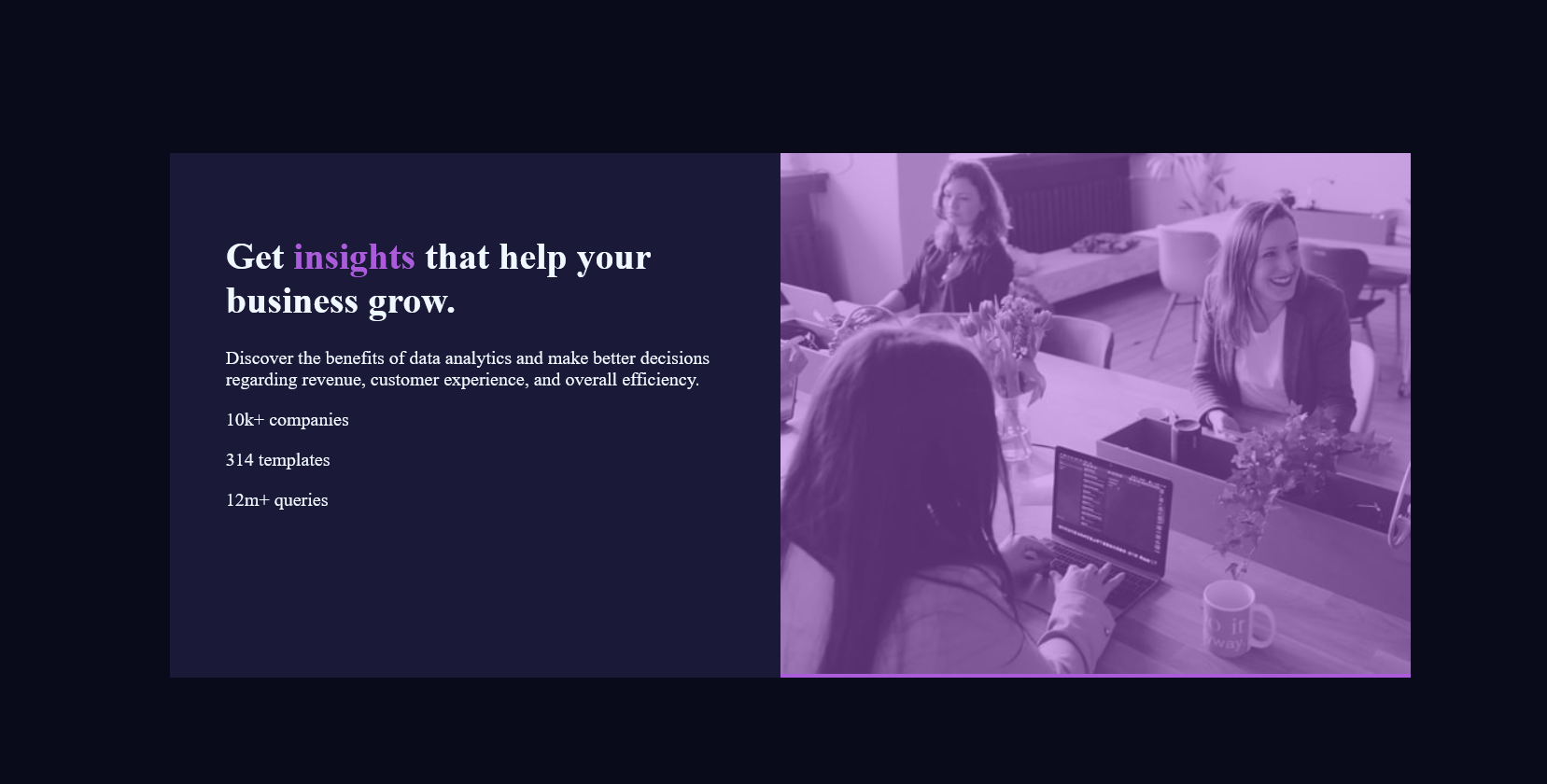
How to make the image fit perfectly such that there is no purple extension below it.
My HTML Code
<div >
<img id = "officeImg" src="images/image-header-desktop.jpg" alt="Office-Image" />
</div>
My CSS Code
.myImg{
background-color: hsl(277, 64%, 61%);
}
#officeImg{
opacity: 0.5;
}
CodePudding user response:
Add display: block to the CSS rule for the image itself (#officeImg). The default setting aligns the image on the baseline (i.e. the line on which letters are placed), which creates the space you are seeing because there is some space below the baseline for letters like y, g, p etc.
display: block avoids that.
CodePudding user response:
I have done the exact same project when I was learning CSS so I can provide you my solution on that one.
This was the whole HTML:
<div >
<div >
<h1>Get <strong>insights</strong> that help your business grow.</h1>
<p>
Discover the benefits of data analytics and make better decisions
regarding revenue, customer experience, and overall efficiency.
</p>
<ul>
<li>10k <span>companies</span></li>
<li>314 <span>templates</span></li>
<li>12m <span>queries</span></li>
</ul>
</div>
<div ></div>
</div>
CSS of the card (container):
.card {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 80%;
height: 60%;
display: flex;
background-color: var(--card-bg);
}
and the image:
.content,
.image {
width: 50%;
height: 100%;
}
.image {
background: linear-gradient(
hsla(277, 70%, 40%, 0.5),
hsla(277, 64%, 40%, 0.5)
),
url("./images/image-header-desktop.jpg");
background-size: cover;
}
CodePudding user response:
body {
height: 100vh;
display: grid;
place-content: center;
}
.myImg {
position: relative;
margin: 0;
padding: 0;
overflow: hidden;
background-image: url(https://laaouatni.github.io/w11-clone/images/1dark.jpg);
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
}
.container {
display: grid;
grid-template-columns: 1fr 1fr;
height: 50vh;
width: 80vw;
border: 1px solid blue;
}
.myText {
display: grid;
place-content: center;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div >
<div >hello world</div>
<div ></div>
</div>
</body>
</html>