I want to make the following code:
.date-and-time {
width: 960px;
height: 640px;
position: absolute;
top: 10%;
left: 10%;
}
.stages {
width: 700px;
height: 1173px;
position: absolute;
bottom: 10%;
left: 15%;
}
.setlist {
width: 800px;
height: 960px;
position: absolute;
}
.shop {
width: 860px;
height: 600px;
position: absolute;
}
.booking{
width: 1200px;
height: 600px;
}<body>
<p >Located at Sydney Showground.
Date: 19-24 July 2022</p>
</body>
<body>
<p >With a total of 10 unique areas, there's something for everyone at Vaporfest!</p>
</body>
<body>
<p >Over 100 musical acts will be performing at Vapor-fest!</p>
</body>
<body>
<p >Official Vaporfest merchandise is now available!</p>
</body>
<body>
<p >There are a limited amount of Vaporfest tickets available, so now is the time to book!</p>
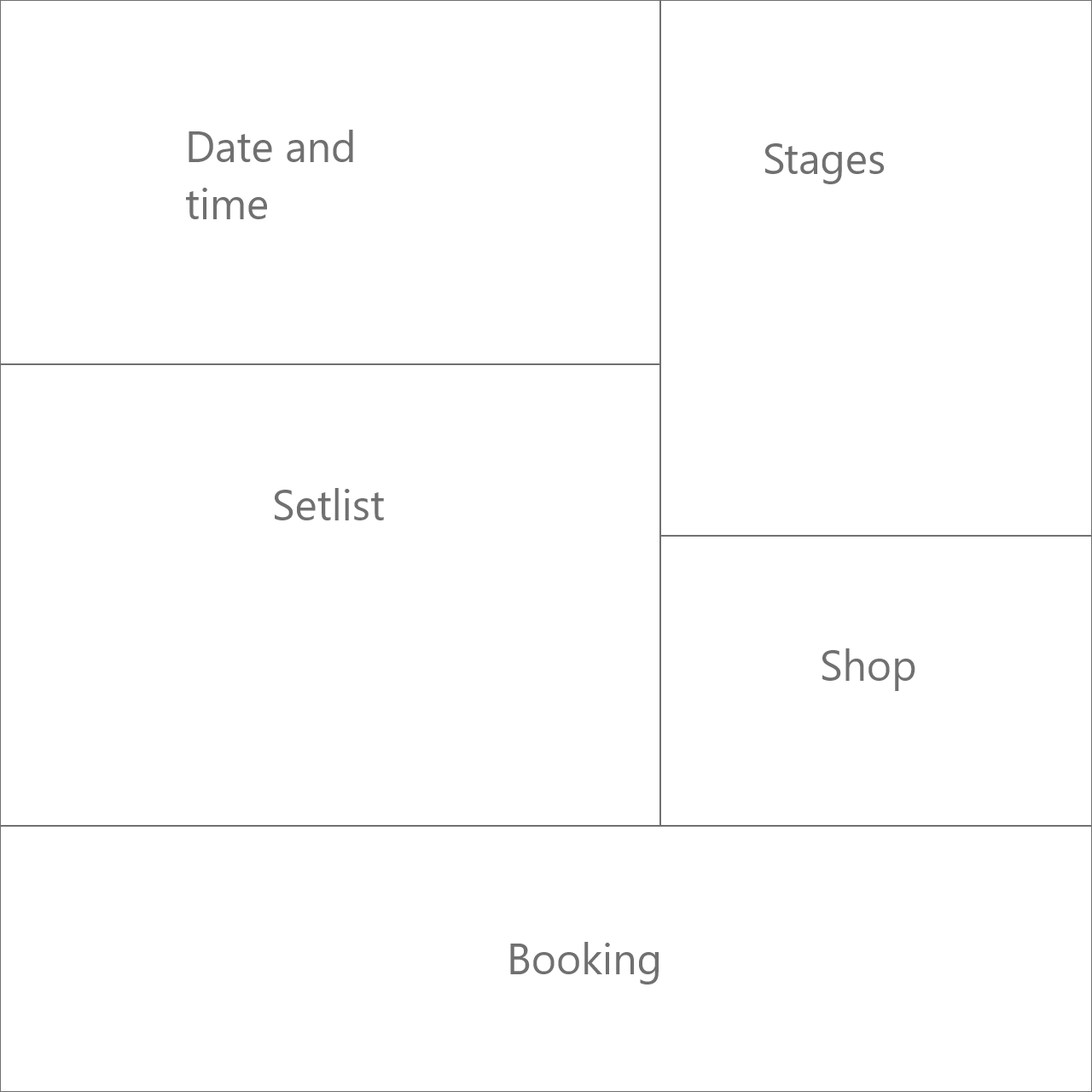
</body>Look like this:

while still maintaining the dimensions.
Thanks
CodePudding user response:
First off, you should only have 1 body tag for the entire page. Also, I wouldn't set absolute widths and heights to your <p> tags.
You could achieve this with 2 wrapping divs that act as columns, for example something like:
<div >
<div >
<div >Located at Sydney Showground.
Date: 19-24 July 2022
</div>
<div >Over 100 musical acts will be performing at Vapor-fest</div>
</div>
<div >
<div >With a total of 10 unique areas, there's something for everyone at Vaporfest!</div>
<div >Official Vaporfest merchandise is now available!</div>
</div>
</div>
<div >There are a limited amount of Vaporfest tickets available, so now is the time to book!</div>
.wrapper {
height: <whatever height you want here>
}
.left-col {
float: left;
width: 60%;
}
.right-col {
float: right;
width: 40%;
}
.booking {
width: 100%;
}
That should at least get your started.
CodePudding user response:
You are looking for CSS Grid! Adapt the example below to your needs.
Kevin Powell resource on CSS grid
webdevsimplified resource on CSS Grid
Complete guide to CSS grid by csstricks
body {
display: grid;
min-height: 100vh;
grid-template-columns: 60% 40%;
grid-template-rows: repeat(8, 1fr);
margin: 0;
}
p {
height: 100%;
margin: 0;
outline: 1px solid black;
}
.date-and-time {
grid-row: span 3;
}
.stages {
grid-row: span 4;
}
.setlist {
grid-row: span 3;
}
.shop {
grid-row: span 2;
}
.booking {
grid-row: span 2;
grid-column: span 2;
}<body>
<p >Located at Sydney Showground. Date: 19-24 July 2022</p>
<p >With a total of 10 unique areas, there's something for everyone at Vaporfest!</p>
<p >Over 100 musical acts will be performing at Vapor-fest!</p>
<p >Official Vaporfest merchandise is now available!</p>
<p >There are a limited amount of Vaporfest tickets available, so now is the time to book!</p>
</body>