I have this scss class:
.dropdown-list {
display: block;
position: absolute;
background-color: white;
background-size: 100%;
list-style: none;
border: 1px solid var(--color-grey-light-2);
border-radius: 5px;
overflow: hidden;
li {
padding: 1rem;
&:not(:last-child) {
border-bottom: 1px solid var(--color-grey-light-2);
}
&:hover {
background-color: var(--color-grey-light-2);
}
}
a {
text-decoration: none;
color: currentColor;
}
}
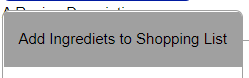
However, the background color is not covering the entire div:
As you can see, there is a little border on the top and on the left of my div.
For completeness, i'm adding the html:
<ul style="margin-top: 0.6rem; cursor: pointer">
<li>
<a href="#">Add Ingrediets to Shopping List</a>
</li>
[...]
CodePudding user response:
The "dropdown-list" class is linked on the "ul" tag and not on the "div" tag. You must add some css for the "div" tag or move the class "dropdown-list" depending on your need. If it is not fixing your issue you should share the part with the "div" tag.
CodePudding user response:
Give a background color in inline css
<div style="background-color: red;"></div>
this would work
CodePudding user response:
have you tried to use:
background-color: red !important;