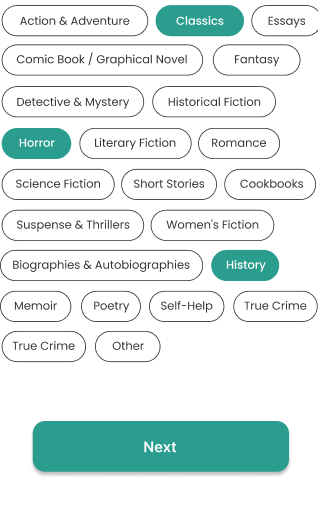
I have been browsing through net to get example to implement the below UI using gridview or staggered grid view in flutter, but didn't find any good examples.
Any related example would help !!
CodePudding user response:
This plugin works like that multi_select_flutter
CodePudding user response:
This can be archived using Wrap widget. Also, you can use packages.
List<int> selectedIndex = [];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Wrap(
children: [
...List.generate(
33,
(index) => GestureDetector(
onTap: () {
setState(() {
selectedIndex.add(index);
});
},
child: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.amber),
color:
selectedIndex.contains(index) ? Colors.green : Colors.white,
borderRadius: BorderRadius.circular(12),
),
padding: EdgeInsets.all(8),
child: Text("Item $index"),
),
),
)
],
));
}