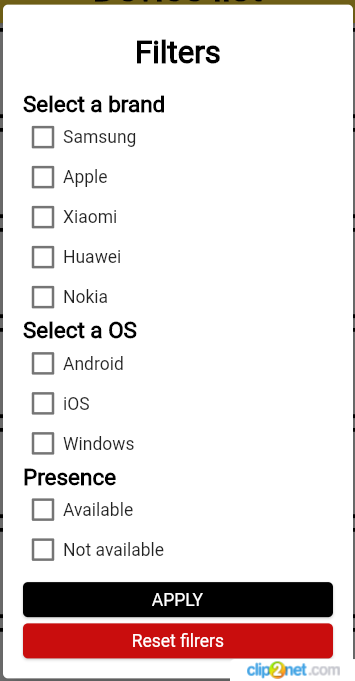
I have a window for device filters (as in the photo_1). This window contains all the elements of the 'Select a brand', 'Select a OS', 'Presence' lists at once.
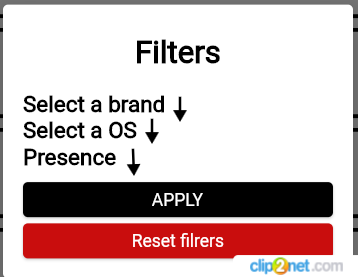
But the more elements in these lists, the larger my device filter window gets. I'd like to initially hide the list items, and make them a dropdown list (like in the photo_2).
Below is the part of the code that is responsible for displaying the list. How can I modify this code to add a drop down list?
.......
@override
Widget build(BuildContext context) {
return SimpleDialog(
title: const Text('Filters'),
contentPadding: const EdgeInsets.all(16),
children: [
Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
const Text('Select a brand'),
...brands.map((el) =>
CustomCheckboxTile(
value: filters['brand']?.contains(el) ?? false,
label: el,
onChange:(check) => _handleCheckFilter(check, 'brand', el),
),
).toList(),
.......
2nd Image
CodePudding user response:
You can create your own customdropdown. A general example Try as follows:
bool isClicked=false;
Column(children: [
InkWell(
onTap: () {
setState(() {
isClicked = !isClicked;
});
},
child: Row(children: [
Text("Select".toString()),
isClicked
? Icon(Icons.arrow_circle_down)
: Icon(Icons.arrow_circle_up)
])),
!isClicked
? Container()
: ...brands.map((el) =>
CustomCheckboxTile(
value: filters['brand']?.contains(el) ?? false,
label: el,
onChange:(check) => _handleCheckFilter(check, 'brand', el),
),
).toList(),
CodePudding user response:
You can use this package to achieve expandable effect when u tap on it will show options.