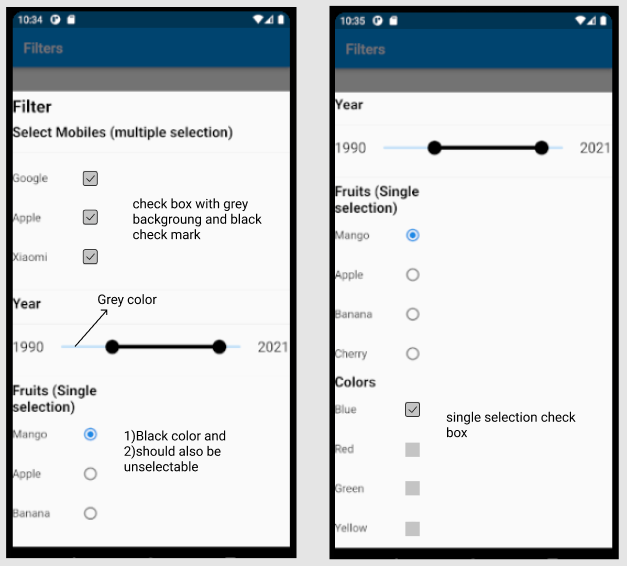
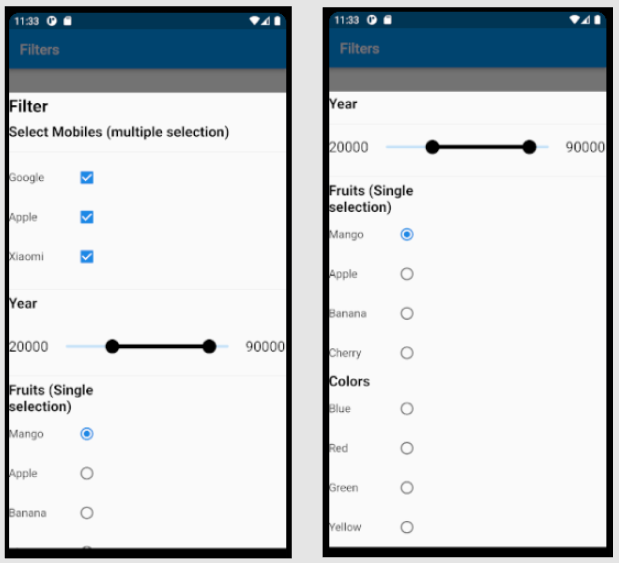
Hello Folks I am playing with Buttons to customize the buttons but I didn't find a way to approach the expected design. basically, I wanted to customize the 1) Multiple checkBoxes with Grey color Background and Black color Check Mark 2) RangeSlider Inactive bar with Grey color 3) Radio Button with black Color and I Want to unselect all, I understand that in Radio Button user cant Unselect all the buttons but I Want to unselect all with or without Radio Buttons(any different way is also fine) 4) same as 3rd point but Square Box with Grey color Background and Black color Check Mark. I attached a screenshot of my code and Expected design and also pasted my code. Please guys Help me to approach Expected Design, Please feel free to do comments for any clarity. Thanks in Advance.
What I want My expected Design My Result UI
My Result UI Main File
Main File
import 'package:filters2/filter_screen.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Dialog',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Filters'),
),
body: Center(
child: FlatButton(
onPressed: (){
filterBottomSheet();
},
color: Colors.green,
padding: EdgeInsets.fromLTRB(15, 15, 15, 15),
child: Text('Filters',style: TextStyle(fontSize: 16,color: Colors.white),),
),
),
);
}
filterBottomSheet(){
showModalBottomSheet(
context: context,
isScrollControlled: true,
isDismissible: true,
builder: (BuildContext context){
return Filters();
}
);
}
}
Filters Class
import 'package:filters2/Fruit_model_class.dart';
import 'package:filters2/color_model_class.dart';
import 'package:filters2/mobile_model_class.dart';
import 'package:flutter/material.dart';
class Filters extends StatefulWidget {
@override
_FiltersState createState() => _FiltersState();
}
class _FiltersState extends State<Filters> {
/*--------MobileList-multiple checklist-------*/
List<MobileList> availableMobiles = [
MobileList(id: 0, companyName: "Google", model: "Pixel 6 Pro"),
MobileList(id: 1, companyName: "Apple", model: "Iphone Xr"),
MobileList(id: 2, companyName: "Xiaomi", model: "Redmi note 10"),
];
List<MobileList> selectedMobiles = [];
/*------Price Range Selection-RangeSlider--------*/
RangeValues _currentRangeValues = const RangeValues(40000, 80000);
int minPrice = 20000;
int maxPrice = 90000;
/*Radio--fruits*/
String radioItem1 = 'Mango';
int fruitGroupId = 0;
List<FruitsList> fList = [
FruitsList(id: 0, name: "Mango",),
FruitsList(id: 1, name: "Apple",),
FruitsList(id: 2, name: "Banana",),
FruitsList(id: 3, name: "Cherry",),
];
/*Radio--Colors*/
String radioItem2 = 'Red';
int? colorGroupId ;
List<ColorsList> cList = [
ColorsList(id: 0, name: "Blue",),
ColorsList(id: 1, name: "Red",),
ColorsList(id: 2, name: "Green",),
ColorsList(id: 3, name: "Yellow",),
];
@override
Widget build(BuildContext context) {
return Container(
height: MediaQuery.of(context).size.height * 0.85,
decoration: BoxDecoration(
//olor: Colors.red,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(10),
topRight: Radius.circular(10),
)
),
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(height: 10,),
Container(
child: Text("Filter",style: TextStyle(color: Colors.black, fontSize: 24,fontWeight: FontWeight.bold),),
),
SizedBox(height: 10,),
Container(
child: Text("Select Mobiles (multiple selection)",style: TextStyle(color: Colors.black, fontSize: 20,fontWeight: FontWeight.bold),),
),
SizedBox(height: 10,),
Divider(),
Container(
child: Row(
children: [
Expanded(
flex:1,
child: ListView.builder(
shrinkWrap: true,
itemCount: availableMobiles.length,
itemBuilder: (context, playerIndex){
return CheckboxListTile(
controlAffinity: ListTileControlAffinity.trailing,
contentPadding: EdgeInsets.zero,
title:Text(availableMobiles[playerIndex].companyName),
