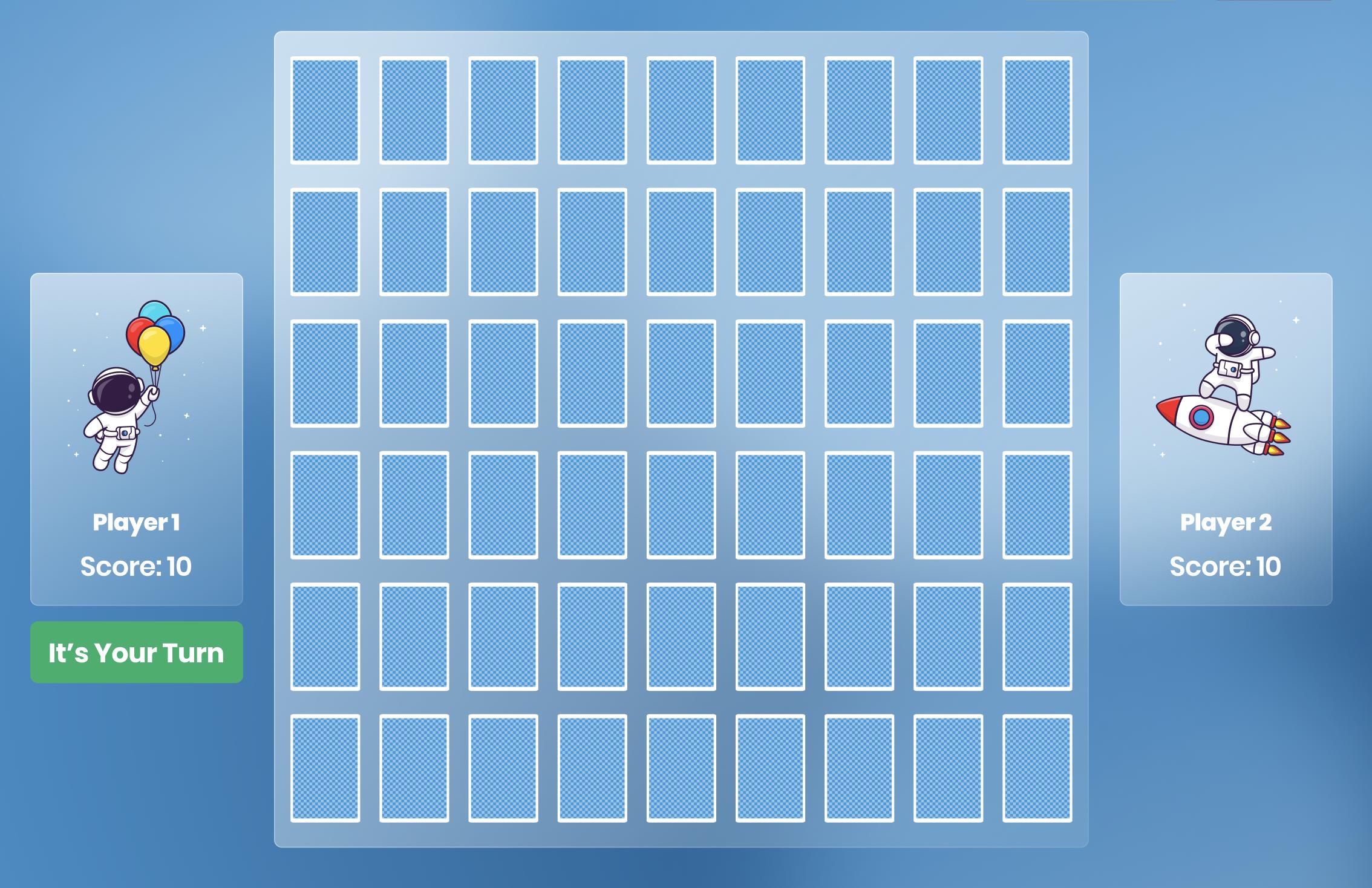
Can some help format my ionic code in order to look like picture 1?
