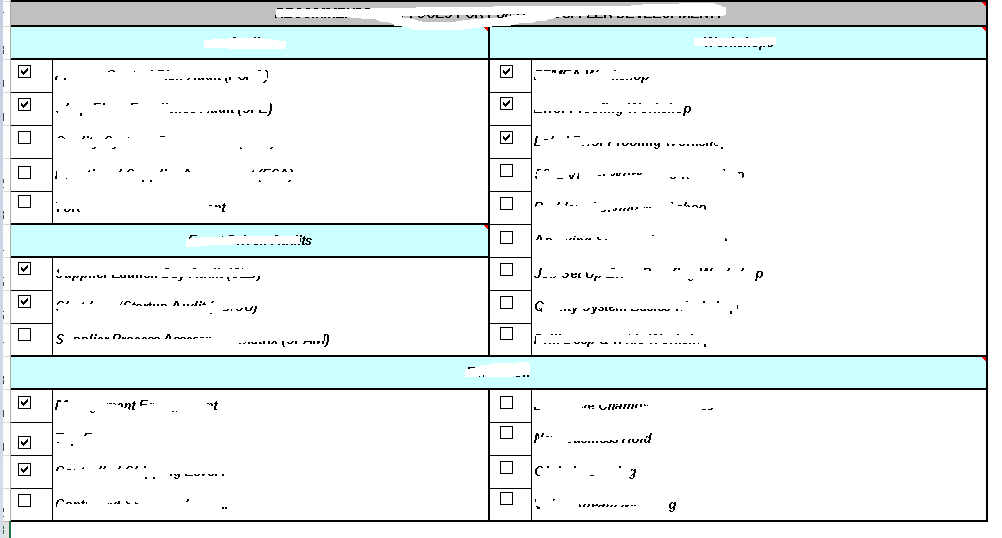
I am trying to design the following. I was almost in 3 years gap with coding. I am confusing myself that how to split. the code I tried is given below:
<!-- grey color row code : -->
<div class="row ">
<div class="col-md-12 center-block text-center" style="background-color: #cccccc; color: black; border: solid; border-color: black; font-weight: bold">
Row in grey color
</div>
</div>
<!-- first table splitted as part A and part B: -->
<div class="row ">
<div style="width: 50%; text-align: center; height: 30px; display: inline-block; border: solid; border-color: black; background: #80ffe5">
PArt A
<table>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_A1" checked>
</td>
<td>A1
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_a2" checked>
</td>
<td>A2
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_a3" checked>
</td>
<td>A3
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_a4" checked>
</td>
<td>A4
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_25" checked>
</td>
<td>A5
</td>
</tr>
</table>
<div style="width: 50%; text-align: center; height: 30px; display: inline-block; border: solid; border-color: black; background: #80ffe5">
<!-- Half PArt turqoise color header on left side only -->
<table>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_A1.1" checked>
</td>
<td>A1.1
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_a1.2" checked>
</td>
<td>A1.2
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_a1.3" checked>
</td>
<td>A1.3
</td>
</tr>
</table>
</div>
</div>
<div style="width: 50%; height: 30px; text-align: center; display: inline-block; border: solid; border-color: black; background: #80ffe5;">
Part B
<table>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_b1" checked>
</td>
<td>B1
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_b2" checked>
</td>
<td>B2
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_b3" checked>
</td>
<td>B3
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_b4" checked>
</td>
<td>B4
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_b5" checked>
</td>
<td>B5
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_b6" checked>
</td>
<td>B6
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_b7" checked>
</td>
<td>B7
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_b8" checked>
</td>
<td>B8
</td>
</tr>
</table>
</div>
</div>
<div class="row">
<div style="width: 100%; text-align: center; height: 30px; display: inline-block; border: solid; border-color: black; background: #80ffe5">
Escalation
</div>
<table>
<tr style="height: 30px; widhth">
<td class="table">
<input type="checkbox" name="chkbox_A1.1" checked>
</td>
<td>A1.1
</td>
<td class="table">
<input type="checkbox" name="chkbox_B1.1" checked>
</td>
<td>B1.1
</td>
</tr>
<tr style="height: 30px">
<td class="table">
<input type="checkbox" name="chkbox_a2.1" checked>
</td>
<td>A2.1
</td>
<td class="table">
<input type="checkbox" name="chkbox_B1.2" checked>
</td>
<td>B1.2
</td>
</tr>
<!-- @*3 more same <tr> here deleted due to code length*@ -->
</table>
</div>CodePudding user response:
From comments: if you make it onto one table with four columns, you can use colspan to get what you want:
table {
width: 100%;
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #000000;
}
th {
background: lightblue;
border: 1px solid #000000;
}
.checkbox {
width: 40px;
border: 1px solid #000000;
}<table>
<tr>
<th colspan="2">heading</th>
<th colspan="2">heading</th>
</tr>
<tr>
<td class="checkbox"><input type="checkbox"></td>
<td>text</td>
<td class="checkbox"><input type="checkbox"></td>
<td>text</td>
</tr>
<tr>
<td class="checkbox"><input type="checkbox"></td>
<td>text</td>
<td class="checkbox"><input type="checkbox"></td>
<td>text</td>
</tr>
<tr>
<th colspan="2">heading</th>
<td class="checkbox"><input type="checkbox"></td>
<td>text</td>
</tr>
<tr>
<td class="checkbox"><input type="checkbox"></td>
<td>text</td>
<td class="checkbox"><input type="checkbox"></td>
<td>text</td>
</tr>
<tr>
<td class="checkbox"><input type="checkbox"></td>
<td>text</td>
<td class="checkbox"><input type="checkbox"></td>
<td>text</td>
</tr>
<tr>
<th colspan="4">heading</th>
</tr>
<tr>
<td class="checkbox"><input type="checkbox"></td>
<td>text</td>
<td class="checkbox"><input type="checkbox"></td>
<td>text</td>
</tr>
</table>