I am working on a project where one of the parts i am creating a "contact us" section, where it includes general information like, address, gmail, telephone number, and a different part of it is an actual form where you can type in the information. I tend to rely alot on the "div" tag even though it is not semantic. I want to clean up my code and some how replace as many of these divs as possible with more semantic tags. I have tried to search up tags to somehow replace the divs i have, but can not find tags that i can replace them with.
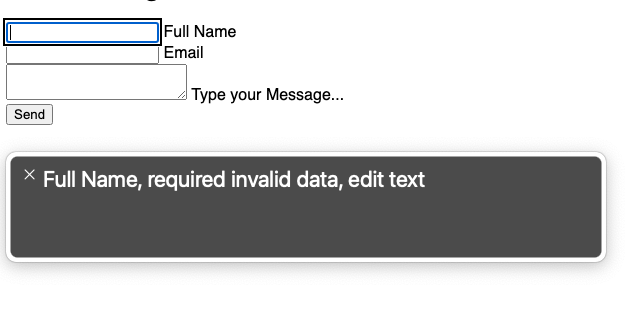
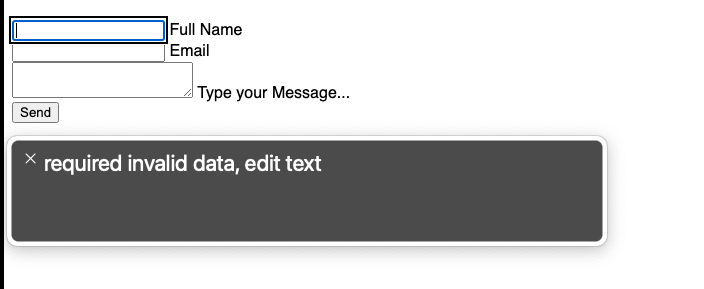
This is a screenshot of the footer for some context

label {
display: block;
}<footer>
<section class="contact">
<form class="contactForm">
<h2>Send Message</h2>
<label class="inputBox">
<input type="text" name="full_name" required="required">
<span>Full Name</span>
</label>
<label class="inputBox">
<input type="text" name="email" required="required">
<span>Email</span>
</label>
<label class="inputBox">
<textarea required="required"></textarea>
<span>Your Message</span>
</label>
<div class="inputBox">
<input type="submit" name="submit_button" value="Send">
</div>
</form>
</section>
</footer>With a label element, the screen reader has a way to describe the field by the text that is inside the label -- Full Name.
The <address> HTML element indicates that the enclosed HTML provides contact information for a person or people, or for an organization.
The <ul> HTML element is for grouping a collection of items that do not have a numerical ordering, and their order in the list is meaningless.
ul {
padding: 0;
list-style: none;
}<address>
<ul>
<li>
<h3>Address</h3>
<p>5263 Fantasy Kebab Road, <br>Bergen, Norway, <br>55060</p>
</li>
<li>
<h3>Phone</h3>
<a href="tel:21-666-9112">21-666-9112</a>
</li>
<li>
<h3>Email</h3>
<a href="mailto:[email protected]">[email protected]</a>
</li>
</ul>
</address>CodePudding user response:
there are many ways of adding semantics. One way is to use html5 elements like the address element for your contact information. You can also add an anchor element with href being tel:[number] or mailto:[email]
Sometimes you have information inside that cant be expressed with html tags but you can help a search engine understand your data better by using json-ld or schema.org/microdata. That could be a recipe, pagination, organisations, people, telephone number etc.