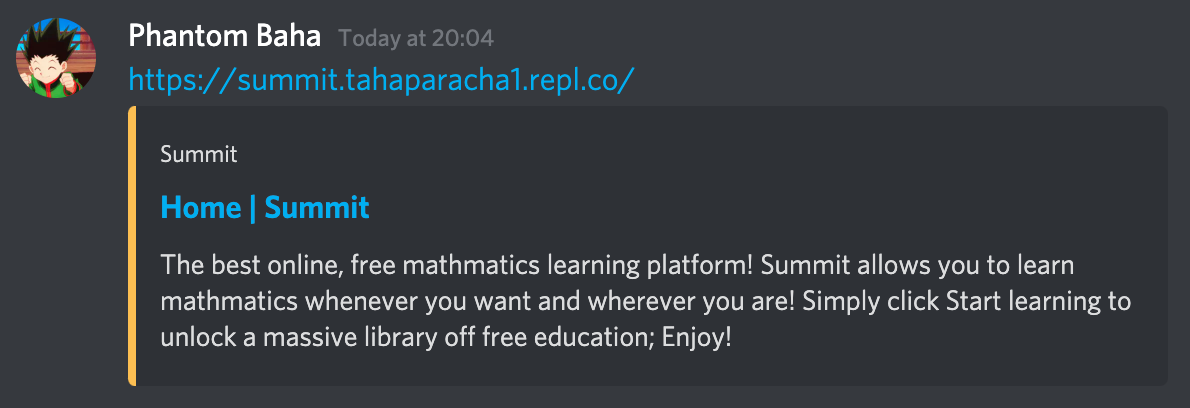
heres what it looks like right now:
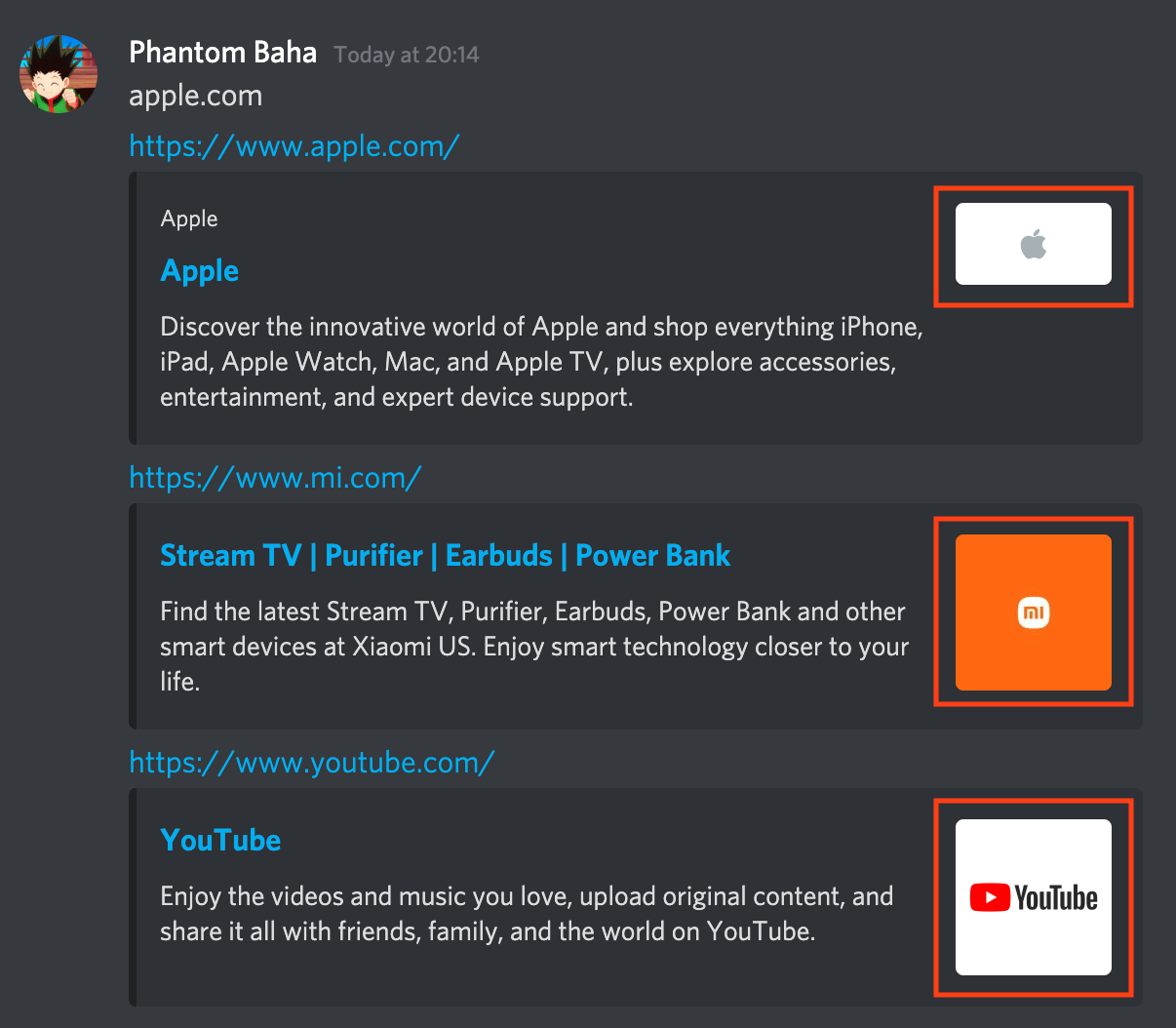
I want it to look like these:
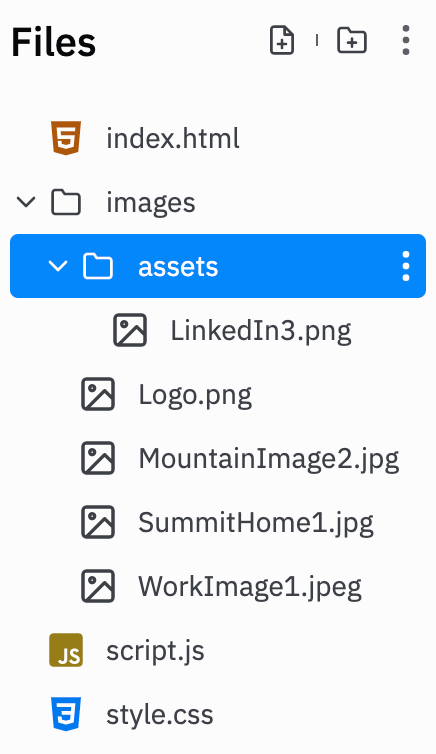
<----------------------------------------> I want it show an image of my logo, but its not working, heres my file management:
My HTML:
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Summit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<meta name="keywords" content="Learn, Maths, Mathmatics, Story, School, Homework, Learning, Education, fun"/>
<meta property="og:site_name" content="Summit" />
<meta property="og:url" content="https://summit.tahaparacha1.repl.co/" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Home | Summit" />
<meta property="og:image" content="images/Logo.png" />
<meta property="og:description" content="The best online, free mathmatics learning platform! Summit allows you to learn mathmatics whenever you want and wherever you are! Simply click Start learning to unlock a massive library off free education; Enjoy!"/>
<meta name="msapplication-TileColor" content="#fcbf49" />
<meta name="theme-color" content="#fcbf49" />
<link rel="icon" href="images/Logo.png">
</head>
CodePudding user response:
