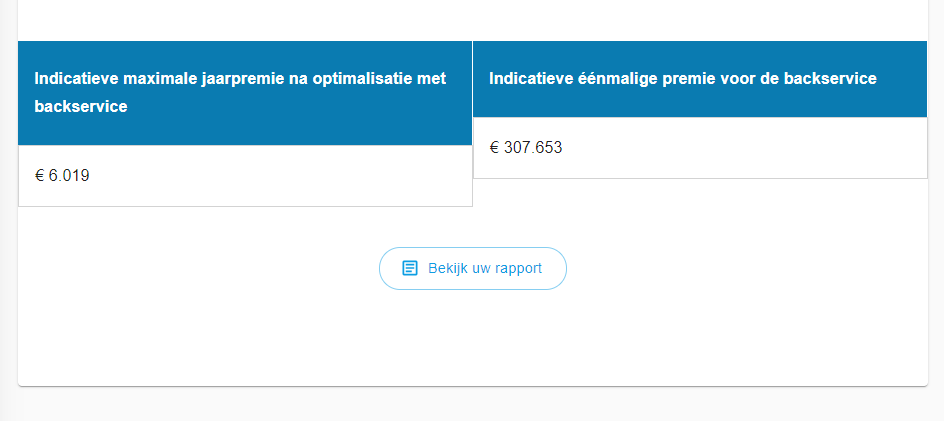
So I have the following situation:
From a certain point on the darkblue color of the boxes just doesn't align anymore. These two boxes are currently being rendered in a flex container. What would be a solution for this problem? I want the upper container to always be aligned with the one next to it. It is also possible that it will be more than 2 components next to each other.
Flex container (material ui Grid component uses Flex)
<Box>
<Grid container>
{resultField.fields?.map((blockField, index) => {
return (
<Grid item xs={12} md={6}>
<DarkValueBox label={blockField.label} value={blockField.value} />
</Grid>
);
})}
</Grid>
DarkValueBox
export const DarkValueBox = ({ label, value, index }) => {
const classes = useStyles();
return (
<Box sx={{ borderRadius: 5 }}>
<Box
sx={{
backgroundColor: "#0A7BB1",
color: "#fff",
px: 2,
py: 3,
borderRight: "1px solid #fff",
}}
>
<Typography fontWeight={600} variant="subtitle1">
{label}
</Typography>
</Box>
<Box sx={{ px: 2, py: 2, border: "1px solid lightgrey" }}>
<Typography variant="subtitle1">
{value}
</Typography>
</Box>
</Box>
);
};
Here's a codesandbox where I recreated the problem:
https://codesandbox.io/s/add-material-ui-forked-ge42z?file=/src/index.js
CodePudding user response:
An approach would be - if you do not want to cut the labels for showing the user as much information as possible - to ensure the blue box is always taking the height of the highest container in the row.
You can do this with adding a wrapper class to the container DarkValueBox with following specification:
wrapper: {
height: "100%",
display: "flex",
flexDirection: "column"
}
Then, tell your box class to take 100%:
box: {
backgroundColor: "darkblue",
border: "1px solid grey",
color: "white",
wordBreak: "break-word", // btw: its `break-word`, not `word-break`
height: "100%"
},
That is it, find it working in a forked sandbox: https://codesandbox.io/s/add-material-ui-forked-24zg7?file=/src/index.js
CodePudding user response:
Ok, so I was going through your Sandbox and instead of writing the code I decided to point you in the right direction.
You have declared a Grid with material UI which is a type of container similar to FlexBox.
You have not declared a size or width for the box or the containers inside.
Once you set the grid size and wrap direction for the outer 'main' container you will be able to set the sizes for the containers inside, your label boxes.
This will align them.
For the text, there is a 'textOverflow' property which will stop any additional text wrapping over the component and instead replace it with '...'
Material UI Grid - https://mui.com/components/grid/ Textoverflow - CSS: text-overflow: ellipsis with reactJS and IE