So I've created a JS function that filters specific rows in the table away, but since It's only a hide/show filter, the odd/even rows gets mixed up.
This is how my JS filter works.
var hide_info_checkbox = document.getElementById("hide_info");
var hide_debug_checkbox = document.getElementById("hide_debug");
hide_info_checkbox.addEventListener('change', function() {
var info_td = document.getElementsByClassName("info");
if (this.checked) {
for (var i = 0; i < info_td.length; i ) {
info_td[i].classList.add("ftp_hide_row");
}
} else {
for (var i = 0; i < info_td.length; i ) {
info_td[i].classList.remove("ftp_hide_row");
}
}
});
hide_debug_checkbox.addEventListener('change', function() {
debug_td = document.getElementsByClassName("debug");
if (this.checked) {
for (var i = 0; i < debug_td.length; i ) {
debug_td[i].classList.add("ftp_hide_row");
}
} else {
for (var i = 0; i < debug_td.length; i ) {
debug_td[i].classList.remove("ftp_hide_row");
}
}
});/*
FTP styling
*/
.ftp_table {
border-collapse: collapse;
width: 100%;
table-layout: fixed;
overflow-wrap: break-word;
}
.ftp_table tr:nth-child(even) {
background-color: #d8d8d8;
}
.ftp_hide_row {
display: none;
}<input type="checkbox" id="hide_info" name="hide_info" value="hide_info">
<label for="hide_info"> Hide INFO</label>
<input type="checkbox" id="hide_debug" name="hide_debug" value="hide_debug">
<label for="hide_debug"> Hide DEBUG</label>
<table id="ftp_table">
<tbody>
<tr>
<th>Log</th>
</tr>
<tr >
<td>2021-10-06 12:38:15.946 INFO [conftest:101] -------------- Global Fixture Setup Started --------------</td>
</tr>
<tr >
<td>2021-10-06 12:38:16.009 DEBUG [Geni:37] Initializing </td>
</tr>
<tr >
<td>2021-10-06 12:38:16.059 INFO [ArtifactoryWrapper:21] Downloading</td>
</tr>
<tr >
<td>2021-10-06 12:38:16.061 INFO [ArtifactHandler:55] Art</td>
</tr>
<tr >
<td>2021-10-06 12:38:16.063 DEBUG [SessionManager:84] GET</td>
</tr>
<tr >
<td>2021-10-06 12:38:16.070 DEBUG [connectionpool:227] Starting new HTTP connection (1)</td>
</tr>
<tr >
<td>2021-10-06 12:38:17.422 DEBUG [connectionpool:452] 200 None</td>
</tr>
<tr >
<td>2021-10-06 12:38:17.561 INFO [SessionManager:52] No application/json Content-Type header in GET response</td>
</tr>
<tr >
<td>2021-10-06 12:38:17.422 DEBUG [connectionpool:452] 200 None</td>
</tr>
</tbody>
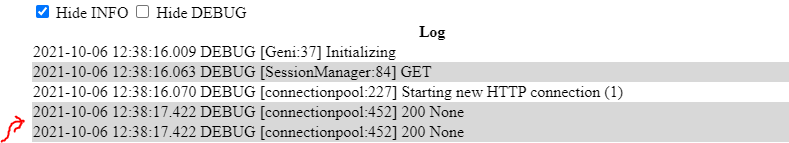
</table>As you can see, the odd/even gets mixed up, since I only add a class which hides the rows, and doesn't delete them:
Is there a way to fix this, so the odd/even is as expected?
CodePudding user response:
Here is a JS version
I delegated your checkbox too
const table = document.getElementById("ftp_table");
const zebra = table => table.querySelectorAll('tr:not([hidden])')
.forEach((tr, i) => tr.classList.toggle("grey",i % 2 === 0));
document.getElementById("checks").addEventListener('change', function(e) {
const tgt = e.target;
const id = tgt.id;
if (tgt && id.startsWith("hide")) {
const chk = tgt.checked;
const whichClass = id.replace("hide_", ""); // info or debug
[...document.getElementsByClassName(whichClass)]
.forEach(row => row.hidden = chk);
zebra(table);
}
});
zebra(table)/*
FTP styling
*/
.ftp_table {
border-collapse: collapse;
width: 100%;
table-layout: fixed;
overflow-wrap: break-word;
}
.grey {background-color: #d8d8d8; }<div id="checks">
<input type="checkbox" id="hide_info" name="hide_info" value="hide_info">
<label for="hide_info"> Hide INFO</label>
<input type="checkbox" id="hide_debug" name="hide_debug" value="hide_debug">
<label for="hide_debug"> Hide DEBUG</label>
</div>
<table id="ftp_table">
<tbody>
<tr>
<th>Log</th>
</tr>
<tr >
<td>2021-10-06 12:38:15.946 INFO [conftest:101] -------------- Global Fixture Setup Started --------------</td>
</tr>
<tr >
<td>2021-10-06 12:38:16.009 DEBUG [Geni:37] Initializing </td>
</tr>
<tr >
<td>2021-10-06 12:38:16.059 INFO [ArtifactoryWrapper:21] Downloading</td>
</tr>
<tr >
<td>2021-10-06 12:38:16.061 INFO [ArtifactHandler:55] Art</td>
</tr>
<tr >
<td>2021-10-06 12:38:16.063 DEBUG [SessionManager:84] GET</td>
</tr>
<tr >
<td>2021-10-06 12:38:16.070 DEBUG [connectionpool:227] Starting new HTTP connection (1)</td>
</tr>
<tr >
<td>2021-10-06 12:38:17.422 DEBUG [connectionpool:452] 200 None</td>
</tr>
<tr >
<td>2021-10-06 12:38:17.561 INFO [SessionManager:52] No application/json Content-Type header in GET response</td>
</tr>
<tr >
<td>2021-10-06 12:38:17.422 DEBUG [connectionpool:452] 200 None</td>
</tr>
</tbody>
</table>