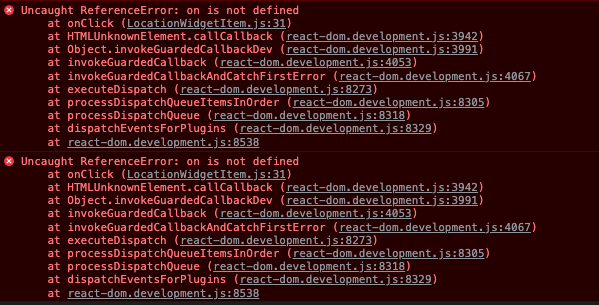
Happy new year everyone, i have a lists of data that displays in collapse, i just want that to highlight for every click of user in a list but one at a time when highlighting
to understand better, please see this sample
CodePudding user response:
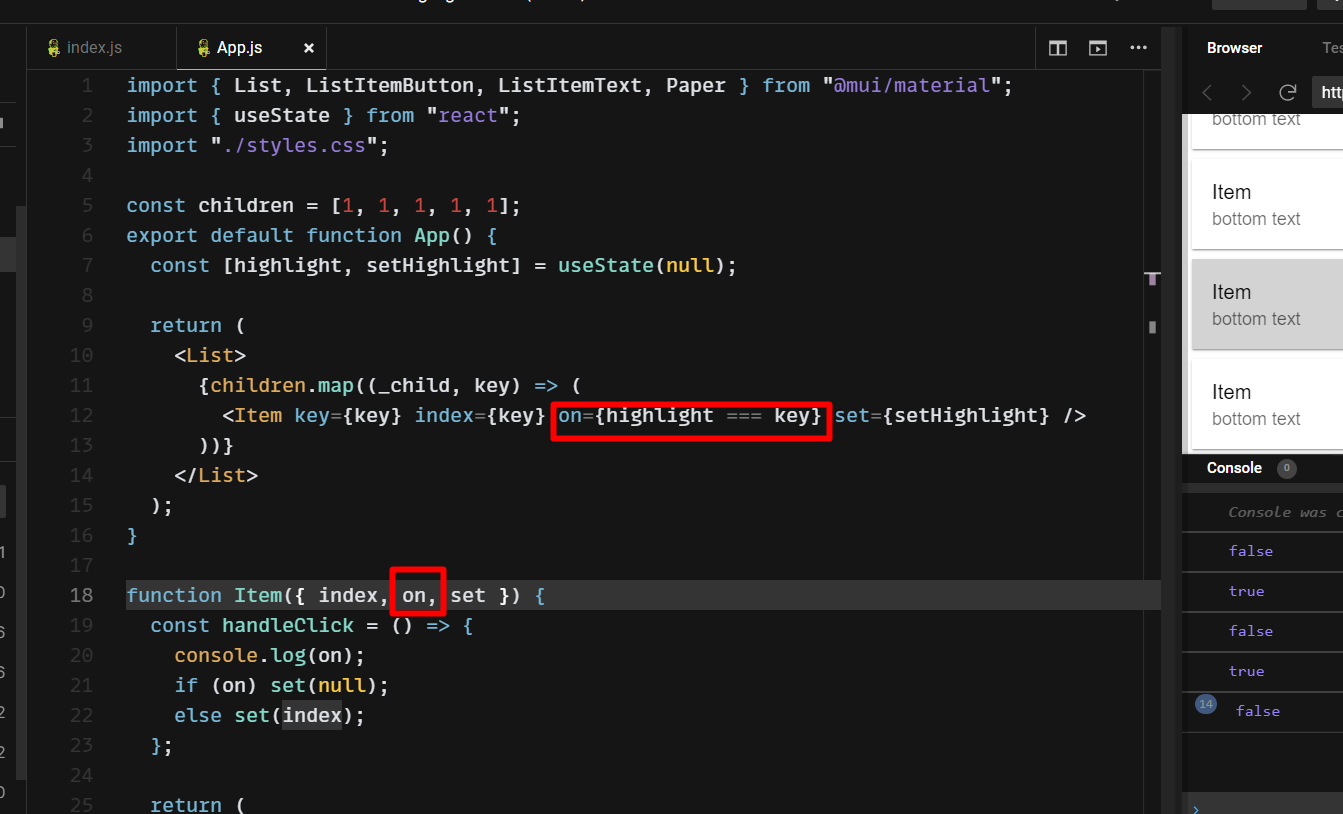
Most probably, You are not passing the "on" prop from the parent component to your item component as done in example.
CodePudding user response:
Your sandbox is correct. The difference is that you are trying to pass an on prop from your filteredLocations map that does not exist. It is even not needed, since you are declaring the on with highlight === key comparison later on.
Instead of
{filteredLocations.map((location, key, on) => (...)}
try to render your list with:
{filteredLocations.map((location, key) => (...)}