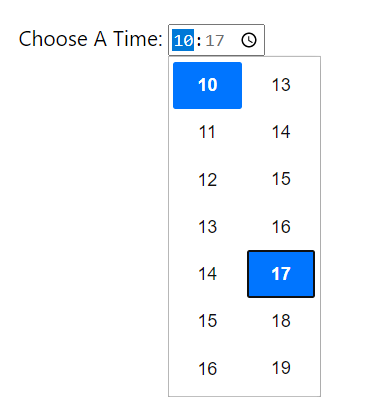
I am using ReactJS and react-bootstrap to build a website. I am having an input form of type time. As of now on clicking the clock signal, the user is able to select an hour and a minute from 0 to 59. The present form is shown in the image below.
How can I modify the form such that the user can only select a minute in intervals of 15, i.e. the user should only be shown four possible minute values which are: 0, 15, 30, 45 and is only able to select a value among them. Is this possible?
I tried using the step property, but it didn't stopped the user's ability to choose invalid minute values.
The code I have used is shown below. It has been obtained by modifying only the App.js of a create-react-app.
import React, { useState } from "react";
import { Form } from "react-bootstrap";
function App() {
const [time, setTime] = useState("");
return (
<div className="App">
<Form.Group>
<Form.Label>Choose A Time: </Form.Label>
<Form.Control
type="time"
value={time}
required
step="900"
onChange={(e) => {
setTime(e.target.value);
}}
/>
</Form.Group>
</div>
);
}
export default App;
CodePudding user response:
That is the problem in using Ui library .To solve this problem, I would make selectBox component with html select tag. You can put option tags with the numbers you want in select tag and get the result you want. Also there is another option, you can use that component. The only thing you need to is to check the number your select is what you want or not. But it's not a good solution. It will make user in trouble. I suggest you to follow my first solution.
CodePudding user response:
The step attribute for time does not work as you'd expect it to.
If you use arrows to change the time in it, it'll change as you want it to, 00 -> 15 -> 30 -> 45 -> 00.
However, if you allow to user to click and open the dropdown, it shows all options.
This is a drawback for the input type of time. I'd advice you to either make a custom select for the time, or use a separate DateTime library like FlatPickr. Of course, a simple custom dropdown will do if you aren't going to do anything complex.