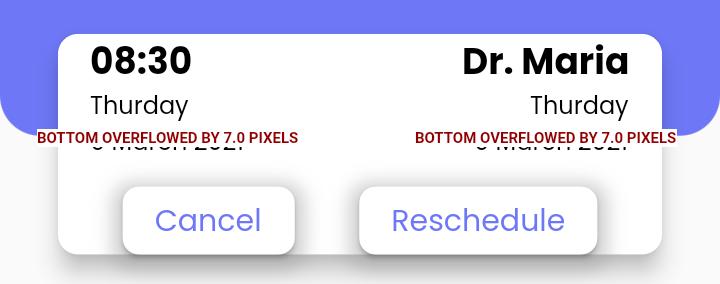
I'm trying to fix this padding issue, but it still occur. And i want a gap below the buttons too. please help how to fix it.
Error:
A RenderFlex overflowed by 7.0 pixels on the bottom.
The relevant error-causing widget was
Column
Error is pointing on ListTile's leading and trailing Column.
Here is my code
var appointmentCards = Column(
children: [
SizedBox100(),
SizedBox20(),
ListView.builder(
itemCount: category.length,
physics: NeverScrollableScrollPhysics(),
shrinkWrap: true,
itemBuilder: (BuildContext context, int index) {
// return upcomingAppointmentCard(context);
return Container(
margin: EdgeInsets.symmetric(horizontal: 25, vertical: 7),
child: Card(
elevation: 10,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
),
child: Column(
children: [
ListTile(
leading: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"08:30",
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.black,
fontSize: 18,
fontFamily: fontFamily),
),
Text(
"Thurday",
style: TextStyle(
color: Colors.black,
fontSize: 12,
fontFamily: fontFamily),
),
Text(
"9 March 2021",
style: TextStyle(
color: Colors.black,
fontSize: 12,
fontFamily: fontFamily),
),
],
),
trailing: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
"Dr. Maria",
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.black,
fontSize: 18,
fontFamily: fontFamily),
),
Text(
"Thurday",
style: TextStyle(
color: Colors.black,
fontSize: 12,
fontFamily: fontFamily),
),
Text(
"9 March 2021",
style: TextStyle(
color: Colors.black,
fontSize: 12,
fontFamily: fontFamily),
),
],
),
),
// Row(
// mainAxisAlignment: MainAxisAlignment.start,
// children: [
// Column(
// crossAxisAlignment: CrossAxisAlignment.start,
// children: const [
// Text(
// "08:30",
// style: TextStyle(
// fontWeight: FontWeight.bold,
// color: Colors.black,
// fontSize: 18,
// fontFamily: fontFamily),
// ),
// Text(
// "Thurday",
// style: TextStyle(
// color: Colors.black,
// fontSize: 12,
// fontFamily: fontFamily),
// ),
// Text(
// "9 March 2021",
// style: TextStyle(
// color: Colors.black,
// fontSize: 12,
// fontFamily: fontFamily),
// ),
// ],
// ),
// SizedBox(
// width: MediaQuery.of(context).size.width * 0.2,
// ),
// Column(
// crossAxisAlignment: CrossAxisAlignment.start,
// children: const [
// Text(
// "Dentist",
// style: TextStyle(
// fontWeight: FontWeight.bold,
// color: Colors.black,
// fontSize: 18,
// fontFamily: fontFamily),
// ),
// Text(
// "Dentist",
// style: TextStyle(
// color: Colors.black,
// fontFamily: fontFamily),
// ),
// Text(
// "Jinnah",
// style: TextStyle(
// color: Colors.black,
// fontFamily: fontFamily),
// ),
// ],
// ),
// // SizedBoxWidth10(),
// ],
// ),
SizedBox20(),
appointmentTile == 'Upcoming'
? Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
customButtonWithWhiteBg(
context,
Text(
"Cancel",
style: TextStyle(
fontSize: 15,
fontFamily: fontFamily,
fontWeight: FontWeight.w400),
),
MediaQuery.of(context).size.height * 0.05,
() {}),
customButtonWithWhiteBg(
context,
Text(
"Reschedule",
style: TextStyle(
fontSize: 15,
fontFamily: fontFamily,
fontWeight: FontWeight.w400),
),
MediaQuery.of(context).size.height * 0.05,
() {}),
],
)
: Padding(padding: EdgeInsets.zero)
],
),
),
);
},
),
SizedBox10(),
],
);
CodePudding user response:
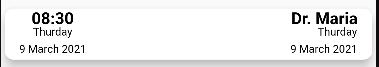
Try this..
Container(
padding: EdgeInsets.symmetric(horizontal: 10, vertical: 10),
child: Row(
children: [
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("08:30",
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.black,
fontSize: 18)),
Text("Thurday ",
style:
TextStyle(color: Colors.black, fontSize: 12)),
Text("9 March 2021",
style:
TextStyle(color: Colors.black, fontSize: 12)),
],
),
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text("Dr. Maria",
style: TextStyle(
fontWeight: FontWeight.bold,
color: Colors.black,
fontSize: 18)),
Text("Thurday",
style:
TextStyle(color: Colors.black, fontSize: 12)),
Text("9 March 2021",
style:
TextStyle(color: Colors.black, fontSize: 12)),
],
),
),
],
),
),
CodePudding user response: