Why does long text inside a inline-block shift alignment of the block before?
This is my code:
ul.card { display: block }
li.card {
display: inline-block;
width: calc(12em - 12px);
height: calc(12em - 12px);
margin: 0px;
padding: 6px;
background-color: maroon; color: white
}<ul >
<li ><a href="#">Short text</a></li>
<li >Longer text shifts alignment</li>
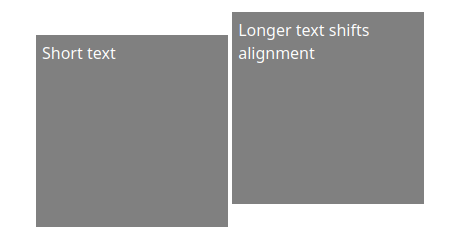
</ul>And this is the way it shows up:
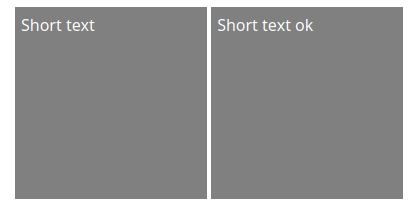
which becomes ok with short text:
For a quick fix, you can set vertical-align: middle;
li.card {
vertical-align: middle;
display: inline-block;
width: calc(12em - 12px);
height: calc(12em - 12px);
margin: 0px;
padding: 6px;
background-color: maroon;
color: white
}
a {
text-decoration: none;
color: white;
font-family: sans
}<ul >
<li ><a href="#">Short text</a></li>
<li ><a href="#">Short text ok da da das dasdas das </a></li>
</ul>CodePudding user response:
Try below code:
ul.card { display: flex }
li.card {
display: inline-block;
width: calc(12em - 12px);
height: calc(12em - 12px);
margin: 0px;
padding: 6px;
background-color: maroon; color: white
}
li.card:not(:last-child){
margin-right:5px;
}<ul >
<li ><a href="#">Short text</a></li>
<li >Longer text shifts alignment</li>
</ul>