You need to specify an absolute URI instead of a relative one for the og:image meta property. In addition you should add a twitter:card meta tag for compability.
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Summit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<meta name="keywords" content="Learn, Maths, Mathmatics, Story, School, Homework, Learning, Education, fun"/>
<meta property="og:site_name" content="Summit" />
<meta property="og:url" content="https://summit.tahaparacha1.repl.co/" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Home | Summit" />
<meta property="og:image" content="https://summit.tahaparacha1.repl.co/images/Logo.png" />
<meta property="og:description" content="The best online, free mathmatics learning platform! Summit allows you to learn mathmatics whenever you want and wherever you are! Simply click Start learning to unlock a massive library off free education; Enjoy!"/>
<meta name="msapplication-TileColor" content="#fcbf49" />
<meta name="theme-color" content="#fcbf49" />
<link rel="icon" href="images/Logo.png">
<meta name="twitter:card" content="summary_large_image">
</head>
CodePudding user response:
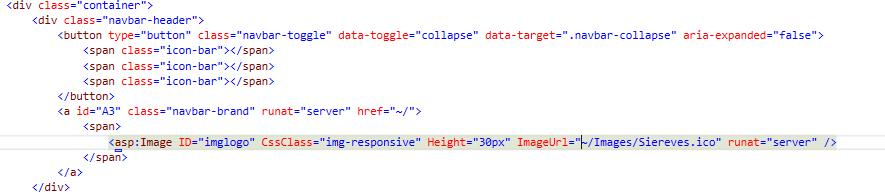
try with this example of url image:
"~/Images/Siereves.ico"