value: selectedMobiles.contains(availableMobiles[playerIndex]),
onChanged: (value) {
if(selectedMobiles.contains(availableMobiles[playerIndex])){
selectedMobiles.remove(availableMobiles[playerIndex]);
}
else {
selectedMobiles.add(availableMobiles[playerIndex]);
}
setState(() {
});
}
);
}
),
),
Expanded(
flex: 2,
child:Container(
color: Colors.white ,
) ),
],
),
),
SizedBox(height: 10,),
Divider(),
Container(
child: Text("Year",style: TextStyle(color: Colors.black, fontSize: 20,fontWeight: FontWeight.bold),),
),
SizedBox(height: 10,),
Divider(),
Container(
child: Row(
//mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Align(
alignment: Alignment.centerLeft,
child: Text("20000",style: TextStyle(color: Colors.black, fontSize: 20)),
),
Expanded(
child: RangeSlider(
values: _currentRangeValues,
min: minPrice.toDouble(),
max: maxPrice.toDouble(),
divisions: maxPrice - minPrice,
activeColor: Colors.black,
labels: RangeLabels(
_currentRangeValues.start.round().toString(),
_currentRangeValues.end.round().toString(),
),
onChanged: (RangeValues values) {
setState(() {
_currentRangeValues = values;
});
},
),
),
Align(
alignment: Alignment.centerRight,
child: Text("90000",style: TextStyle(color: Colors.black, fontSize: 20))),
],
),
),
SizedBox(height: 10,),
Divider(),
Container(
child: Row(
children: [
Expanded(
flex: 1,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Fruits (Single selection)",style: TextStyle(color: Colors.black, fontSize: 20,fontWeight: FontWeight.bold),),
Column(
children:
fList.map((data) => RadioListTile(
controlAffinity: ListTileControlAffinity.trailing,
contentPadding: EdgeInsets.zero,
title: Text("${data.name}"),
groupValue: fruitGroupId,
value: data.id,
onChanged: (val){
setState(() {
radioItem1 = data.name;
fruitGroupId = data.id;
});
},
)).toList(),
),
],
),
),
Expanded(
flex:2,
child: Container(
//width: 5,
color: Colors.white,
)),
],
),
),
Container(
child: Row(
children: [
Expanded(
flex: 1,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("Colors",style: TextStyle(color: Colors.black, fontSize: 20,fontWeight: FontWeight.bold),),
Column(
children:
cList.map((colorData) => RadioListTile(
controlAffinity: ListTileControlAffinity.trailing,
contentPadding: EdgeInsets.zero,
title: Text("${colorData.name}"),
groupValue: colorGroupId,
value: colorData.id,
onChanged: (val){
setState(() {
radioItem2 = colorData.name;
colorGroupId = colorData.id;
});
},
)).toList(),
),
],
),
),
Expanded(
flex: 2,
child:Container(
color: Colors.white ,
) ),
],
),
),
],
),
),
);
}
}
mobile_model_class
class MobileList {
int id;
String companyName;
String model;
MobileList({required this.id, required this.companyName, required this.model});
}
Fruit_model_class
class MobileList {
int id;
String companyName;
String model;
MobileList({required this.id, required this.companyName, required this.model});
}
color_model_class
class ColorsList {
String name;
int id;
ColorsList({required this.name,required this.id});
}
CodePudding user response:
You can use SliderTheme class to customize your slider color and shape.
SliderTheme(
data: SliderThemeData(
this.trackHeight,
activeTrackColor:Colors.grey,
inactiveTrackColor:Colors.black,
thumbColor: Colors.green,
thumbShape: RoundSliderThumbShape(enabledThumbRadius: 20)),
child: Slider(
value: _value,
onChanged: (val) {
_value = val;
setState(() {});
},
),
),
Hope the answer is helpful to you.
CodePudding user response:
To change color of checkbox you can use
Checkbox(
value: isCheck,
checkColor: Colors.black, // change color here
activeColor: Colors.grey,
onChanged: (bool value) {
setState(() {
isCheck = value;
});
}),
To change color of radio button try
Theme(
data: ThemeData(
//Change color here
unselectedWidgetColor: Colors.grey,
),
child: Row(
children: <Widget>[
Radio(),
Radio()
],
),
);
