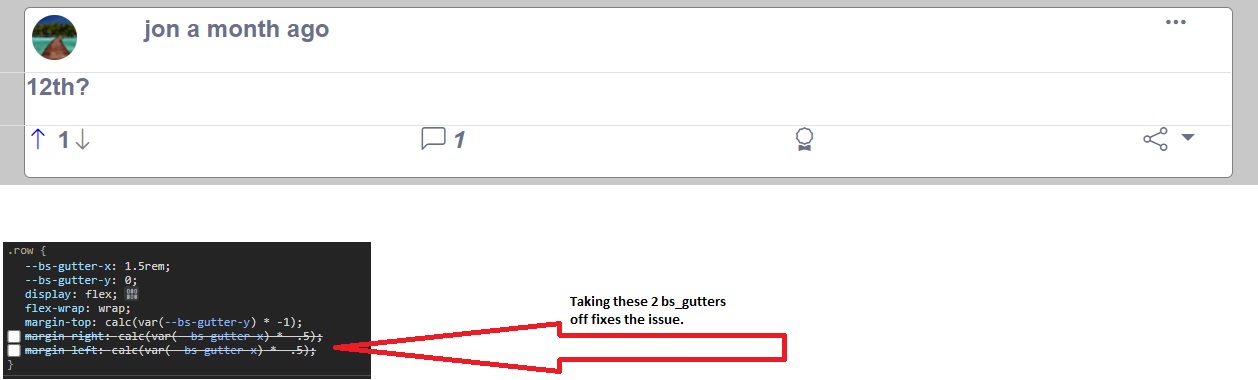
Here is a screen shot of the issue along with an inspect where I show the exact element I can turn off that fixes the issue.

CodePudding user response:
According to the Docs using g-0 will turn off gutters for that .row.
<div class="row g-0 border-top border-bottom">
<p id="body">
</p>
</div>
Give it a try.
CodePudding user response:
Only columns (col-*) should be the immediate child of row.
