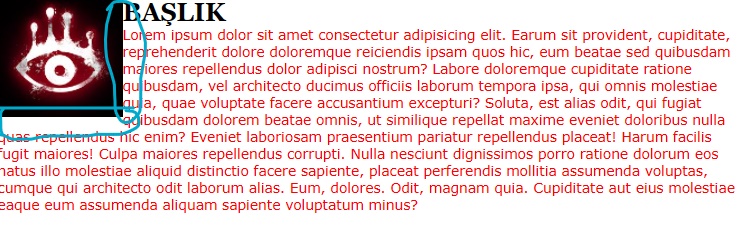
Here is the picture, question is: How can I add some space to the vertical intersection part of the paragraph and the picture and thus separate them? and how can I eliminate the horizontal space between the paragraph and the picture?
CSS CODE:
.resimdiv{
float:left;
width: 100px;
}
.resim{
float:left;
width: 100px;
}
.metin{
font-family: Verdana, Geneva, Tahoma, sans-serif;
font-size: 11px;
color: red;
}
h1{
font-family: Georgia, 'Times New Roman', Times, serif;
position: relative;
top:5px;
font-size: 20px;
}
p{
position: relative;
top:5px;
}
HTML CODE:
<article id="icerik">
<div class="resimdiv">
<img class="resim" src="../resimler1/BTKresimler2 (1).jpg" alt="coherentgames" title="Coherent Games">
</div>
<h1>BAŞLIK</h1>
<p class="metin">Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum sit provident, cupiditate, reprehenderit dolore doloremque reiciendis ipsam quos hic, eum beatae sed quibusdam maiores repellendus dolor adipisci nostrum? Labore doloremque cupiditate ratione quibusdam, vel architecto ducimus officiis laborum tempora ipsa, qui omnis molestiae quia, quae voluptate facere accusantium excepturi? Soluta, est alias odit, qui fugiat quibusdam dolorem beatae omnis, ut similique repellat maxime eveniet doloribus nulla quas repellendus hic enim? Eveniet laboriosam praesentium pariatur repellendus placeat! Harum facilis fugit maiores! Culpa maiores repellendus corrupti. Nulla nesciunt dignissimos porro ratione dolorum eos natus illo molestiae aliquid distinctio facere sapiente, placeat perferendis mollitia assumenda voluptas, cumque qui architecto odit laborum alias. Eum, dolores. Odit, magnam quia. Cupiditate aut eius molestiae eaque eum assumenda aliquam sapiente voluptatum minus?</p>
</article>
CodePudding user response:
You could use this one additional line...
.resim{
float:left;
width: 100px;
padding-right: 12px;
}
But don't forget that padding will also apply on all screen sizes unless you tell it otherwise in Media Queries.
It should also work best if you leave the horizontal space as it is but if you do ultimately want it gone I think the difference will be found in between the height of the image in pixels and the line-height of your text.
CodePudding user response:
You have to be a bit careful with eliminating some of the space beneath the image as the float system will do calculations on the font size/line spacing to ensure there is enough space to put a line of text beneath without the tops of the characters getting cut off.
The same problem does not arise with the vertical space however so you can just use a margin-right for that.
It is possible to do a little fiddling around with the vertical placement of the picture to try to make things a little less gappy and a little more 'balanced' looking.
This snippet attempts this by making the image a background to its parent (since there seems no real reason to have it as an actual image in the flow of the text) and with some padding and a slight transform of the background downwards manages to close the gap on the devices I have tried while making sure the characters beneath are not overwritten a bit. Note: if the font size changes you'd have to think about the px values (or convert to ems) a bit more.
.resimdiv {
float: left;
margin: 5px 10px 0 0;
background-image: url(https://i.stack.imgur.com/cT6PN.jpg);
background-size: cover;
width: 100px;
height: 100px;
transform: translateY(8px);
}
.resim {
width: 100px;
height: 100px;
object-fit: contain;
}
.metin {
font-family: Verdana, Geneva, Tahoma, sans-serif;
font-size: 11px;
color: red;
}
h1 {
font-family: Georgia, 'Times New Roman', Times, serif;
position: relative;
top: 5px;
font-size: 20px;
}
p {
position: relative;
top: 5px;
}<article id="icerik">
<div class="resimdiv"></div>
<h1>BAŞLIK</h1>
<p class="metin">Lorem ipsum dolor sit amet consectetur adipisicing elit. Earum sit provident, cupiditate, reprehenderit dolore doloremque reiciendis ipsam quos hic, eum beatae sed quibusdam maiores repellendus dolor adipisci nostrum? Labore doloremque cupiditate ratione
quibusdam, vel architecto ducimus officiis laborum tempora ipsa, qui omnis molestiae quia, quae voluptate facere accusantium excepturi? Soluta, est alias odit, qui fugiat quibusdam dolorem beatae omnis, ut similique repellat maxime eveniet doloribus
nulla quas repellendus hic enim? Eveniet laboriosam praesentium pariatur repellendus placeat! Harum facilis fugit maiores! Culpa maiores repellendus corrupti. Nulla nesciunt dignissimos porro ratione dolorum eos natus illo molestiae aliquid distinctio
facere sapiente, placeat perferendis mollitia assumenda voluptas, cumque qui architecto odit laborum alias. Eum, dolores. Odit, magnam quia. Cupiditate aut eius molestiae eaque eum assumenda aliquam sapiente voluptatum minus?</p>
</article>