I have the following list structure:
<ul class="clientlist">
<li class="clientname">
<span class="id">IDxxx</span><span class="name">Hugo</span><span class='clientcount'>15</span>
<ul class="fbllist">
<li class="fbladdress">
<span class="address">[email protected]</span><span class="fblcount">15</span>
<ul class="iplist">
<li class="ipstatus">
<span class="statustext">active</span><span class="statuscount">15</span>
</li>
</ul>
</li>
</ul>
</li>
</ul>
which is nicely displayed, thanks to CSS like:
- IDxxx: Hugo (15)
- [email protected] (15)
- active: 15
- [email protected] (15)
Of course there are several Elements like this, so a list may look like this:
- IDxx1: Hugo1 (15)
- [email protected] (15)
- active: 15
- [email protected] (15)
- IDxx2: Hugo2 (14)
- [email protected] (14)
- active: 11
- monitored: 3
- [email protected] (14)
- IDxx3: Hugo3 (15)
- [email protected] (15)
- failed: 15
- [email protected] (15)
- IDxx4: Hugo4 (15)
- [email protected] (15)
- active: 15
- [email protected] (15)
Now I'm trying to find a way to format this more "table like" and tried this css
ul {
display: table;
}
li {
display: table-row;
}
li span {
display: table-cell;
}
span.ipcount,
span.clientcount,
span.statuscount {
text-align: right;
}<ul class="clientlist">
<li class="clientname">
<span class="id">IDxxx</span><span class="name">Hugo</span><span class='clientcount'>15</span>
<ul class="fbllist">
<li class="fbladdress">
<span class="address">[email protected]</span><span class="fblcount">15</span>
<ul class="iplist">
<li class="ipstatus">
<span class="statustext">active</span><span class="statuscount">15</span>
</li>
</ul>
</li>
</ul>
</li>
</ul>Unfortunately, due to the fact that the uls are nested within lis, the result is not quite what I hoped for. All the "sub-tables" (the nested uls) are shown at the very right end of each "row" (li).
Is there any way I can change it so that each "sub-table" is displayed like being in a new row without changing the structure?
Update:
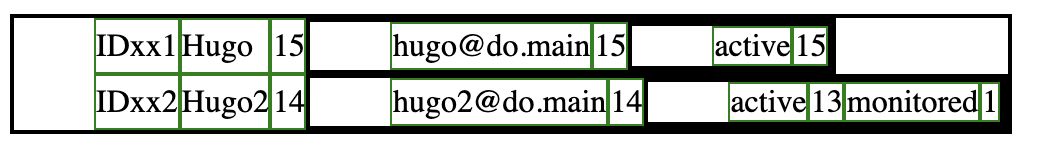
This is what it looks like when I add borders to the tables (black) and cells (green)

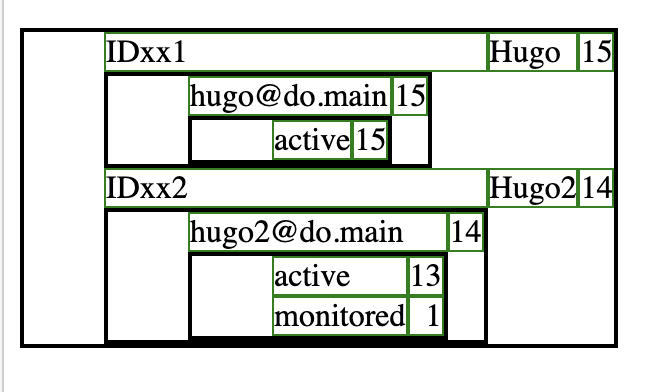
I hoped for something like this:

CodePudding user response:
You can make a mix of table/grid and contents display to achieve something mostly alike your goal:
example
.clientlist,
li,
span {
box-shadow: 0 0 0 1px;/* or border */
}
.clientlist {
display: table;
}
.clientname {
display: grid;
grid-template-columns: 1fr auto auto;
}
.ipstatus {
display: contents;
}
.fbladdress,
.iplist {
display: grid;
grid-template-columns: 1fr auto
}<ul class="clientlist">
<li class="clientname">
<span class="id">IDxxx1</span><span class="name">Hugo</span><span class='clientcount'>15</span>
<ul class="fbllist">
<li class="fbladdress">
<span class="address">[email protected]</span><span class="fblcount">15</span>
<ul class="iplist">
<li class="ipstatus">
<span class="statustext">active</span><span class="statuscount">15</span>
</li>
</ul>
</li>
</ul>
</li>
<li class="clientname">
<span class="id">IDxxx2</span><span class="name">Hugo2</span><span class='clientcount'>15</span>
<ul class="fbllist">
<li class="fbladdress">
<span class="address">[email protected]</span><span class="fblcount">14</span>
<ul class="iplist">
<li class="ipstatus">
<span class="statustext">active</span><span class="statuscount">13</span>
</li>
<li class="ipstatus">
<span class="statustext">monitored</span><span class="statuscount">1</span>
</li>
</ul>
</li>
</ul>
</li>
</ul>