I have this code in my CSS for a section
align-items: end;
justify-content: end;
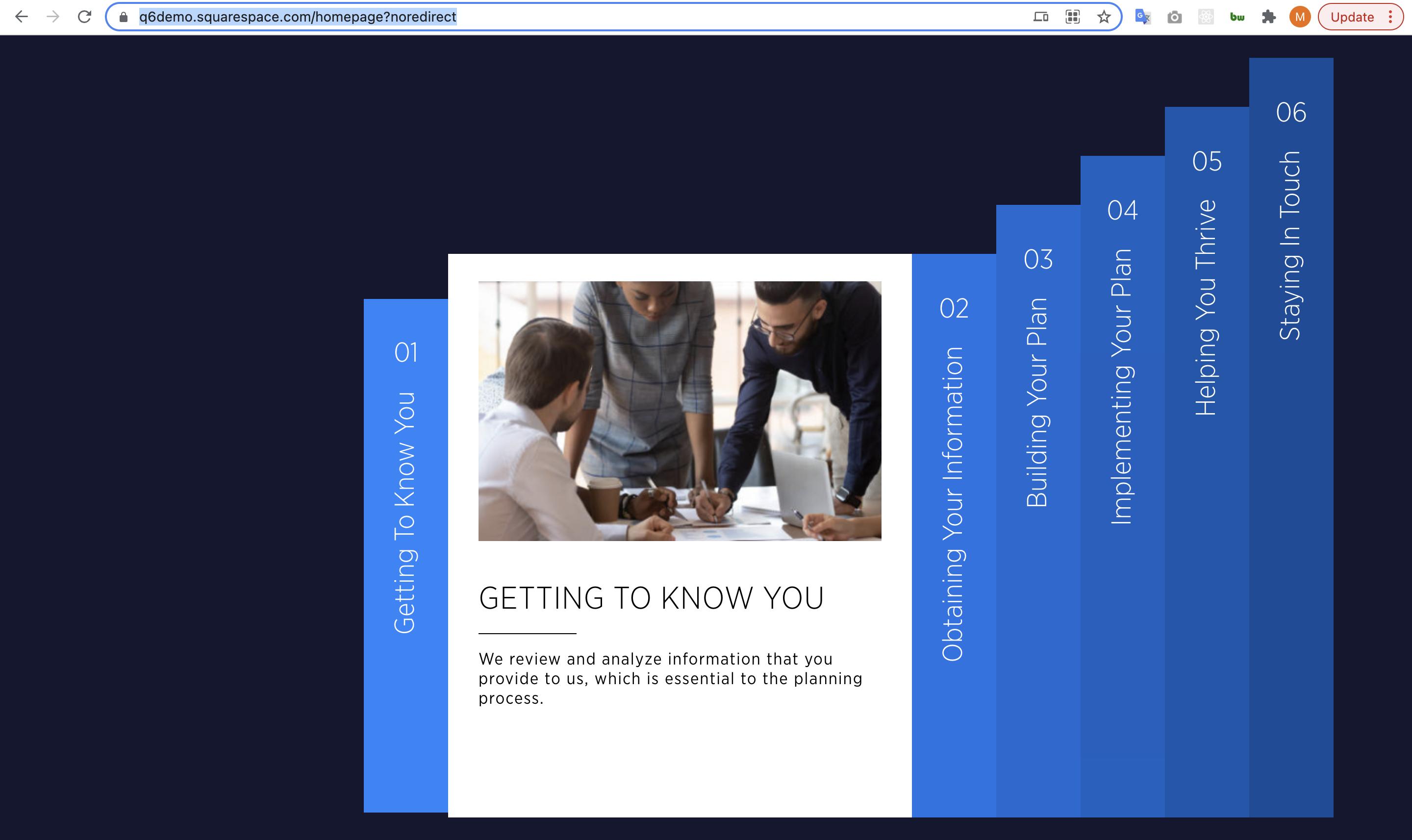
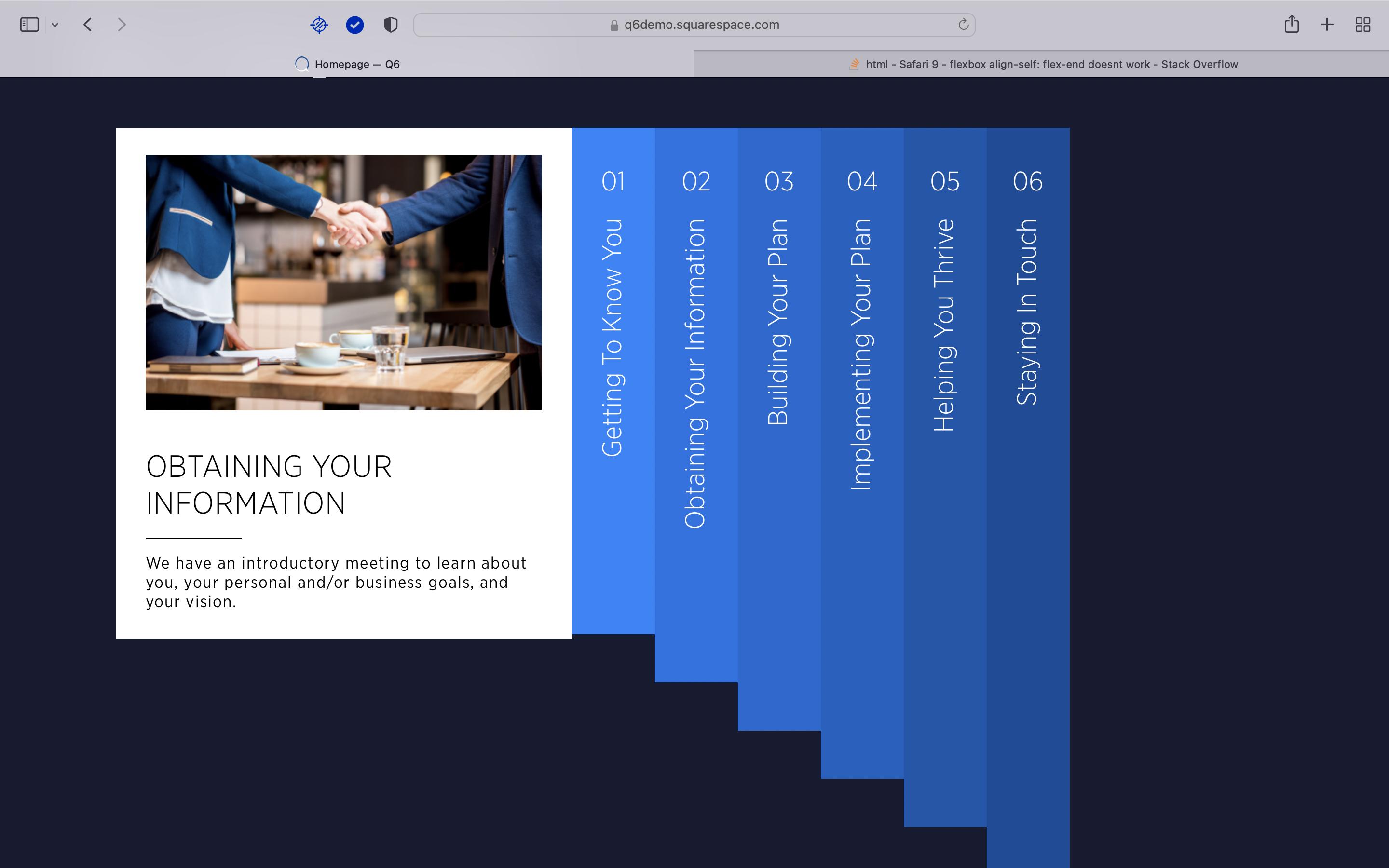
It works well on Chrome MacOs but on Safari the elements are not aligned from the bottom. Does someone know why?
CodePudding user response:
My friend, I think it's because of browser support
Information can be found here https://www.w3schools.com/css/css3_flexbox.asp
CodePudding user response:
I have used this and it is working
-webkit-justify-content: flex-end;
align-items: flex-end;
-webkit-align-items: flex-end;
Source: How is possible that "display: flex" and "align-items: center" do not work anymore on my iphone?