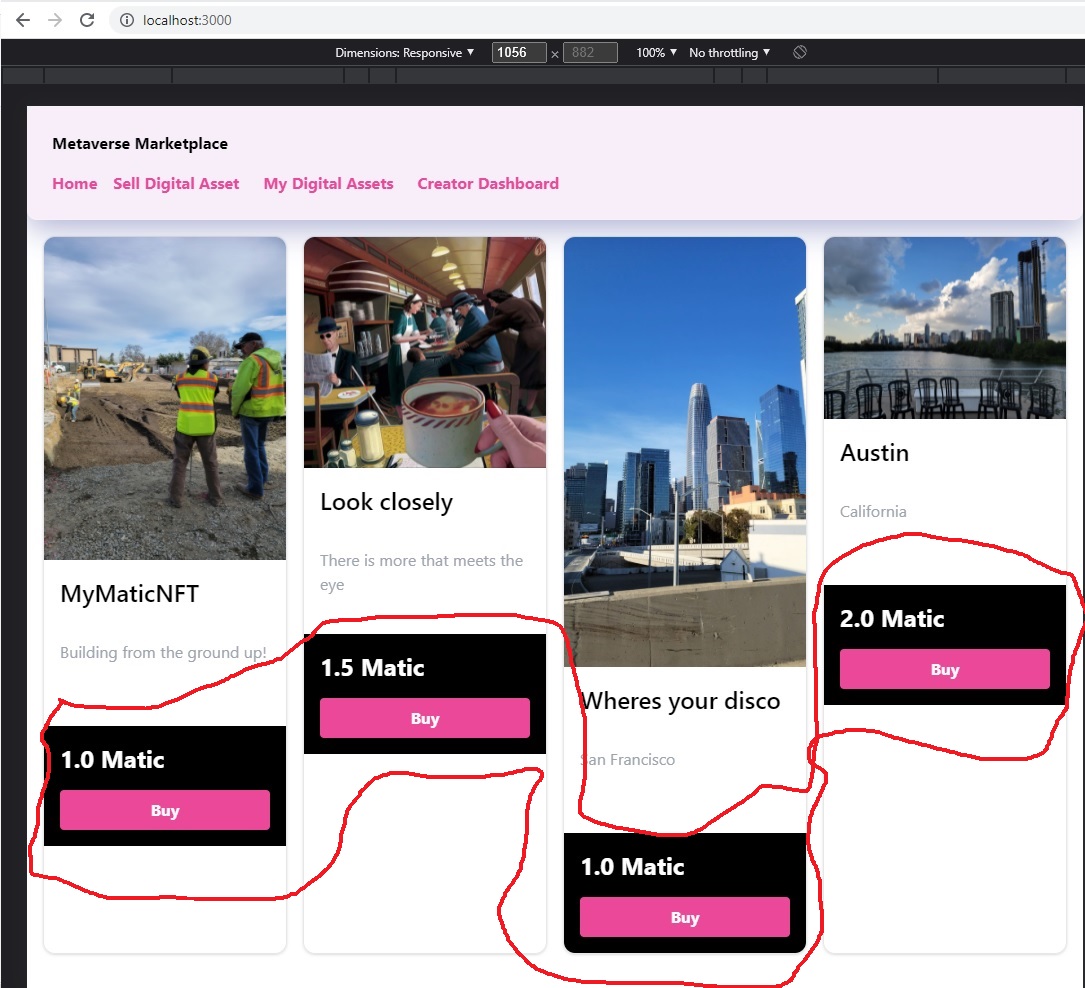
As the title states, I am trying to get a div within a parent div to align across columns using Tailwind CSS. However, they are not aligning due to different image sizes uploaded to each column. I do not want to resize the images. I have circled in red the divs I want aligning at the bottom. 
The specific child div that I would like aligned is from <div className="p-4 bg-black">
I was wondering if anyone could assist?
return (
<div className="flex justify-end">
<div className="px-4" style={{ maxWidth: '1600px' }}>
<div className="grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-4 gap-4 pt-4">
{
nfts.map((nft, i) => (
<div key={i} className="border shadow rounded-xl overflow-hidden">
<img src={nft.image} />
<div className="p-4">
<p style={{ height: '64px' }} className="text-2xl font-semibold">{nft.name}</p>
<div style={{ height: '70px', overflow: 'hidden' }}>
<p className="text-gray-400">{nft.description}</p>
</div>
</div>
<div className="p-4 bg-black">
<p className="text-2xl mb-4 font-bold text-white">{nft.price} Matic</p>
<button className="w-full bg-pink-500 text-white font-bold py-2 px-12 rounded"
onClick={() => buyNft(nft)}>Buy</button>
</div>
</div>
))
}
</div>
</div>
</div>
) }
CodePudding user response:
You can wrap your top content in an element and apply CSS flexbox to the parent element.
flex - applies CSS flexbox
flex-col applies CSS flex-direction: column which stacks the child elements vertically
justify-between applies CSS justify-content: space-between, which tells the element to distribute children evenly. The first and last child elements will be at the furthest ends of the parent element (beginning and end). Since the element has flex-col, the ends will be the top and bottom of the element.
flex-1 applies CSS flex: 1, which makes all the child elements fill to the parent's size; in this case, it will make the children all the same height.
Align details and images to the top and the buying info to the bottom
<div className="flex flex-1 flex-col justify-between">
<div>//must wrap content to be aligned to top
<img src={image} />
<p>{nft.name}<p>
<p>{description}</p>
</div>
<div>//must wrap content to be aligned to bottom
<p>{price} Matic</p>
<button>Buy</button>
</div>
</div>
Additional example - this will have all of the images at the top and all of the content at the bottom
<div className="flex flex-1 flex-col justify-between">
<img src={image} /> // aligned top
<div>// aligned bottom
<p>{name}<p>
<p>{description}</p>
<p>{price} Matic</p>
<button>Buy</button>
</div>
</div>
