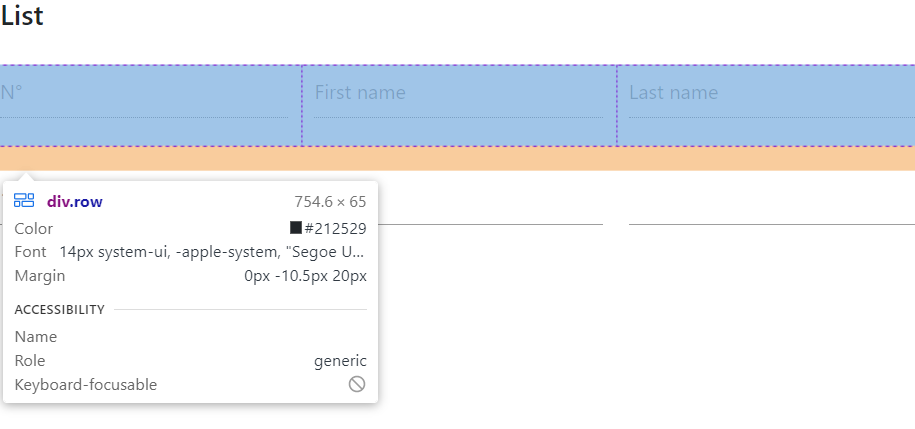
I would like to reduce the line high. This is my Html code: [The picture shows the results. Line spacing is high][1]
you have to change their margin. if materializecss have a class like .m-0 means margin:0; like bootstrap then you have to use that else you have to use custom CSS to set every element's margin-bottom:0;
CodePudding user response:
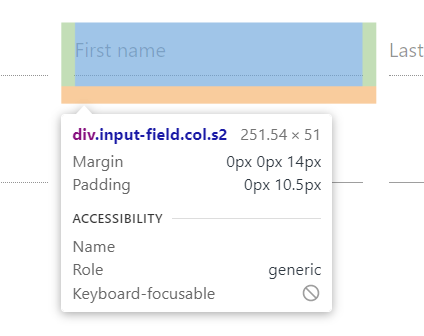
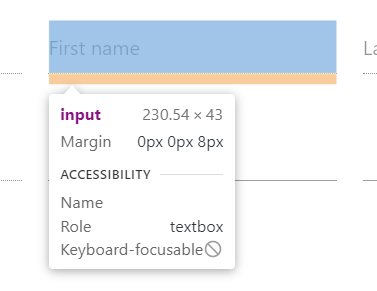
Thanks to all who helped to solve this issue. For others i would like to inform the solution. It needs to change margin for both row & input as below: