recently i have making app and found problem on listview,
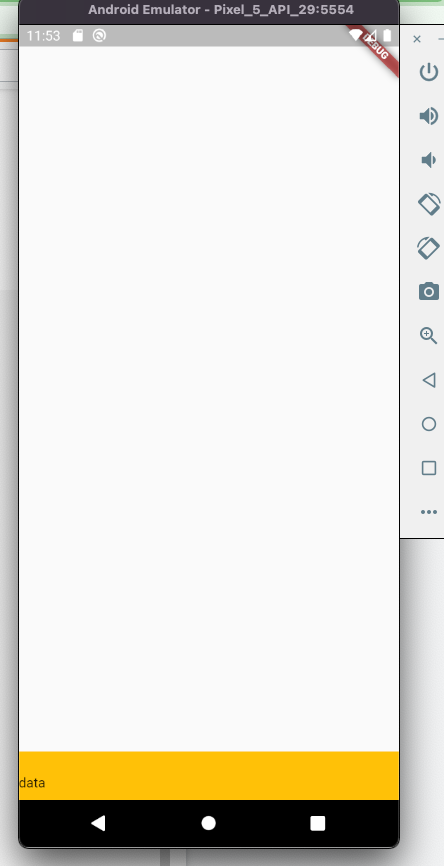
i want locationed container on the bottom and in it have listview.
and a space will appear on the top of the listview
i don't want space on the top of listview
how can i remove the space??
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'package:run_flutter/controller.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MainPage(),
);
}
}
class MainPage extends StatelessWidget {
const MainPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
TestController testController = TestController();
return Scaffold(
body: Container(
width: Get.width,
height: Get.height,
child: Stack(
children: [
Positioned(
bottom: 0,
child: AnimatedContainer(
height: 50,
width: Get.width,
color: Colors.amber,
duration: Duration(milliseconds: 100),
child: ListView(
children: [
Text("data"),
],
),
),
),
],
),
),
);
}
}
CodePudding user response:
The reason is written at official ListView class specification.
By default, ListView will automatically pad the list's scrollable extremities to avoid partial obstructions indicated by MediaQuery's padding. To avoid this behavior, override with a zero padding property.
Try to like this.
ListView(
padding: EdgeInsets.zero,
...
);
CodePudding user response:
According to docs,
By default, [
ListView] will automatically pad the list's scrollable extremities to avoid partial obstructions indicated by [MediaQuery]'s padding. To avoid this behavior, override with a zero [padding] property.
You've to add MediaQuery with removePadding constructor (with removeTop to true) parent to remove the intentional extra top margin.
Here's code snippet:
MediaQuery.removePadding(
context: context,
removeTop: true,
child: ListView.builder(
.......
)
);
For more information, follow this issue.
CodePudding user response:
Just remove your bottom: 0 or add a top:0
class MainPage extends StatelessWidget {
const MainPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
TestController testController = TestController();
return Scaffold(
body: Container(
width: Get.width,
height: Get.height,
child: Stack(
children: [
Positioned(
child: AnimatedContainer(
height: 50,
width: Get.width,
color: Colors.amber,
duration: Duration(milliseconds: 100),
child: ListView(
children: [
Text("data"),
],
),
),
),
],
),
),
);
}
}