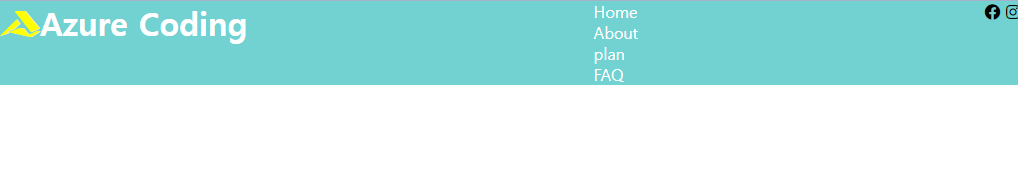
I want to align the navbar list horizontally so used flex-direction: row code but it doesn't work
maybe I think the tag select is wrong so I tried changed it to .nav-list ul, .nav-list ul li
But it doesn't flex
* {
margin: 0;
padding: 0;
}
.navbar {
display: flex;
flex-direction: row;
justify-content: space-between;
background: rgb(114, 209, 209);
}
.nav-logo {
font-size: 1rem;
color: #fff;
}
.nav-logo i {
color: yellow;
}
.nav-list {
display: flex;
flex-direction: row;
justify-content: space-around;
color: #fff;
}
.nav-list ul {
list-style: none;
}
.icons {
padding: 50em;
}<div >
<div >
<h1><i ></i>Azure Coding</h1>
</div>
<div >
<ul>
<li><a>Home</a></li>
<li><a>About</a></li>
<li><a>plan</a></li>
<li><a>FAQ</a></li>
</ul>
</div>
<div >
<i ></i>
<i ></i>
</div>
</div>CodePudding user response:
You need to move those rules from .nav-list to .nav-list ul because display: flex works in parent only
* {
margin: 0;
padding: 0;
}
.navbar {
display: flex;
justify-content: space-between;
align-items: center;
background: rgb(114, 209, 209);
}
.nav-logo {
font-size: 1rem;
color: #fff;
}
.nav-logo i {
color: yellow;
}
.nav-list ul {
display: flex;
justify-content: space-around;
color: #fff;
list-style: none;
}
.icons {
padding: 50em;
}<div >
<div >
<h1><i ></i>Azure Coding</h1>
</div>
<div >
<ul>
<li><a>Home</a></li>
<li><a>About</a></li>
<li><a>plan</a></li>
<li><a>FAQ</a></li>
</ul>
</div>
<div >
<i ></i>
<i ></i>
</div>
</div>CodePudding user response:
There is only one child in nav-list which is ul, you need to give display:flex to ul
.nav-list ul{ display:flex; }
This should do the trick