I searched a lot about "what are benefits of using named route to navigate between screens". And I can't find any actual benefits, actually it has many disadvantages and annoying.
Can someone enlighten me why most people use named route? Thanks for any help.
CodePudding user response:
From my point of view, personally I think the root cause of your concern is you keep using pass the data around your screens using constructor or injection.
Reference from Official flutter docs: 
For the benefit:
Personally I think most advantage is:
1 - You can change the screen later without modify working code(open-closed principle): Assuming your client want to change the screen A to screen A', which has alot of navigate in your code.
Example: your app can go to login screen from 3 different logic: from splash, from press logout, from admin banned message.
If you use: MaterialPageRoute(builder: (context) => SecondRoute('Some text')), so you need to replace it many times(3 times in example) inside the code that work perfectly. The most dangerous thing is: maybe the logic "from admin banned message" is @ @ from other dev
If you usse: Navigator.pushNamed(context, SecondRoute.routeName, arguments: 'Some text'), you change the code in splited folder(that you mention in (3)) by redirect it to another screen(the new login scrren)
Things below I think it less important:
2- (just a note) If you build your project with web version, you will the route name in the url address, so it turn your page to get url.
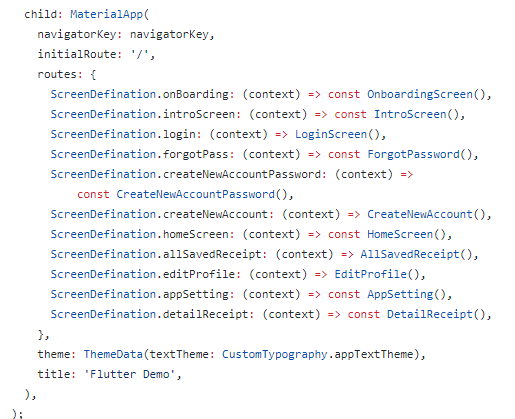
3- Prevents alot of unnecessary import(example you can see in login, if you use routes, just import 1 file. but you use navigator directly you need to import many screens related: register, forgotpass....). Anyway, it can resolve by create something like screen_index.dart.