I am using the navbar from bootstrap 5. I having an UI issue.
What do I have?
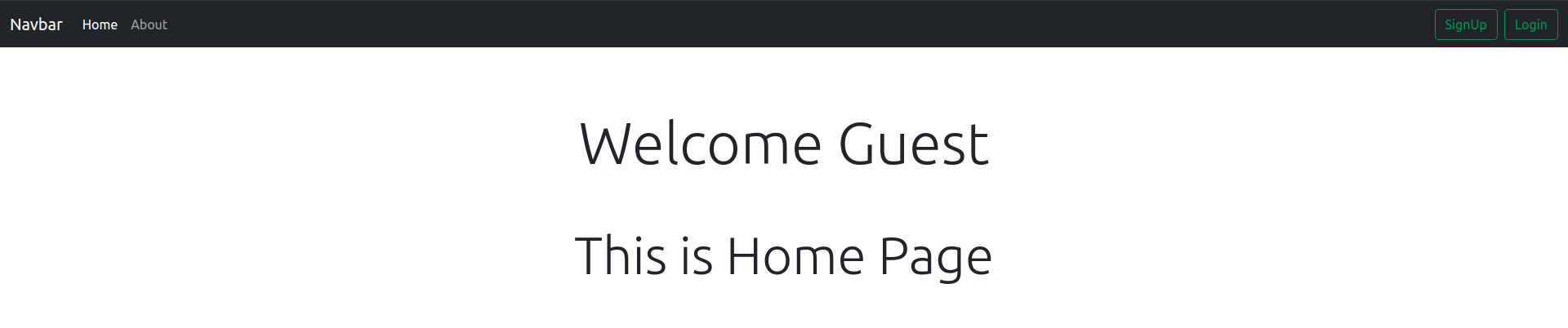
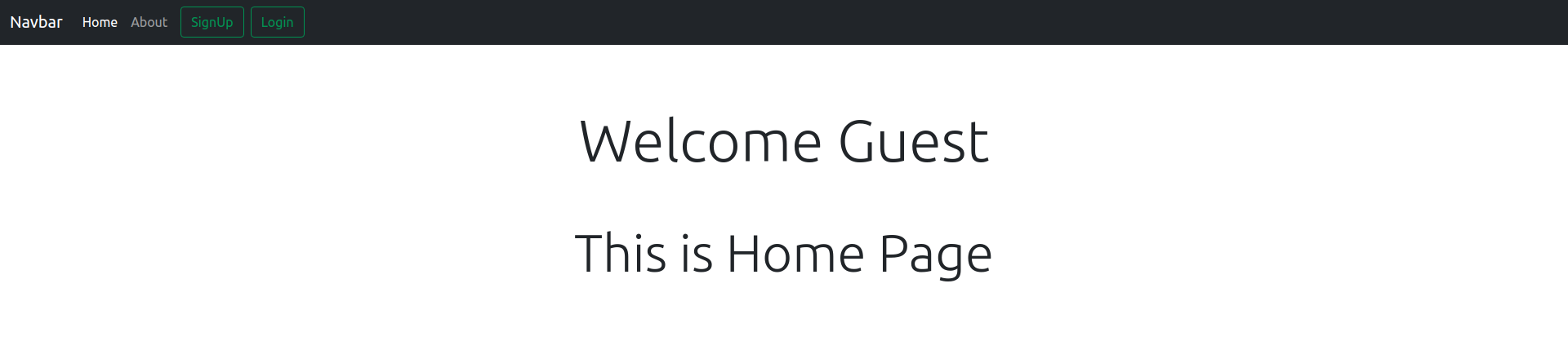
This is the navbar I am currently having.

What do I want?
I want to align the navbar buttons (Login and Signup) to the right end.
import React from "react";
import { Link, useNavigate } from "react-router-dom";
const Navbar = (props) => {
let navigate = useNavigate();
const handleLogout = () => {
localStorage.removeItem("token");
console.log("hello");
navigate("/login");
props.showAlert("User Logged Out succesfully! ", "info");
};
return (
<>
<nav className="navbar navbar-expand-lg navbar-dark bg-dark">
<div className="container-fluid">
<Link className="navbar-brand" to="/">
Navbar
</Link>
<button
className="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarNav"
aria-controls="navbarNav"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span className="navbar-toggler-icon"></span>
</button>
<div className="collapse navbar-collapse" id="navbarNav">
<ul className="navbar-nav">
<li className="nav-item">
<Link className="nav-link active" aria-current="page" to="/">
Home
</Link>
</li>
<li className="nav-item">
<Link className="nav-link" to="/about">
About
</Link>
</li>
</ul>
{!localStorage.getItem("token") ? (
<form className="d-flex">
<Link
className="btn btn-outline-success mx-2"
to="/signup"
role="button"
>
SignUp
</Link>
<Link
className="btn btn-outline-success"
to="/login"
role="button"
>
Login
</Link>
</form>
) : (
<form className="d-flex">
<button
className="btn btn-outline-success mx-2"
onClick={handleLogout}
>
LogOut
</button>
</form>
)}
</div>
</div>
</nav>
</>
);
};
export default Navbar;
I have tried many attempts but still, it is not working. I am using bootstrap built-in classes also.
CodePudding user response:
You just need to add a me-auto class with <ul> as given <ul >
import React from "react";
import { Link, useNavigate } from "react-router-dom";
const Navbar = (props) => {
let navigate = useNavigate();
const handleLogout = () => {
localStorage.removeItem("token");
console.log("hello");
navigate("/login");
props.showAlert("User Logged Out succesfully! ", "info");
};
return (
<>
<nav className="navbar navbar-expand-lg navbar-dark bg-dark">
<div className="container-fluid">
<Link className="navbar-brand" to="/">
Navbar
</Link>
<button
className="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarNav"
aria-controls="navbarNav"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span className="navbar-toggler-icon"></span>
</button>
<div className="collapse navbar-collapse" id="navbarNav">
<ul >
<li className="nav-item">
<Link className="nav-link active" aria-current="page" to="/">
Home
</Link>
</li>
<li className="nav-item">
<Link className="nav-link" to="/about">
About
</Link>
</li>
</ul>
{!localStorage.getItem("token") ? (
<form className="d-flex">
<Link
className="btn btn-outline-success mx-2"
to="/signup"
role="button"
>
SignUp
</Link>
<Link
className="btn btn-outline-success"
to="/login"
role="button"
>
Login
</Link>
</form>
) : (
<form className="d-flex">
<button
className="btn btn-outline-success mx-2"
onClick={handleLogout}
>
LogOut
</button>
</form>
)}
</div>
</div>
</nav>
</>
);
};
export default Navbar;CodePudding user response:
Just need to add me-auto in <ul> like this:
<ul className="navbar-nav me-auto">
CodePudding user response:
Try using
<form className="d-flex ml-auto">