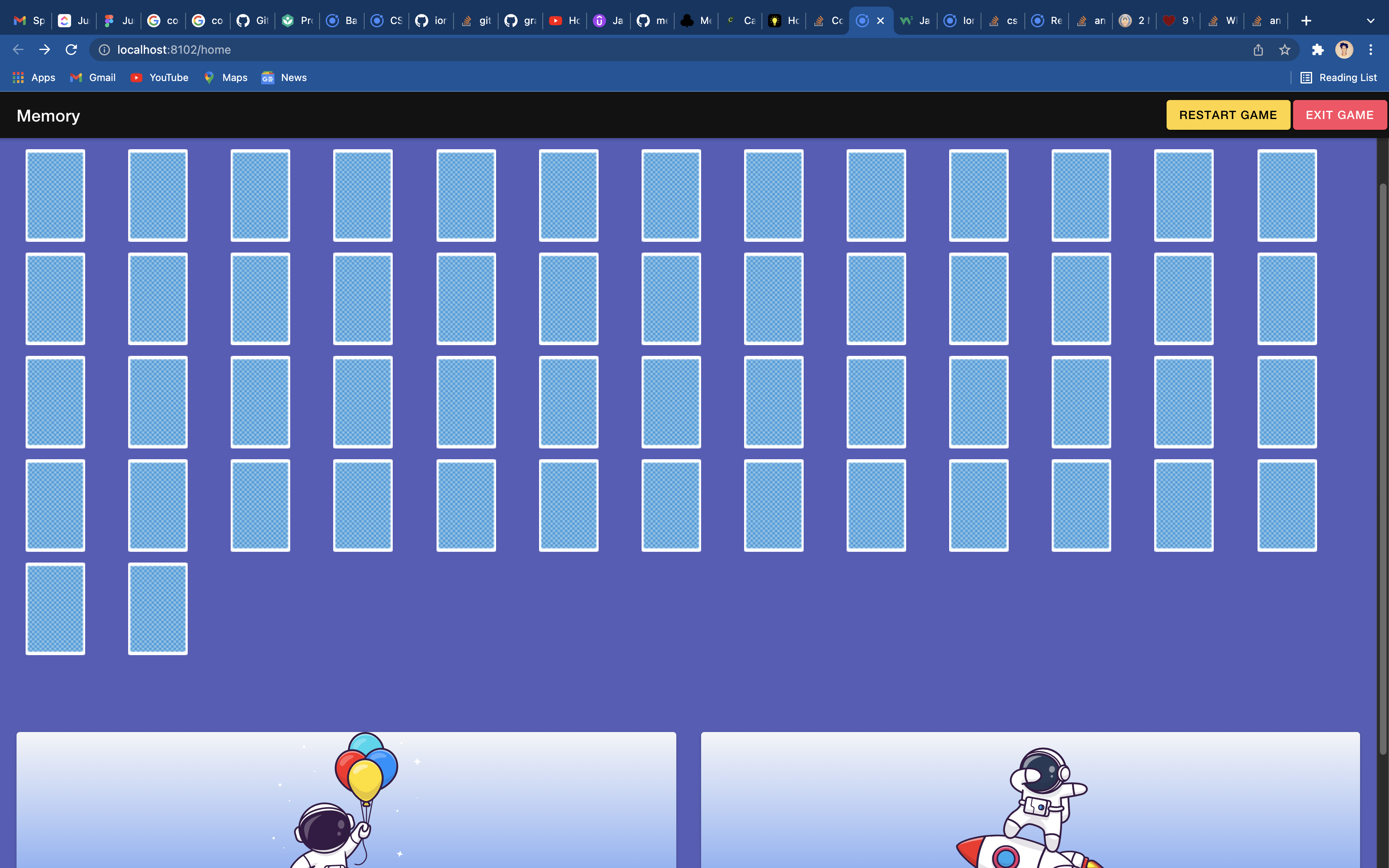
picture 2 is how it currently looks
here is the code:
<ion-content >
<ion-grid>
<ion-row class="ion-text-center">
<ion-col size="0.9" *ngFor="let c of images; let i = index">
<img src="../assets/cards/cardBackground/cardBackground.png" *ngIf="!c.isFlipped" (click)="selectCard(c)"/>
<img [src]="imageDir c.name '.png'" *ngIf="c.isFlipped && !c.isMatched" (click)="selectCard(c)"/>
</ion-col>
</ion-row>
<ion-row class="ion-text-center" >
<ion-col >
<ion-card class="card-class">
<img src="../assets/playIcons/player1.svg"/>
<ion-card-header>
<ion-card-title>{{this.player1["name"]}}</ion-card-title>
<ion-card-title>Score: {{this.player1["score"]}}</ion-card-title>
</ion-card-header>
</ion-card>
</ion-col>
<ion-col >
<ion-card class="card-class">
<img src="../assets/playIcons/player2.svg"/>
<ion-card-header>
<ion-card-title>{{this.player2["name"]}}</ion-card-title>
<ion-card-title>Score: {{this.player2["score"]}}</ion-card-title>
</ion-card-header>
</ion-card>
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
Im not experienced in frontend as much and would really appreciate help thank you
CodePudding user response:
The easiest solution would be to have a nested grid. eg
<ion-grid>
<ion-row class="ion-align-items-center ion-justify-content-center">
<ion-col size="3">
<ion-card class="card-class">
<img src="../assets/playIcons/player1.svg"/>
<ion-card-header>
<ion-card-title>{{this.player1["name"]}}</ion-card-title>
<ion-card-title>Score: {{this.player1["score"]}}</ion-card-title>
</ion-card-header>
</ion-card>
</ion-col>
<ion-col size="6">
<ion-grid>
<ion-row class="ion-text-center">
<ion-col size="0.9" *ngFor="let c of images; let i = index">
<img src="../assets/cards/cardBackground/cardBackground.png" *ngIf="!c.isFlipped" (click)="selectCard(c)"/>
<img [src]="imageDir c.name '.png'" *ngIf="c.isFlipped && !c.isMatched" (click)="selectCard(c)"/>
</ion-col>
</ion-row>
</ion-grid>
</ion-col>
<ion-col size="3">
<ion-card class="card-class">
<img src="../assets/playIcons/player2.svg"/>
<ion-card-header>
<ion-card-title>{{this.player2["name"]}}</ion-card-title>
<ion-card-title>Score: {{this.player2["score"]}}</ion-card-title>
</ion-card-header>
</ion-card>
</ion-col>
</ion-row>
</ion-grid>
You may want to look at breaking down the nested grid's cards into separate rows.
