My test webpage got this line <embed src="https://drive.google.com/file/d/17Z3Zvt63p3nI-C0BnOhPd75X5LSBi6dh/view?usp=sharing" width="840px" height="500px"/> to display the PDF stored on the google drive. On visiting the webpage, I find the error "drive.google.com refused to connect." This file has been publicly shared and viewable if I just copy paste the link into the browser. Could you please help me rectify this?
On checking the console, I see this message "Refused to display 'https://drive.google.com/' in a frame because it set 'X-Frame-Options' to 'sameorigin'."
<!DOCTYPE html>
<html lang="en">
<head>
<title>Page Title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
/* Style the body */
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Header/logo Title */
.header {
padding: 80px;
text-align: center;
background: #1abc9c;
color: white;
}
/* Increase the font size of the heading */
.header h1 {
font-size: 40px;
}
/* Sticky navbar - toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). The sticky value is not supported in IE or Edge 15 and earlier versions. However, for these versions the navbar will inherit default position */
.navbar {
overflow: hidden;
background-color: #333;
position: sticky;
position: -webkit-sticky;
top: 0;
}
/* Style the navigation bar links */
.navbar a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 20px;
text-decoration: none;
}
/* Right-aligned link */
.navbar a.right {
float: right;
}
/* Change color on hover */
.navbar a:hover {
background-color: #ddd;
color: black;
}
/* Active/current link */
.navbar a.active {
background-color: #666;
color: white;
}
/* Footer */
.footer {
padding: 20px;
text-align: center;
background: #ddd;
}
/* Responsive layout - when the screen is less than 700px wide, make the two columns stack on top of each other instead of next to each other */
@media screen and (max-width: 700px) {
.row {
flex-direction: column;
}
}
/* Responsive layout - when the screen is less than 400px wide, make the navigation links stack on top of each other instead of next to each other */
@media screen and (max-width: 400px) {
.navbar a {
float: none;
width: 100%;
}
}
.embed-pdf {
width: 840px;
height: 500px;
margin: auto;
}
.pdfobject { border: 1px solid #666; }
</style>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
</head>
<body>
<div class="header">
<h1>My Website</h1>
<p>A <b>responsive</b> website created by me.</p>
</div>
<div class="navbar">
<a href="#" class="active">Home</a>
<a href="#">Link</a>
<a href="#">Link</a>
<a href="#" class="right">Link</a>
</div>
<div class="main">
<h2>TITLE HEADING</h2>
<p>Sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco.</p>
</div>
<div class="embed-pdf">
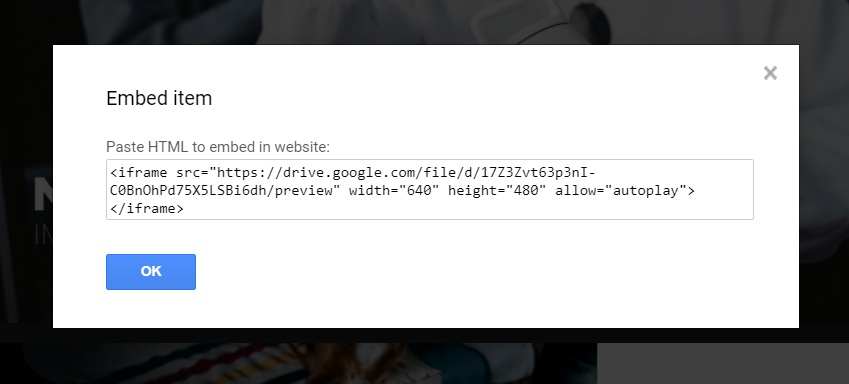
<iframe src="https://drive.google.com/file/d/17Z3Zvt63p3nI-C0BnOhPd75X5LSBi6dh/preview" width="640" height="480" allow="autoplay"></iframe>
</div>
<div class="footer">
<h2>Footer</h2>
</div>
</body>
</html>
CodePudding user response:
Your source link is malformed.
Whether you use of doesn't matter here because the tag doesn't know what to do with the source your providing.
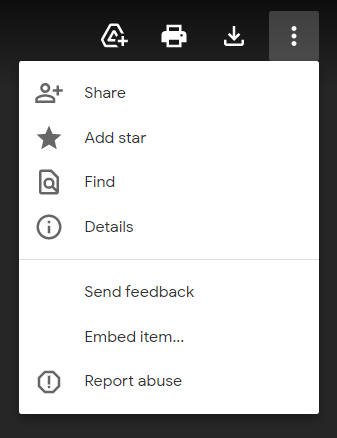
To emded files from drive you have to specifically mention it by adding "preview" instead of "view" in the link.
Correct source link:
ps: sorry i accessed your file