I have the following css bit
table {
border-collapse: collapse;
}
td {
border: 1px solid black;
text-align: center;
width: 25px;
}
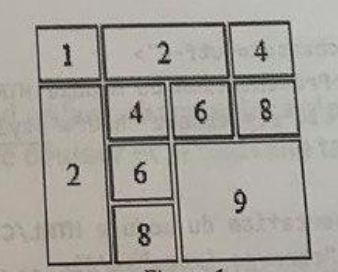
and i need to create the following style page with html:
how can i achieve it?
here is my attempt:
<table>
<td>1</td>
<td>2</td>
<td>4</td>
<tr>
<td>2</td>
<td>4</td>
<td>6</td>
<td>8</td>
</tr>
<tr>
<td>6</td>
<td>8</td>
<td>9</td>
</tr>
</table>
CodePudding user response:
td {
border: 1px solid black;
padding: 10px;
text-align: center;
}<table>
<tr>
<td>1</td>
<td colspan="2">2</td>
<td>4</td>
</tr>
<tr>
<td rowspan="3">2</td>
<td>4</td>
<td>6</td>
<td>8</td>
</tr>
<tr>
<td>6</td>
<td rowspan="2" colspan="2">9</td>
</tr>
<tr>
<td>8</td>
</tr>
</table>I think the structure it is a bit wrong and also you should use colspan and rowspan for TDs. I added some css too.
CodePudding user response:
A little too late. And @NicolaeMaties has already right answeared. The way is simply via col and rowspan. the numbering helps you to understand this better. The principle is then also easy to understand: colspan="howManyColsMerged" and rowlspan="howManyRowsMerged".
td {
padding: 20px;
text-align: center;
}<table border="1px">
<tr>
<td>1</td>
<td colspan="2">2</td>
<td>3</td>
<tr>
<td rowspan="3">4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td rowspan="2" colspan="2">9</td>
</tr>
<tr>
<td>10</td>
</tr>
</table>