I have a side navigation with the following styles
position: fixed;
left: 0;
top: 0;
height: 100%;
width: 78px;
background: #11101D;
padding: 6px 14px;
z-index: 99;
transition: all 0.5s ease;
overflow-x: visible;
overflow-y: scroll;
Which allows the user to scroll vertically on the side navigation.
When a user hovers on a navigation item, a tooltip appears to the right.
position: absolute;
top: -20px;
left: calc(100% 15px);
z-index: 3;
background: #fff;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.3);
padding: 6px 12px;
border-radius: 4px;
font-size: 15px;
font-weight: 400;
opacity: 0;
white-space: nowrap;
pointer-events: none;
transition: 0s;
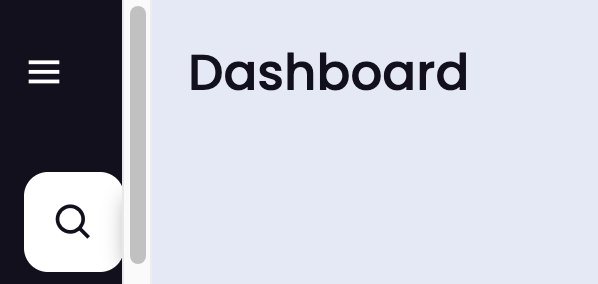
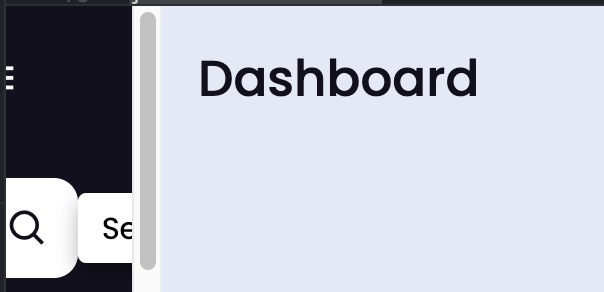
However, because of the overflow-y: scroll; on the parent, it doesn't overlap the sidebar, instead you scroll horizontally to see it, which isn't desired.
Current Tooltip
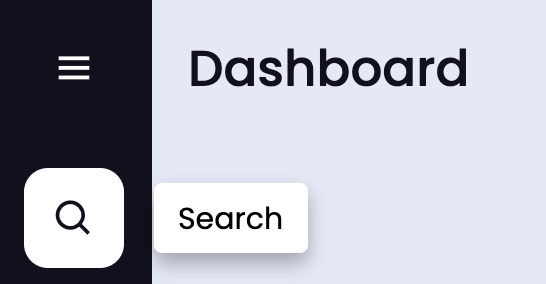
Desired Tooltip (with side nav scroll functionality)
I have a JSFiddle with all the markup and styles.
I want the the side nav to be vertically scrollable while still having the functionality to view the tooltip.
Any help would be greatly appreciated. This is based on a React Application, so would prefer non JQuery solutions.
CodePudding user response:
Apparently, you can't, it's "written in the specs"
Source: CSS overflow-x: visible; and overflow-y: hidden; causing scrollbar issue
Source of the source: overflow-x: visible; doesn't work with overflow-y: auto; any workaround?
But you can wrap the menu in a container to split the overflows, the parent with overflow-x: auto and the child with overflow-y: scroll