I've make it with HTML & CSS
table {
border: 1px solid;
border-collapse: collapse;
}
tr,
th,
td {
border: 1px solid;
padding: 10px;
}<table>
<thead>
<tr>
<th>Asset \ File</th>
<th>Link</th>
<th>Comments</th>
</tr>
</thead>
<tbody>
<tr>
<th> </th>
<th> </th>
<th> </th>
</tr>
<tr>
<th> </th>
<th> </th>
<th> </th>
</tr>
</tbody>
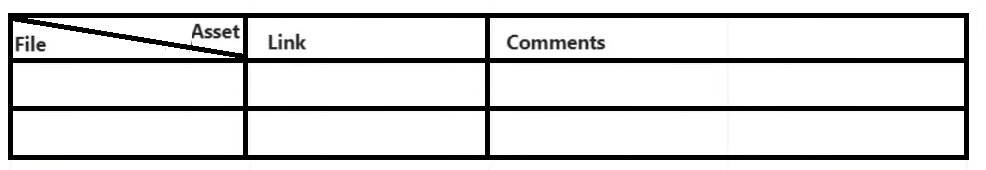
</table>But I want to make the first column of the first line divided into two parts (a diagonal line is a straight line segment that joins two corners of a cell) like the image I edited with paint:

to make this style I selected the first th:first-child based on this Answer
table {
border: 1px solid;
border-collapse: collapse;
}
tr,
th,
td {
border: 1px solid;
padding: 10px;
}
/*diagonal line*/
th:first-child {
background: linear-gradient(
to top right,
rgba(0, 0, 0, 0) 0%,
rgba(0, 0, 0, 0) calc(50% - 0.8px),
rgba(0, 0, 0, 1) 50%,
rgba(0, 0, 0, 0) calc(50% 0.8px),
rgba(0, 0, 0, 0) 100%
);
}<table>
<thead>
<tr>
<th>Asset \ File</th>
<th>Link</th>
<th>Comments</th>
</tr>
</thead>
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>Is there are any other method or approach I can build this style without using background with linear-gradient?
CodePudding user response:
Sorry for the quick and dirty formatting, but borrowed the svg background from here, https://stackoverflow.com/a/28974253/16776945 and just positioned asset and file as separate divs within the th. Looks like what you're looking for
table {
border: 1px solid;
border-collapse: collapse;
}
tr,
th,
td {
border: 1px solid;
padding: 10px;
}
/*diagonal line*/
th:first-child {
position: relative;
width: 200px;
background: url("data:image/svg xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' preserveAspectRatio='none' viewBox='0 0 100 100'><path d='M1 0 L0 1 L99 100 L100 99' fill='black' /></svg>");
background-repeat:no-repeat;
background-position:center center;
background-size: 100% 100%, auto;
}
#leftItem {
position:absolute;
left:2px;
bottom:2px;
}
#rightItem {
position:absolute;
right:2px;
top:2px;
}<table>
<thead>
<tr>
<th>
<div id="leftItem">File</div>
<div id="rightItem">Asset</div>
</th>
<th>Link</th>
<th>Comments</th>
</tr>
</thead>
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>CodePudding user response:
You can use grid as pointed out here
table {
border: 1px solid;
border-collapse: collapse;
}
tr,
th,
td {
border: 1px solid;
padding: 10px;
}
/*diagonal line*/
th:first-child {
display: grid;
width: max-content;
justify-content: space-between;
grid-template-columns: repeat(2, 1fr);
grid-auto-rows: 1fr;
background: url("data:image/svg xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' preserveAspectRatio='none' viewBox='0 0 100 100'><line x1='0' y1='0' x2='100' y2='100' stroke='black' vector-effect='non-scaling-stroke'/></svg>");
background-size: 100% 100%;
border: 0;
}<table>
<thead>
<tr>
<th>Asset \ File</th>
<th>Link</th>
<th>Comments</th>
</tr>
</thead>
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>